
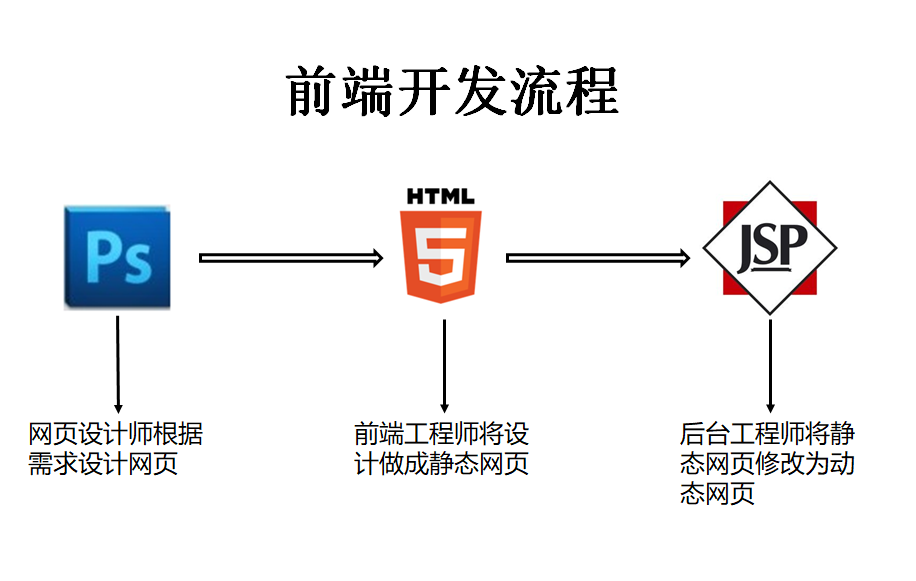
HTML

- 网页的组成
- HTML简介
- HTML的语法
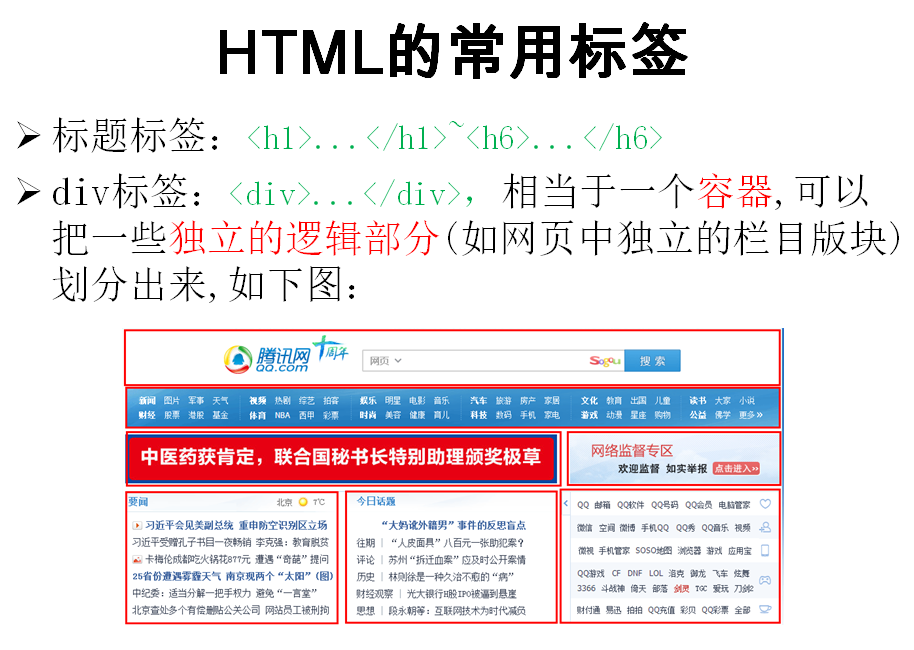
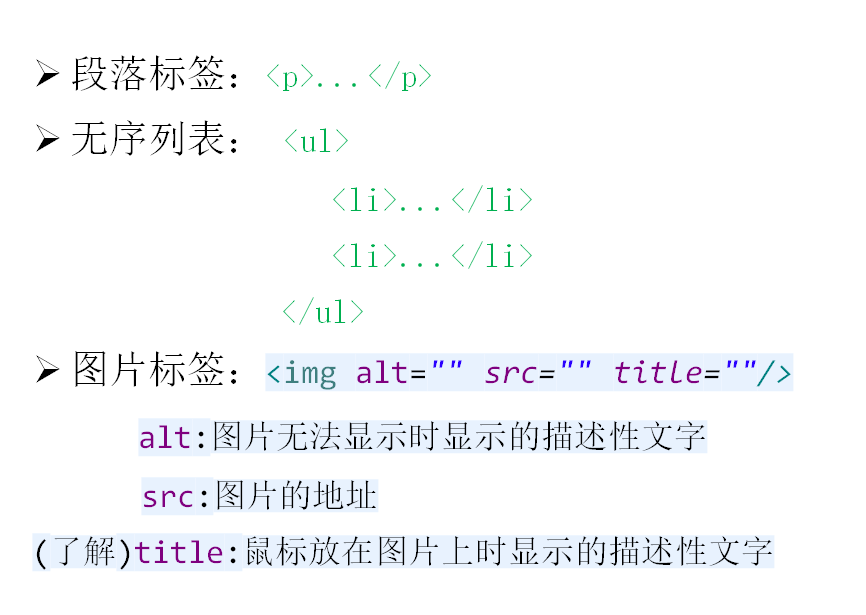
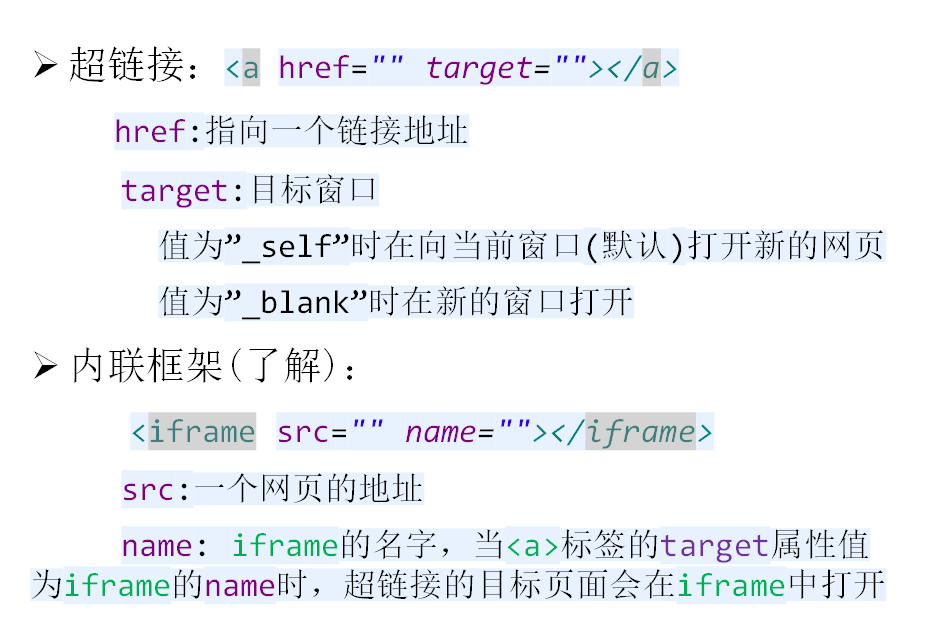
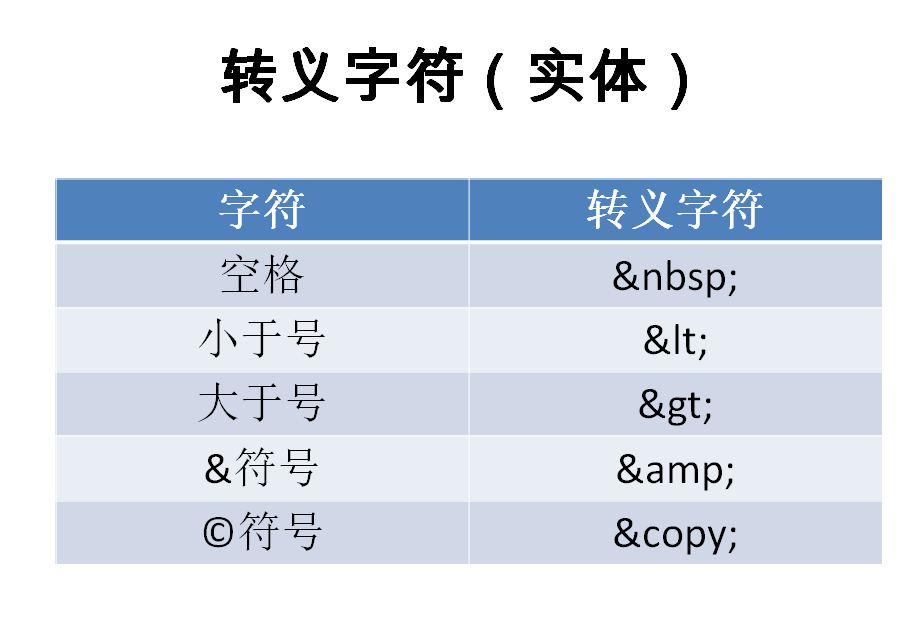
- HTML的常用标签
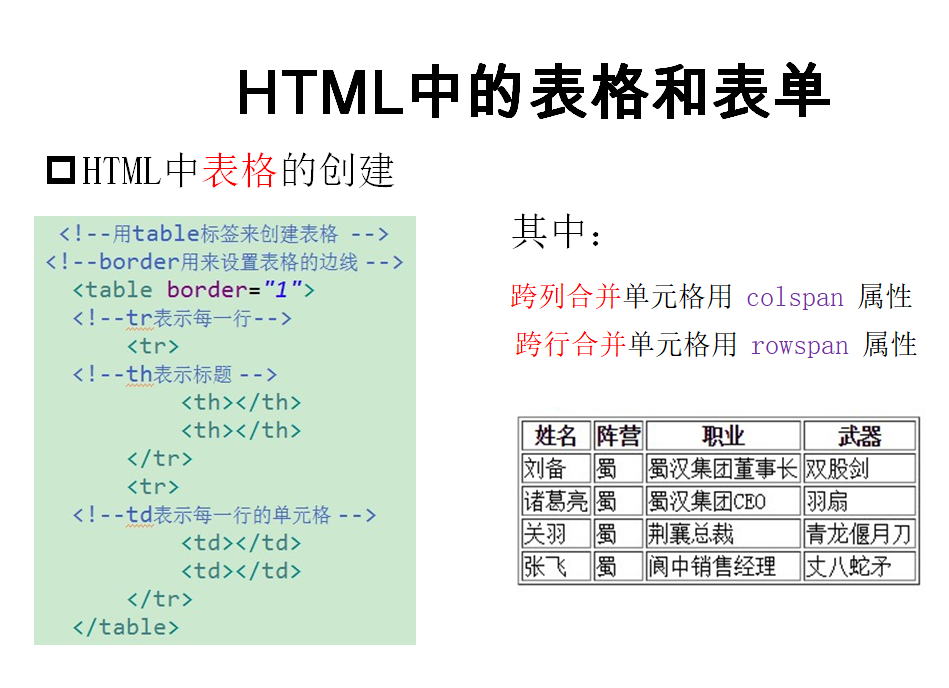
- HTML中的表格和表单
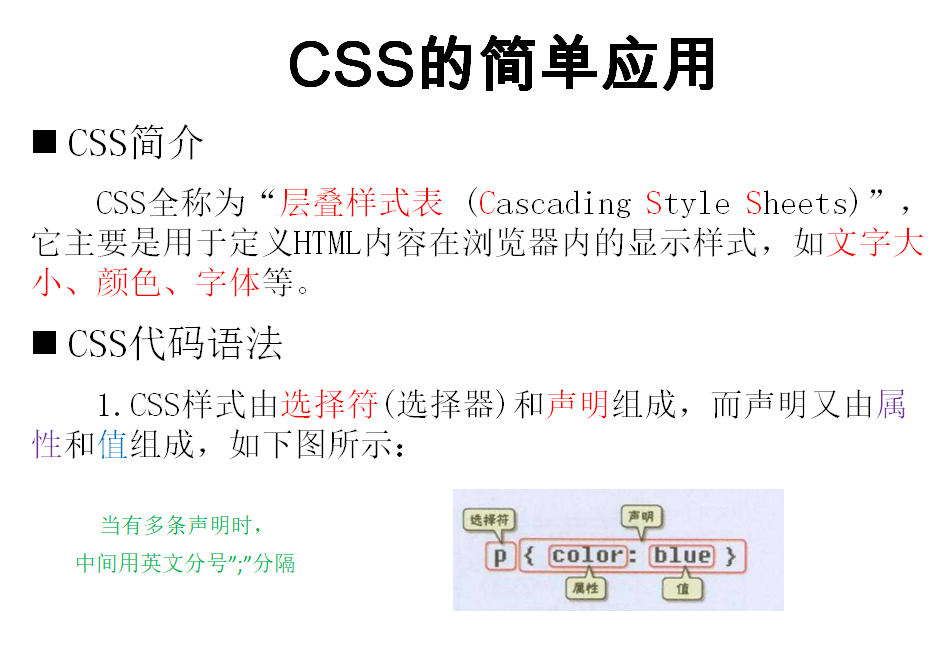
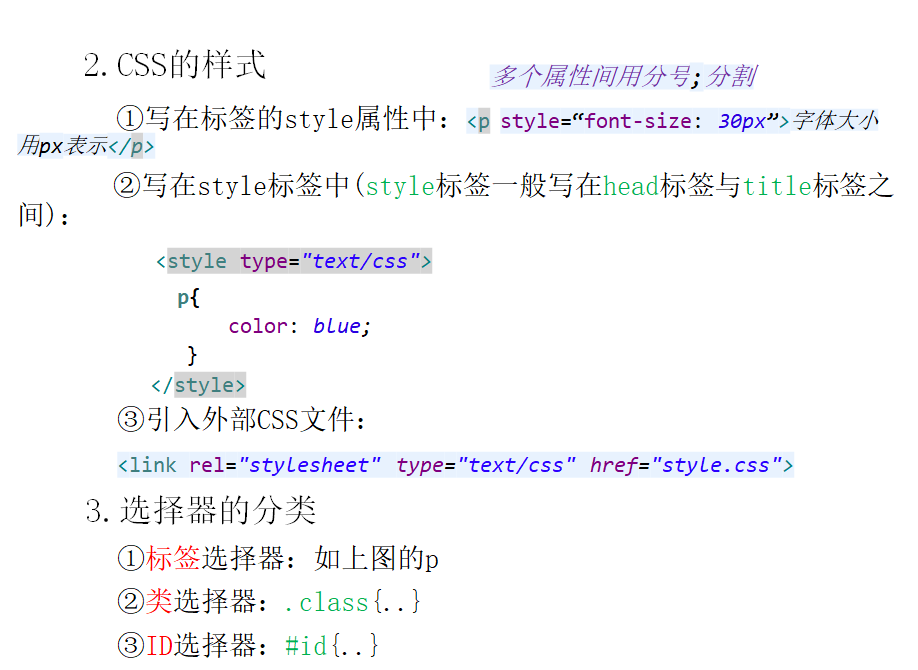
- CSS的简单应用

我们这里使用WebStorm开发工具
配置浏览器


- 常用插件:
- CodeGlance 代码缩略图插件




div布局
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body {
margin: 0px;
}
#container {
100%;
height: 950px;
background-color: #9e5ea5;
}
#heading {
100%;
height: 10%;
background-color: #df89ff;
}
#content_menu {
30%;
height: 80%;
background-color: #ff309e;
float: left;
}
#content_body {
70%;
height: 80%;
background-color: #7fffd4;
float: left;
}
#footing {
100%;
height: 10%;
background-color: cadetblue;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading"> 头部</div>
<div id="content_menu"> 内容菜单</div>
<div id="content_body"> 内容主题</div>
<div id="footing"> 底部</div>
</div>
</body>
</html>
-
创建一个新html文件试试 ! 或者 html:5然后按Tab建试试效果吧
-
p.bar#foo这样可以生成一个p标签拥有class=bar和id=foo








1.HelloWorld案例
我是一个段落标签
我这个字不会换行 我这个字不会换行 我这个字加入了换行的单标签我是1级
我是2级
我是3级
我是4级
我是5级
我是6级
加粗字体标签
定义大号字体(过时)
着重标签
斜体字
小号字
定义加重语气
123定义下标字123
123定义上标字123
定义插入字(文字有下划线)
点我去百度

点击跳转到“点我去百度”
代码
<!DOCTYPE html>
<!--头文件 不是标签 也没有结束,这是声明该文件为HTML5-->
<html lang="en">
<!--表示网页文字以什么格式显示 en为英文 zh是中文-->
<head>
<!--头文件-->
<meta charset="UTF-8">
<!--编码格式为UTF-8-->
<title>我是页面左上角标题</title>
<!--头标题-->
</head>
<body bgcolor="#fff8dc" >
<!--background="http://img2.imgtn.bdimg.com/it/u=2974104803,1439396293&fm=200&gp=0.jpg"-->
<!--身体 加背景颜色 加背景图片-->
<p>我是一个段落标签</p>
我这个字不会换行
我这个字不会换行
我这个字加入了换行的单标签<br/>
<h1>我是1级</h1>
<h2>我是2级</h2>
<h3>我是3级</h3>
<h4>我是4级</h4>
<h5>我是5级</h5>
<h6>我是6级</h6>
<br/>
<b>加粗字体标签</b>
<br/>
<big>定义大号字体(过时)</big>
<br/>
<em>着重标签</em>
<br/>
<i>斜体字</i>
<br/>
<small>小号字</small>
<br/>
<strong>定义加重语气</strong>
<br/>
123<sub>定义下标字</sub>123
<br/>
123<sup>定义上标字</sup>123
<br/>
<ins>定义插入字(文字有下划线)</ins>
<br/>
<del>定义删除字(文字被杠掉)</del>
<br/>
<br/>
<a name="tobaidu" href="http://www.baidu.com">点我去百度</a>
<img src="http://img2.imgtn.bdimg.com/it/u=2974104803,1439396293&fm=200&gp=0.jpg" alt="我是图片不显示的时候出现的字"width="80px" height="80px">
<!--src放置图片地址 可以放网页图片地址 也可以放自己存入的图片地址-->
<p align="center"><a name="tobaidu" href="http://www.baidu.com" target="_blank" >点我去百度</a></p>
<!--标签是可以嵌套的-->
<br/><br/>
<br/><br/>
<br/><br/>
<br/><br/>
<a href="#tobaidu">点击跳转到“点我去百度”</a>
<!--文件内跳转-->
</body>
</html>
2.基础表格案例
| 单元1 | 单元2 | 单元3 |
|---|---|---|
| 单元1 | 单元2 | 单元3 |
| 单元1 |
|
|
|
||
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="10" bgcolor="aqua">
<caption>表头</caption>
<!--(边框为1)(内容与表格边距10)(表格间距10)(表格颜色)-->
<tr>
<th>单元1</th>
<th>单元2</th>
<th>单元3</th>
</tr>
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元1</td>
<td><ol>
<li>1</li>
<li>2</li>
</ol></td>
<td><ul>
<li>1</li>
<li>2</li>
</ul></td>
<tr>
<td colspan="3">
<ul type="disc">无序列表(disc默认实体圆 circle空心圆 square方块 )
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol type="A" start="10">有序列表(A用大写字母A开始 a小写a开始 I大写杠杠数字 i小写杠杠数字 strart=“10”从数字10开始)
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<dl> (自定义列表,没有有序无序的列表前缀)
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
</dl>
</td>
</tr>
</tr>
</table>
</body>
</html>
2.基础表格案例
| 单元1 | 单元2 | 单元3 |
|---|---|---|
| 单元1 | 单元2 | 单元3 |
| 单元1 |
|
|
|
||
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" cellpadding="10" cellspacing="10" bgcolor="aqua">
<caption>表头</caption>
<!--(边框为1)(内容与表格边距10)(表格间距10)(表格颜色)-->
<tr>
<th>单元1</th>
<th>单元2</th>
<th>单元3</th>
</tr>
<tr>
<td>单元1</td>
<td>单元2</td>
<td>单元3</td>
</tr>
<tr>
<td>单元1</td>
<td><ol>
<li>1</li>
<li>2</li>
</ol></td>
<td><ul>
<li>1</li>
<li>2</li>
</ul></td>
<tr>
<td colspan="3">
<ul type="disc">无序列表(disc默认实体圆 circle空心圆 square方块 )
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<ol type="A" start="10">有序列表(A用大写字母A开始 a小写a开始 I大写杠杠数字 i小写杠杠数字 strart=“10”从数字10开始)
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
<dl> (自定义列表,没有有序无序的列表前缀)
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
<dt>hello</dt>
<dd>SBSBSBSBSBSB</dd>
</dl>
</td>
</tr>
</tr>
</table>
</body>
</html>



3.div布局及table布局案例
table布局
| 这是头部 | |
| 左菜单 | 右菜单 |
| 底部 | |
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginheight="0px" marginwidth="0px">
<table width="100%" height="950px" style="background-color: aqua">
<tr>
<td colspan="2" width="100%" height="10%" style="background-color: #9e5ea5" align="center">这是头部</td>
</tr>
<tr>
<td width="30" height="80%" style="background-color:blue" align="center">左菜单</td>
<td width="70" height="80%" style="background-color:blueviolet" align="center">右菜单</td>
</tr>
<tr>
<td colspan="2" width="100" height="10%" style="background-color:darkcyan">底部</td>
</tr>
</table>
</body>
</html>