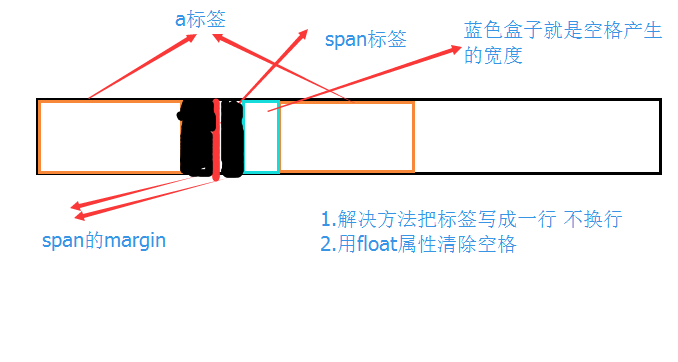
1.换线 或者 回车 产生的空格宽度的问题 :

2.正常情况下,用ul li 然后用渐变 to bottom制作导航分割线,用.nav li:last-child{}
.nav li:first-child{ background:none;}清除第一个和最后一个分割线(看情况)就搞定了
div li{background:linear-gradient(to bottom,#dd2926,#a82724,#dd2926) no-repeat right / 1px 15px;}