1. 图层其实是使用了叠加的概念,将一个类型或者属性的物体,叠加在另外一个物体上,只不过这些物体
都是有位置的,当这些物体叠加在一起时,就能显示出对应的位置关系了,再赋予它们不同的样式,
当这样的叠加越来越多时,则能描述出一个复杂的空间物体关系了。
2. CanvasLayer
首先按照正常程序绘制canvas,然后将canvas通过Overlay添加到地图上,和前面添加 Marker 的原理其实是一样的。
1 // 添加Canvas2D覆盖物 2 var canvasLayer = null; 3 4 function addCanvasLayer(){ 5 6 /** 7 * 如果已存在,则删除,否则添加多个后,无法通过 removeCanvasLayer 函数删除, 8 **/ 9 if(canvasLayer){ 10 removeCanvasLayer(); 11 canvasLayer = null; 12 } 13 14 canvasLayer = new BMap.CanvasLayer({ 15 update:update 16 }); 17 18 function update(){ 19 var ctx = this.canvas.getContext("2d"); 20 if(!ctx){ 21 return; 22 } 23 24 ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height); 25 var temp = {}; 26 ctx.fillStyle = "rgba(50,50,255,0.7)"; 27 ctx.beginPath(); 28 var data = [ 29 new BMap.Point(117.3223,31.8534), 30 new BMap.Point(117.3568,31.85863), 31 new BMap.Point(117.3465,31.88641) 32 ]; 33 for(var i=0,len = data.length; i<len;i++) { 34 var pixel = map.pointToPixel(data[i]); 35 ctx.fillRect(pixel.x,pixel.y,30,30); 36 } 37 } 38 map.addOverlay(canvasLayer); 39 }
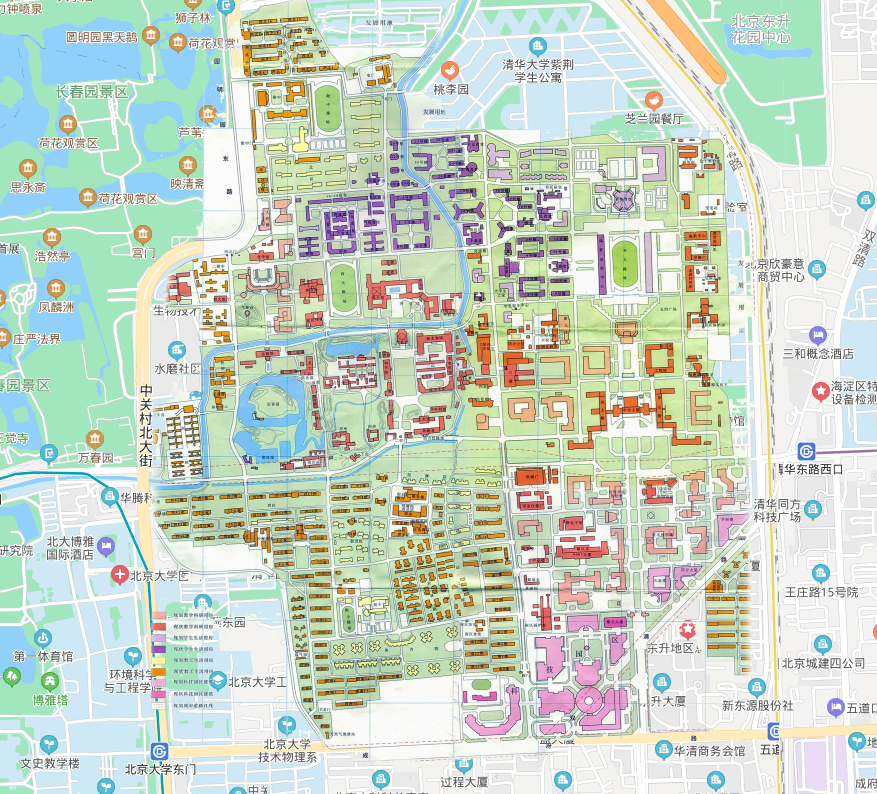
3. 添加TileLayer
TileLayer 一般为金字塔形的图片地址,根据xyz的排列规则进行加载。
此代码是加载清华的微图。
1 function addTileLayer(){ 2 map.centerAndZoom(new BMap.Point(116.332782, 40.007978), 16); 3 tileLayer = new BMap.TileLayer({isTransparentPng:true}); 4 tileLayer.getTilesUrl = function (tileCoord, zoom) { 5 var x = tileCoord.x; 6 var y = tileCoord.y; 7 return '../img/tsinghua/' + zoom + '/tile' + x + '_' + y + '.png';; 8 } 9 map.addTileLayer(tileLayer); 10 }
4. 地面叠加层高
地面叠加层使用的是 GroundOverlay,添加到地图上时,使用的是 map.addOverlay。此处以图片为地图,添加到地图上。
可以通过设置 opacity | displayOnMinLevel | displayOnMaxLevel 控制显示内容。
1 function addGroundOverlay() { 2 3 // 西南角和东北角 4 var SW = new BMap.Point(116.29579,39.837146); 5 var NE = new BMap.Point(116.475451,39.9764); 6 7 map.centerAndZoom(SW, 13); 8 9 10 groundOverlayOptions = { 11 opacity: 1, 12 displayOnMinLevel: 10, 13 displayOnMaxLevel: 14 14 } 15 16 // 初始化GroundOverlay 17 groundOverlay = new BMap.GroundOverlay(new BMap.Bounds(SW, NE), groundOverlayOptions); 18 19 // 设置GroundOverlay的图片地址 20 groundOverlay.setImageURL('../img/si-huan.png'); 21 22 // 单击事件 23 groundOverlay.addEventListener('click', function (clickEvent) { 24 // console.log('clickEvent', clickEvent); 25 }); 26 27 // 双击事件 28 groundOverlay.addEventListener('dblclick', function (dblclickEvent) { 29 // console.log('dblclickEvent', dblclickEvent); 30 }); 31 32 // 添加GroundOverlay 33 map.addOverlay(groundOverlay); 34 }
4. 交通流量层 TrafficLayer
TrafficLayer 是BMap 中封装好的对象,可以直接调用。这里是自己写的逻辑,其实完全可以使用 TrafficControl 代替这些代码。
TrafficControl 的内部代码我没有去看,逻辑上应该和这个差不多,只不过封装为了一个Control对象。
1 var trafficLayer = null;//交通流量图层 2 var trafficType = 0 ; 3 /** 4 * 添加交通流量图层 5 */ 6 function showTrafficLayer(){ 7 8 if(trafficType == 0){ 9 addTrafficeLayer(); 10 trafficType = 1; 11 } else { 12 removeTrafficLayer(); 13 trafficType = 0 ; 14 } 15 } 16 17 function addTrafficeLayer(){ 18 trafficLayer = new BMap.TrafficLayer(); 19 map.addTileLayer(trafficLayer); 20 } 21 22 function removeTrafficLayer(){ 23 if(trafficLayer){ 24 map.removeTileLayer(trafficLayer); 25 } 26 }
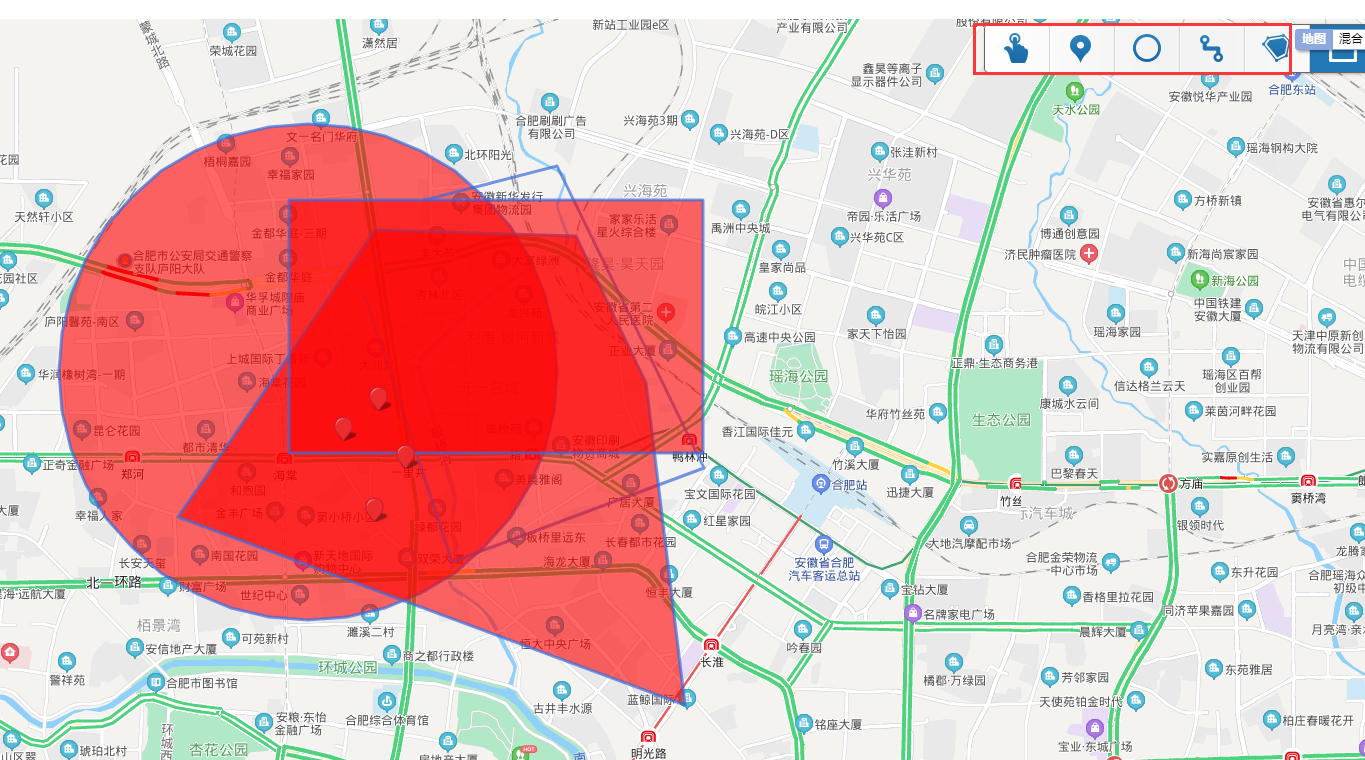
5. DrawManager
这是一个开源的封装个对象库,http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/mouse2draw
主要引用了以下文件
1 <script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script> 2 <link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />
实际代码
1 function addDrawManager(){ 2 var styleOptions = { 3 storkColor:"red", 4 fillColor:"red", 5 strokeWeight:3, 6 strokeOpacity:0.7, 7 fillOpacity: 0.6, 8 strokeStyle:'solid' 9 } 10 11 var drawingManager = new BMapLib.DrawingManager(map,{ 12 _isOpen:false, 13 enableDrawingTool:true, 14 drawingToolOptions:{ 15 anchor: BMAP_ANCHOR_TOP_RIGHT, 16 offset: new BMap.Size(5,5) 17 }, 18 circleOptions:styleOptions, 19 polylineOptions:styleOptions, 20 polygonOptions: styleOptions, 21 rectangleOptions: styleOptions 22 }); 23 drawingManager.addEventListener('overlaycomplete',overlaycomplete); 24 25 }
6. 页面显示
CanvasLayer

TileLayer

GroundOverlay

DrawManager

7. 代码参考: