NinePatch是一种很有用的PNG图片格式,它可以在特定区域随文字大小进行缩放。
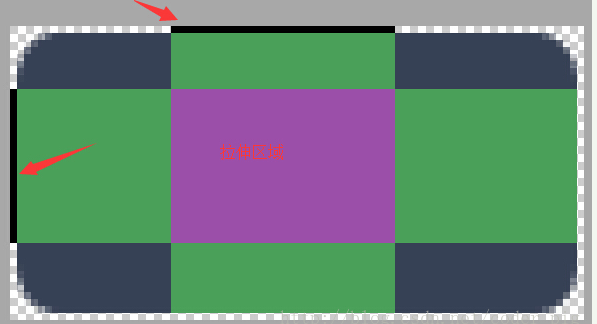
- 上边线控制水平拉伸
- 左边线控制竖直拉伸
- 右边线和下边线控制内容区域
如下:
背景图片的中间区域会随着文字的大小进行缩放。
背景图片是一张NinePatch图片。
NinePatch图片可以使用android自带的draw9patch工具来制作,该工具在SDK安装路径的tools目录下。执行该工具,然后点击“File”->“open 9-path”打开一张用于制作NinePatch图片的原来图片。
在画布的上方和左方的边上画线指定缩放区域,勾选“Show patches”可显示画定的区域,
绿色为固定大小区域,
红色为缩放区域,
文字会摆放在红色区域。

制作完后,点击“File”à “save 9-path”保存图片,draw9patch工具会自动为图片加上*.9.png后缀。
把制作好的图片拷贝进项目的res/drawable目录,然后编写代码。如下:
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="退出" android:textColor="#330000" android:background="@drawable/button"/>