原创文章,转载必需注明出处:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/learnmvc5-addcontroller/
本人是MVC新手,将从微软官网学习MVC并将看过的英文文档翻译成中文,由于本人英文水平不好,有翻译不准确、错误的地方万望指出,我看到后将会在第一时间修改。另外也希望这一系列文章能为后来者起到引导作用。
微软原文地址:http://www.asp.net/mvc/overview/getting-started/introduction/adding-a-controller
添加控制器
MVC是model-view-controller的简写,MVC模式是一中易测试,易维护的开发应用程序架构。基于MVC的应用程序包含:
- Models:代表应用程序数据以及使用数据严重逻辑执行业务规则的类
- Views:应用程序动态生成Html响应的模板文件
- Controllers:处理浏览器传入请求,获取Model的数据,执行视图模板、然后将它们响应到浏览器的类
在这一系列的文章中我们将涵盖这些概念,并向引导你们如何使用它们去创建一个应用程序。
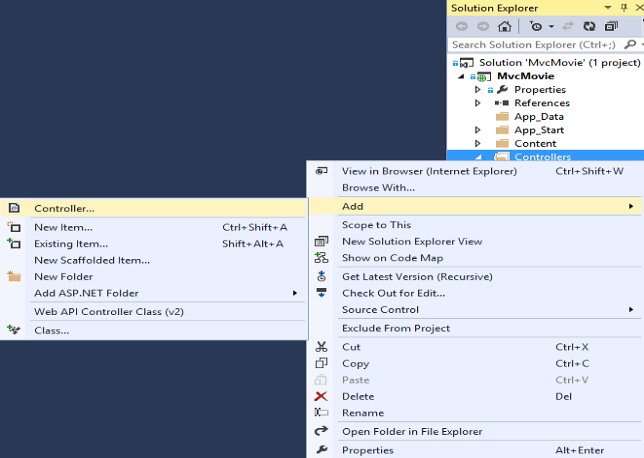
下面我们将开始创建controller类,在Solution Explorer中右键controller文件夹然后点击Add->Controller选项

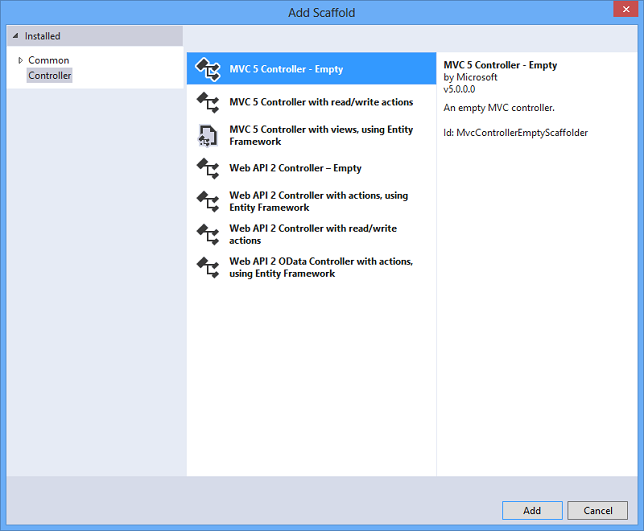
在弹出的Add Scaffold中选择MVC5 Controller-Empty 点击Add

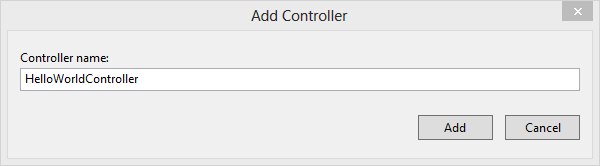
输入新控制器的名字为“HellowWorldController”,然后点击添加

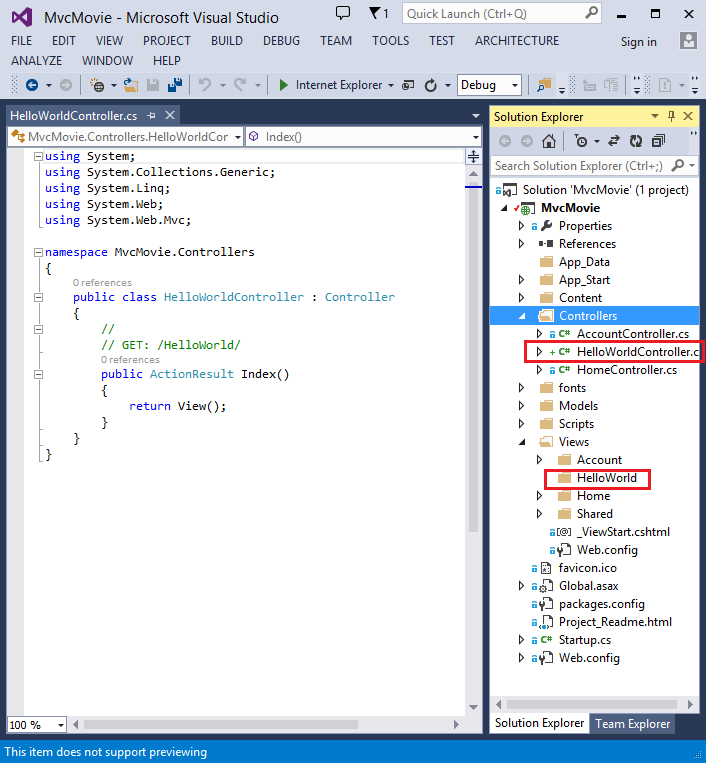
如果注意查看,你会发现在侧边栏SolutionExplorer中会有一个名为HelloWorldController.cs文件和ViewsHelloWorld文件夹,HelloWorld.cs文件也会在IDE中打开。

用下面代码替换文件夹中的内容:
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { // // GET: /HelloWorld/ public string Index() { return "This is my <b>default</b> action..."; } // // GET: /HelloWorld/Welcome/ public string Welcome() { return "This is the Welcome action method..."; } } }
控制器的方法将返回一个字符创给HTML界面。控制器的名字为HelloWorldController ,第一个方法的名字为Index。下面我们将调用他。
运行这个应用程序(点击F5或者Ctrl+F5)。在浏览器地址栏中的地址后添加“HelloWorld”。(如:http://localhost:1234/HelloWorld)浏览器中显示的界面如下所示。在上面的index方法中,代码直接返回了一个字符串。这就相当于你告诉系统直接返回这个字符串到浏览器。

ASP.NET调用不同的控制器类以及不同的控制器方法依赖于传入的URL。ASP.NET使用默认的路由逻辑解析传入的URL来决定调用哪个Controller和方法,默认路由模板如下:
/[Controller]/[ActionName]/[Parameters]
你可以在App_Start/RouteConfig.cs文件中设置路由模板
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
当你运行程序,且并不输入任何URL时浏览器页面会自动进入“Home”控制器,“Index”方法。这是由上面的路由模板代码所指定的。
路由模板的第一部分决定了控制器类,所以“/HellowWorld”映射到HelloWorldController类。第二部分决定了控制器类中的Action方法,所以“/Helloworld/Index”执行HelloWorldController类中的Index方法。这里有一点是我们只需要在URL后面加上HelloWorld,Index方法就会被默认执行,这是因为Index方法在路由模版中被设置为默认Action。路由模板的第三部分是路由参数,我们将在后面慢慢讲解。
运行应用程序,输入URL:http://localhost:xxxx/HelloWorld/Welcome, Welcome方法将会运行并返回字符串“This is the Welcome action method..."。默认MVC映射规则为/[Controller]/[ActionName]/[Parameters]。 对于输入的URL解析则的到HelloWorld控制器以及控制器下的Welcome方法当然你并没有输入[Parameters] 部分。

我们修改下上面的例子,让我们可以通过URL传递参数到控制器,(如 /HelloWorld/Welcome?name=Scott&numtimes=4)。修改你的Welcome方法,使它包含两个参数(如下),使用C#代码的可选参数特性,如果没有传递参数numTimes则设置numTimes的默认值为1
public string Welcome(string name, int numTimes = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes); }
运行应用程序并输入实例URL(http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。你也可以在name和numTImes参数中尝试输入不同的值。ASP.NET模型绑定系统自动将你URL地址中输入的查询字符串映射到你指定的函数的参数中。

上面的例子中我们并没有使用路由模板中的第三个参数/[Parameters],我们用查询字符串传递name和numTimes参数。上边链接中”?“是一个分隔符,查询字符串跟在”?“后面。”&“则用来分离子查询字符。
使用下面的代码替换Welcome方法
public string Welcome(string name, int ID = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID); }
运行应用程序,并输入:http://localhost:xxx/HelloWorld/Welcome/3?name=Rick

这时路由模板的第三个参数与路由中的参数ID匹配。因为Welcom方法中包含的参数ID与RegisterRoutes 函数中路由模板的第三个参数ID匹配。
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
在ASP.NET MVC应用程序中,经常使用查询字符串传递参数值。你也可以使用路由传递name 和numtimes参数,在App_StartRouteConfig.cs文件中添加“Hello”路由模板:
public class RouteConfig { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); routes.MapRoute( name: "Hello", url: "{controller}/{action}/{name}/{id}" ); } }
运行程序,并输入:http://llocalhost:XXX/HelloWorld/Welcome/Scott/3

对大多数MVC应用程序来说,使用默认的路由模板就可以。在本文的后续中我们将讲述使用“Model绑定”来传递从数据,所以你也不用修改默认路由。
在本文的例子中我们使用MVC中V和C,即View和Controller。Controller直接返回到HTML界面。通常你不想Controller直接返回到HTML界面,因为这样将代码变得非常复杂。我们习惯于使用一个单独的ViewTemplate文件去生成一个HTML响应。下一遍文章我们将讲解如何实现它。