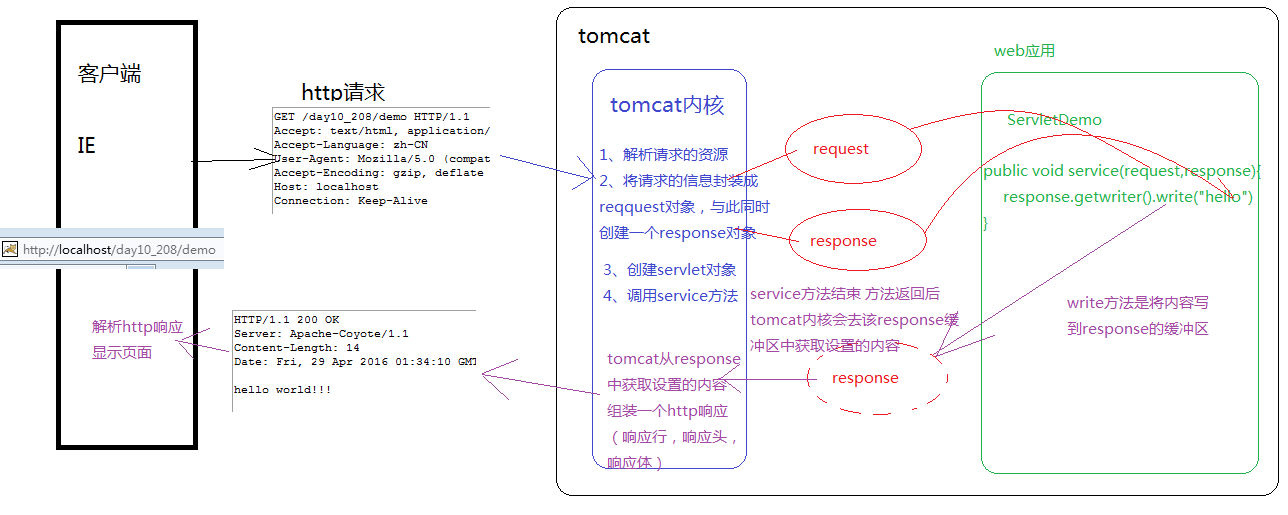
1.response的运行流程
1.通过response设置响应行
设置响应行的状态码
setStatus(int sc)
解决页面输出中文乱码问题
response.setContentType("text/html;charset=UTF-8");
重定向
response.sendRedirect("/WEB02/Servlet02");
计数
public void init() throws ServletException {
//定义计数器
int sum=0;
//获取ServletContext对象
ServletContext context=getServletContext();
//存值
context.setAttribute("sum", sum);
}
js计数器
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="/WEB02/js/jquery-3.4.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
function jump(count) {
window.setTimeout(function(){
count--;
if(count > 0) {
$('#second').html(count);
jump(count);
} else {
location.href="https://www.baidu.com";
}
}, 1000);
}
jump(5);
});
</script>
</head>
<body>
恭喜你注册成功,
<span id="second" style="color: red">5</span>
秒后跳转,如不跳转请点击
<a href="https://www.baidu.com">这里</a>
</body>
</html>