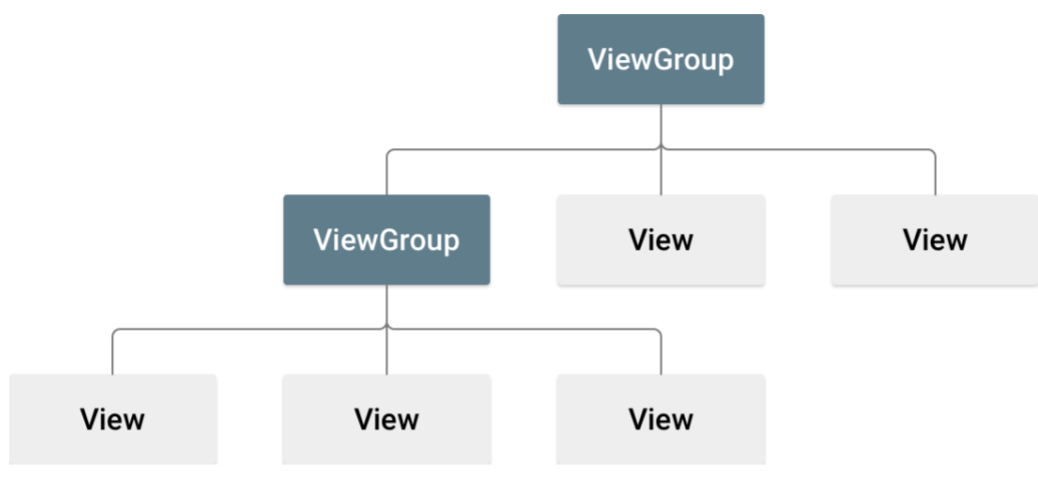
1、布局的结构

- View 对象通常称为“微件”,可以是众多子类之一,例如 Button 或 TextView 。
- ViewGroup 对象通常称为“布局”,可以是提供其他布局结构的众多类型之一,例如 LinearLayout 或 ConstraintLayout 。
2、编写XML
- 利用 Android 的 XML 词汇,按照在 HTML 中创建包含一系列嵌套元素的网页的相同方式快速设计 UI 布局及其包含的屏幕元素
- 每个布局文件都必须只包含一个根元素,并且该元素必须是视图对象或 ViewGroup 对象
- 定义根元素后,可以子元素的形式添加其他布局对象或控件,从而逐步构建定义布局的视图层次结 构
- 在XML 中声明布局后,以 .xml 扩展名将文件保存在Android 项目的 res/layout/ 目录中
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a TextView" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I am a Button" /> </LinearLayout>
3、加载 XML 资源
当编译应用时,系统会将每个 XML 布局文件编译成 View 资源。在 Activity.onCreate() 回调 内,通过调用 setContentView() ,并以 R.layout.*layout_file_name* 形式向应用代码传 递布局资源的引用 ,加载应用代码中的布局资源。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
4、ID
任何 View 对象均可拥有与之关联的整型 ID,用于在结构树中对 View 对象进行唯一标识。编译应 用后,系统会以整型形式引用此 ID,但在布局 XML 文件中,系统通常会以字符串的形式在 id 属性中指定该 ID。这是所有 View 对象共有的 XML 属性(由 View 类定义),并且您会经常使 用该属性。
XML 标记内部的 ID 语法是:
android:id="@+id/tv"
tips: @+id 和 @id区别:
其实@+id就是在R.java文件里新增一个id名称,如果之前已经存在相同的id名称,那么会覆盖之 前的名称。而@id则是直接引用R.java文件的存在的id资源,如果不存在,会编译报错。
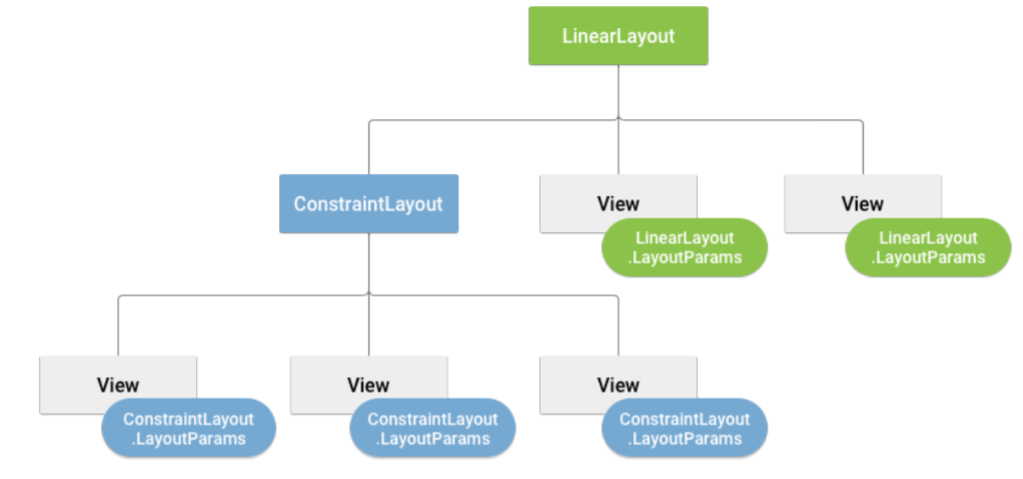
5、布局参数 LayoutParams
- 布局参数作用是给我们的视图设定在布局中位置和大小
- ViewGroup 类会实现一个扩展 ViewGroup.LayoutParams 的嵌套类,里面包含一些设置视图 view 的尺寸和位置的属性。
视图层次结构图,包含每个视图关联的布局参数:

6、布局位置
视图可以通过调用 getLeft() 方法和 getTop() 方法来获取视图的坐标位置 ,也可以通过 getWidth() 和 getHeight() 获取视图的尺寸,这些方法返回的值是相对于其父视图的位置。
px 与 dp 区别:
px 即像素,1px代表屏幕上一个物理的像素点;
dp (dip) Density independent pixels ,设备无关像素。它与“像素密度”密切相关 ;