.css()
.attr()
.prop()
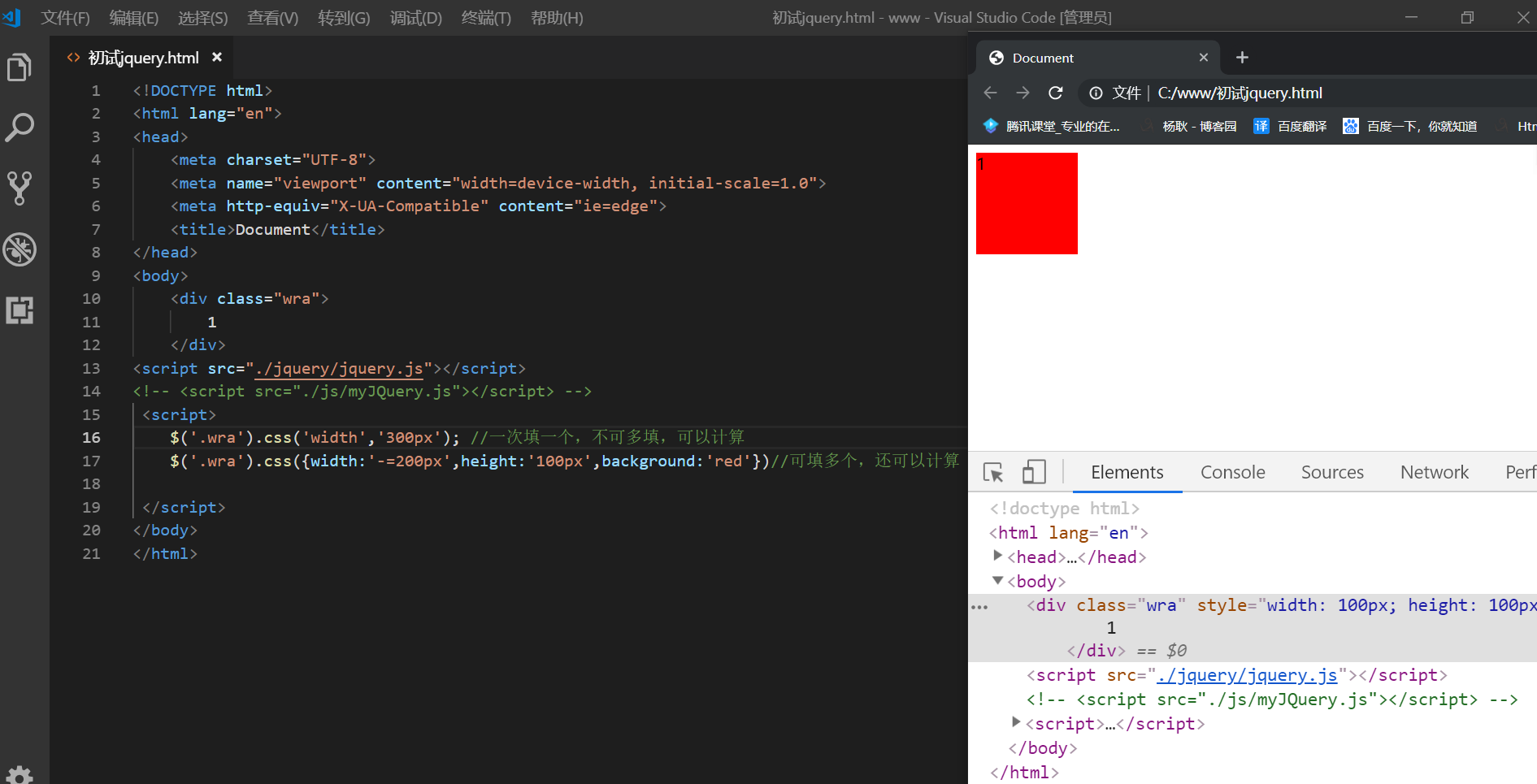
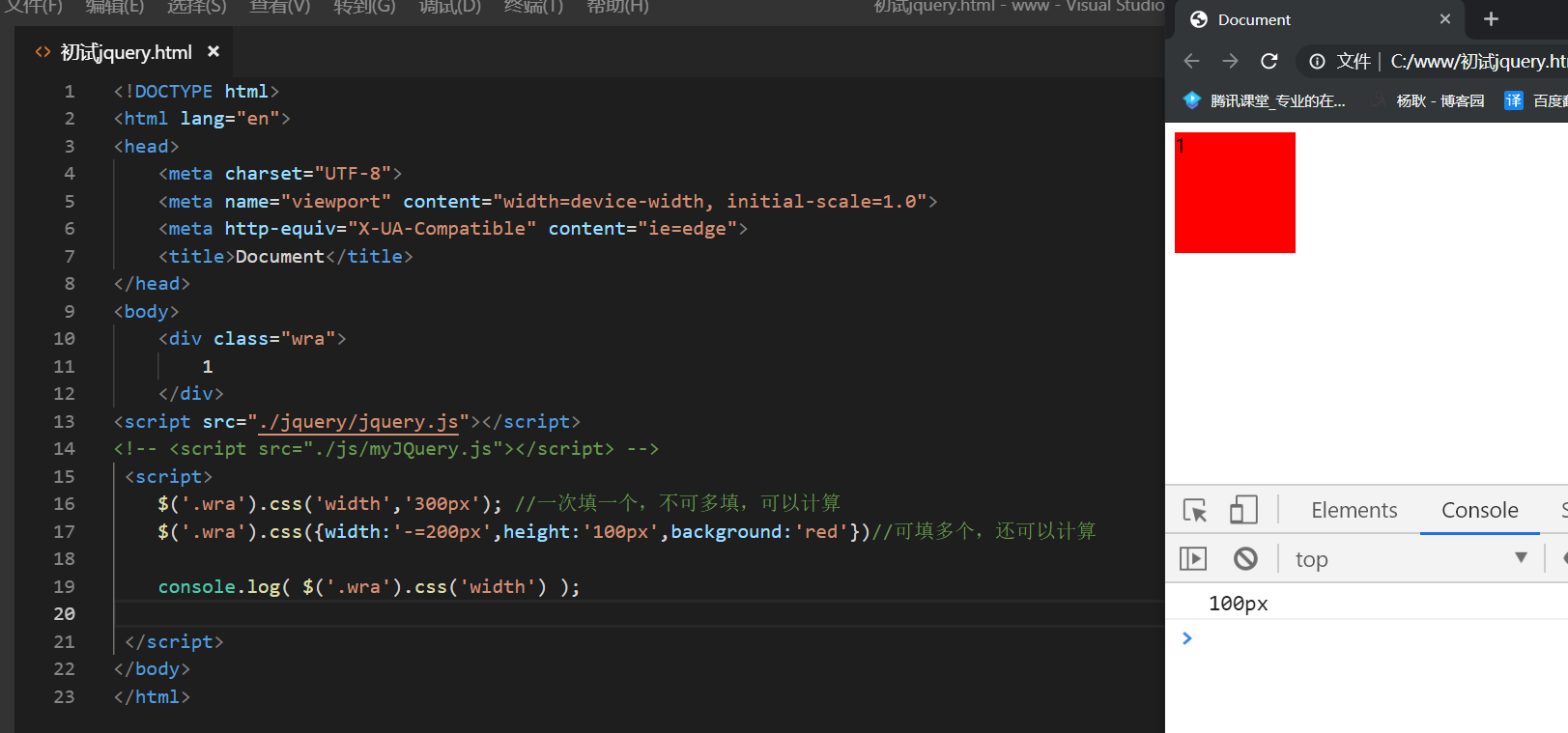
.css()
参数填法:如下所示 ↓ 可填px 可不填,注意点:background-color 这类属性,需要填成 小驼峰式 backgroundColor
下面为设置:

读取css ,读出的值为计算样式

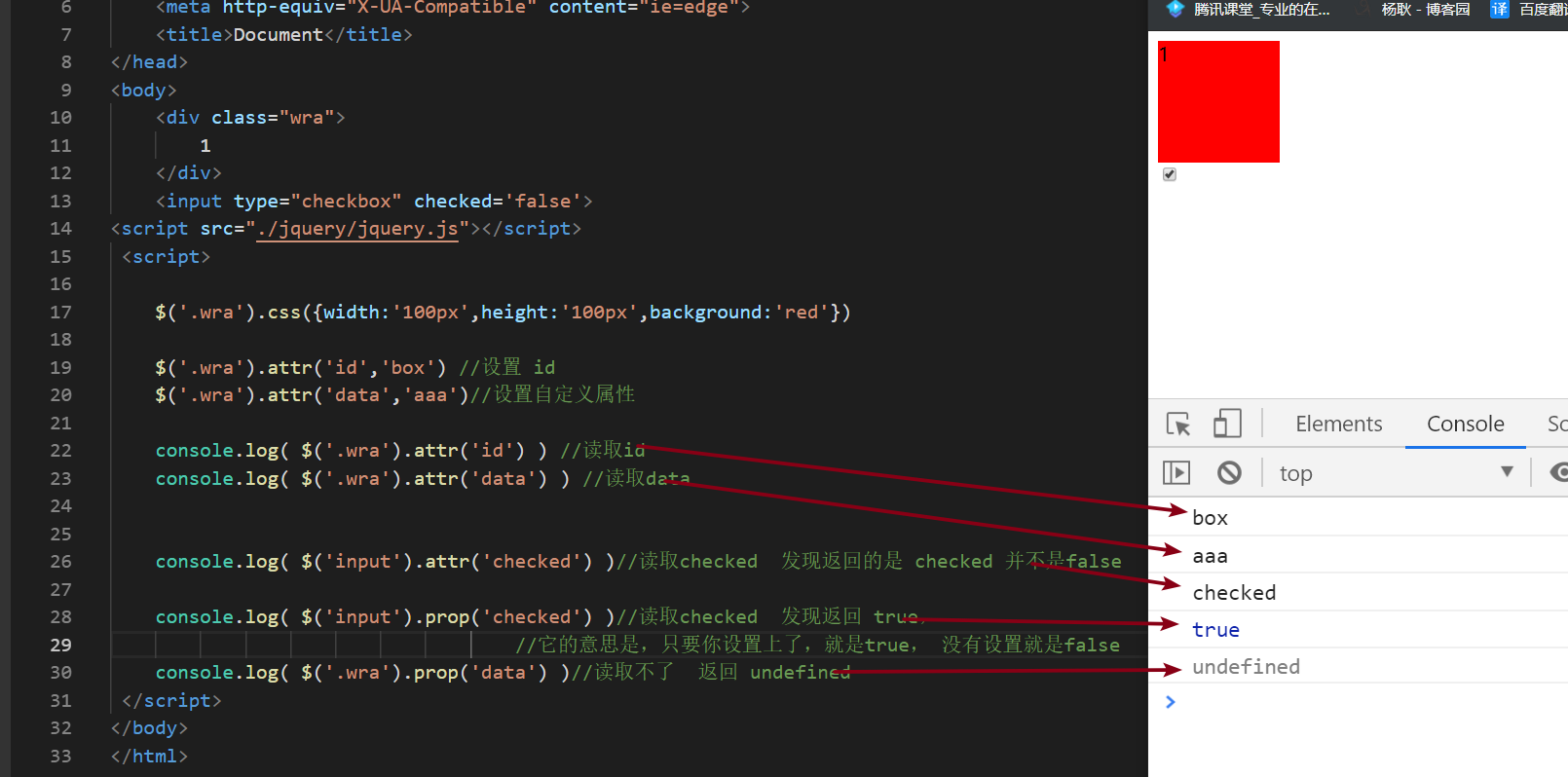
.attr()
基于 原生js setAttribue 和 getAttribute
注意点:读取 设置行距样式 使用它。可以设置,取自定义属性, 但是读取 像 checked='checked' disabled='disabled'
等样式 只要你行间样式上 这个 属性,他就认为 你设置了, 像 checked='false' 返回的依然 是 checked
.prop()
它也可以设置 和取值,但是有一点,它可以取像checked='checked' disabled='disabled' 等样式,你设置什么,返回的就是什么
但是它不能取自定义属性。 注意看下面 用的是attr 还是 prop