行内元素
行内元素就是内联元素。例如<span>、<a>、<label>、<em>、<img>等。。
要点:直接构建一个具有 ”text-align:center“样式的容器,那么里面包含的行内元素就会都居中了。
<div style="text-align:center;border-style:solid"> <span style="border-style:solid">我是行内元素,我要居中</span> </div>
块级元素
块级元素有:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table。
1、margin和width实现水平居中
要点:直接margin:0 auto就可以实现容器居中,再加上text-align:center才可以让文本居中。,容器需要设置宽度。
<p style="border-style:solid;text-align:center;margin:0 auto;500px">我是定宽块级元素,我要居中</p>

2、display:inline-block结合text-align:center(多个块状元素)
要点:直接把元素改为行内元素,既display:inline-block,然后就可以用text-align:center了。但是这样width和height就不能设置了。仅inline-block属性是无法让元素水平居中,他的关键之处要在元素的父容器中设置text-align的属性为“center”,这样才能达到效果。
<div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div>
CSS代码:
.container{ text-align:center; } .container ul{ list-style:none; padding:0; display:inline-blcok; *display:inline; } .container li{ margin-right:8px; border-style: solid; display:inline-block; *display:inline; }
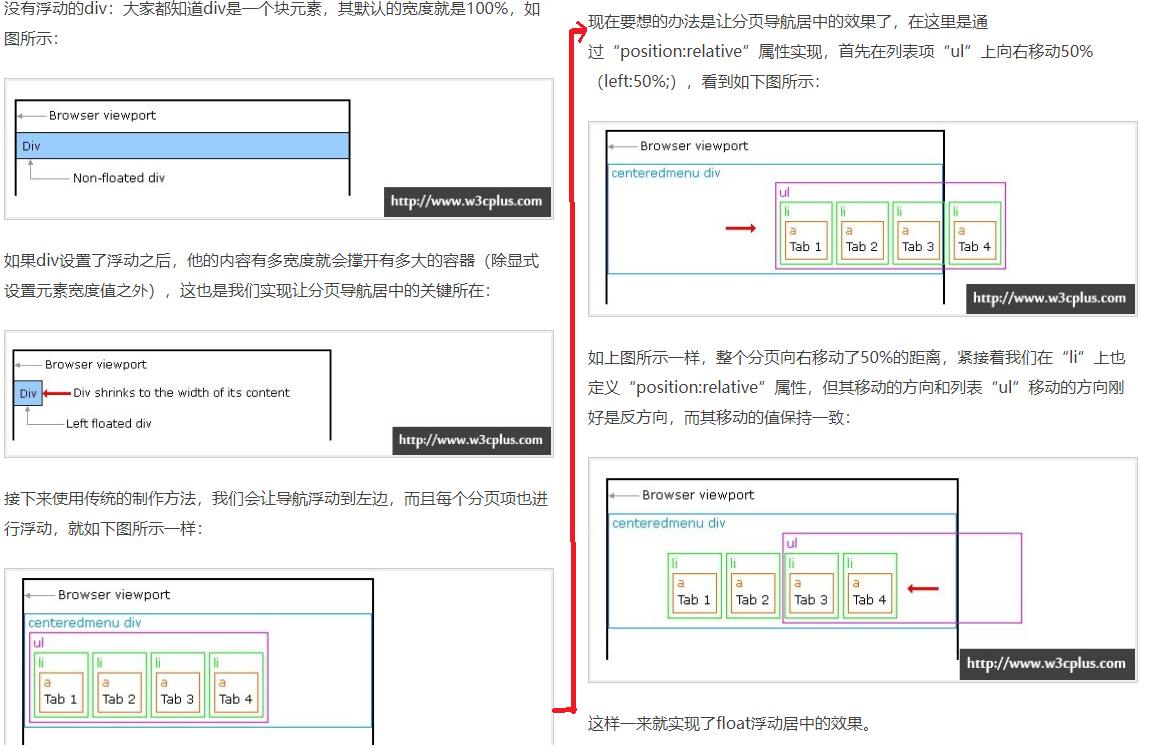
3、利用浮动实现水平居中
要点:父级元素浮动和相对定位以及lelf:50%。子元素照样设置但left:-50%
CSS代码:
.container ul{ list-style:none; float: left; padding:0; position: relative; left: 50%; /*整个分页向右边移动宽度的50%*/ } .container li{ margin-right:8px; float: left; position: relative; left:-50%; /*将每个分页项向左边移动宽度的50%,此处也可以写为right:50%*/ }

4、绝对定位实现水平居中
知道容器宽度时可以这样用:
.ele { position: absolute; width: 宽度值; left: 50%; margin-left: -(宽度值/2); }
不知道宽度时,可使用方法三做变通:
.container{ position:relative; } .container ul{ position: relative; left: 50%; /*整个分页向右边移动宽度的50%*/ } .container li{ margin-right:8px; float: left; position: relative; left:-50%; /*将每个分页项向左边移动宽度的50%,此处也可以写为right:50%*/ }
5、fit-content实现水平居中
要点:“fit-content”是CSS中给“width”属性新加的一个属性值,配合margin可以实现水平居中的效果
.pagination ul { width: fit-content; margin-left: auto; margin-right: auto; }
6、flex实现水平居中
要点:
1.设置container的display的类型为flex,激活为flexbox模式。
2.justify-content定义水平方向的元素位置
3.align-items定义垂直方向的元素位置
<div class="container"> <!--容器内的元素将会居中--> <img src="fireworks.jpg" alt="fireworks"> </div>
CSS代码
.container{ display: flex; justify-content: center;/*水平居中*/ align-items: center;/*垂直居中*/ }