1.表格元素
Bootstrap提供了一套清晰地创建表格的布局。下表列出Bootstrap支持的一些表格元素:

表格类<table>
下表中的类可用于<table>中:

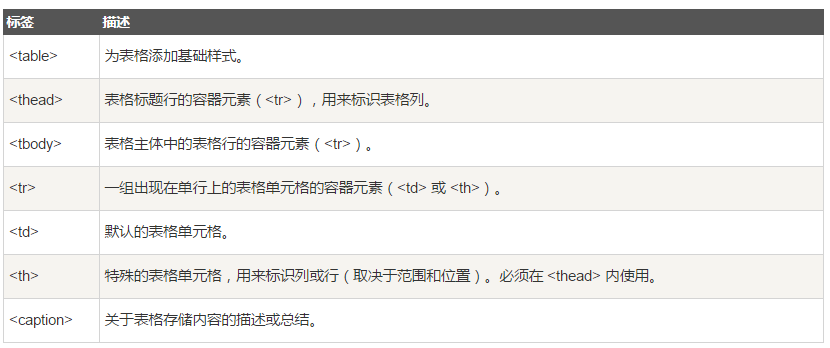
<tr>、<th>和<td>类
下表的类可用于表格的行或单元格:

2.表格示例
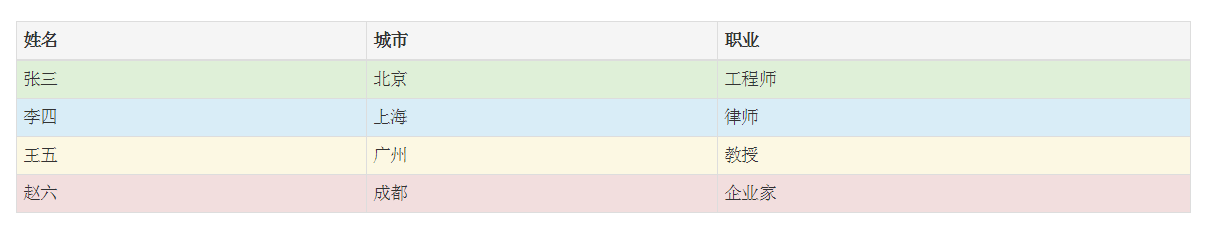
下面就使用上述的预定义类来生成一个表格:
<div class="container" style="margin-top:80px;"> <table class="table table-bordered table-condensed table-hover"> <thead> <tr class="active"> <th>姓名</th> <th>城市</th> <th>职业</th> </tr> </thead> <tbody> <tr class="success"> <td>张三</td> <td>北京</td> <td>工程师</td> </tr> <tr class="info"> <td>李四</td> <td>上海</td> <td class="success">律师</td> </tr> <tr class="warning"> <td>王五</td> <td>广州</td> <td>教授</td> </tr> <tr class="danger"> <td>赵六</td> <td>成都</td> <td>企业家</td> </tr> </tbody> </table> </div>
效果如下图: