单选图片调查
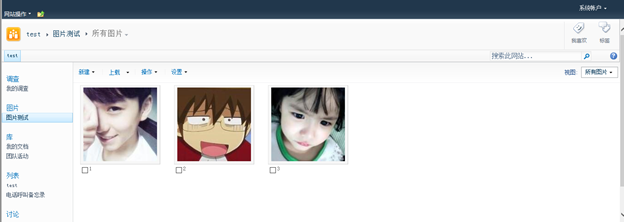
- 1. 首先建立个图片库上传图片

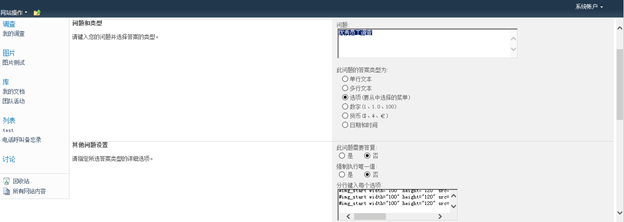
- 2. 选择单选题如下图:

格式如下:
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/1.jpg" #img_end 张三
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/2.jpg" #img_end 李四
#img_start width="100" height="120" src="http://win-i07fillcfom:8003/DocLib2/3.jpg" #img_end 王五
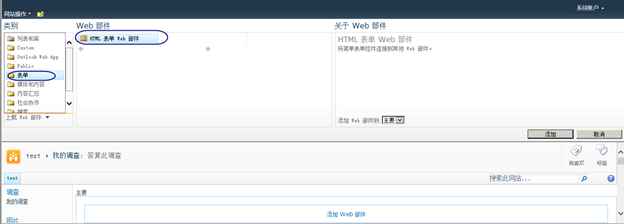
- 3. 编辑调查问卷的NewsForm.aspx页面,如下图:
插入【表单】-【HTML表单Web部件】如下图:

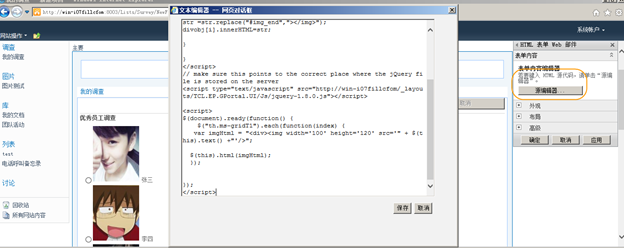
- 4. 插入后,编辑【HTML表单Web部件】源码管理器如下图:
插入如下js代码
<script type="text/javascript">
var divobj = document.getElementsByTagName("LABEL");
for(var i=0;i<divobj.length;i++)
{
if(divobj[i].innerHTML.indexOf("#img_start")>=0)
{
var str = divobj[i].innerHTML;
str =str.replace("#img_start","<img");
str =str.replace("#img_end","></img>");
divobj[i].innerHTML=str;
}
}
</script>

- 5. 采用:评估范围(一系列选项或 Likert 范围)制作,如下图:
http://win-i07fillcfom:8003/DocLib2/1.jpg
http://win-i07fillcfom:8003/DocLib2/2.jpg
http://win-i07fillcfom:8003/DocLib2/3.jpg

- 6. 同样在【HTML表单Web部件】插入如下js代码
// make sure this points to the correct place where the jQuery file is stored on the server
<script type="text/javascript" src="http://win-i07fillcfom/_layouts/TCL.EP.GPortal.UI/Js/jquery-1.8.0.js"></script>
<script>
$(document).ready(function() {
$("th.ms-gridT1").each(function(index) {
var imgHtml = "<div><img width='100' height='120' src='" + $(this).text() +"'/>";
$(this).html(imgHtml);
});
});
</script>
- 7. 保存所有的编辑内容。
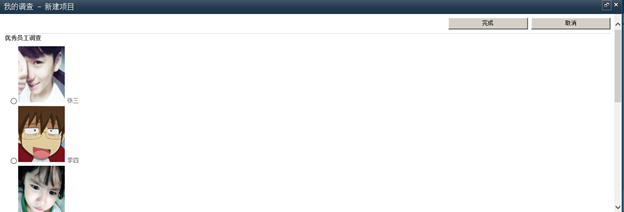
- 8. 效果图: