1、$route、$router
this.$router.push会往history栈中添加一个新的记录。。详细见vue官方文档https://router.vuejs.org/zh/guide/essentials/navigation.html
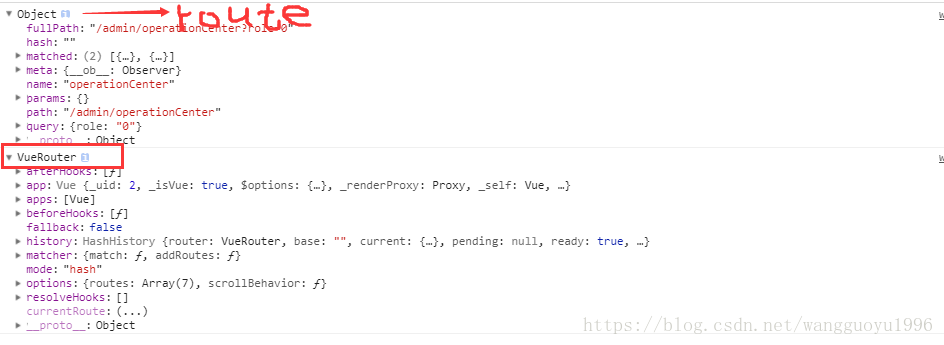
route相当于当前正在跳转的路由对象。。可以从里面获取name,path,params,query等。。
打印this.$route和this.$router。
2、$http
vue中的$http服务 需要引入一个叫vue-resource.js的文件,因为vue.js中没有$http服务。
3、$refs
这篇文章介绍的很详细 https://www.cnblogs.com/goloving/p/9404099.html
4、$nextTick
原理:https://www.cnblogs.com/gaosirs/p/10595326.html
用法:https://www.cnblogs.com/chaoyuehedy/p/8985425.html
5.Vue v.2.4中新增的$attrs及#listeners属性的使用
网址:https://www.jb51.net/article/132371.htm?tdsourcetag=s_pctim_aiomsg
6.$el
使用 this.$el 可以获取到当前组件的dom
-------------------------------------------------------------后续持续更新