1.准备环境
下载安装node.js
安装webpack
//全局安装webpack npm install -g webpack(安装过的请忽略这一步) //安装到你的项目目录 npm install --save-dev webpack
2.安装create-react-app cli
npm install -g create-react-app

3.创建工程
create-react-app react-seed

然后进入项目根目录react-seed安装相应的依赖
cd react-seed npm install

4.暴露配置项
由于采用了create-react-app创建的项目webpack等配置信息都是封装好的,所以为了灵活修改相关配置,可以通过以下命令让封装好的配置文件暴露出来
npm run eject

没有执行上列的命令,下面的两项是没有显示出来的

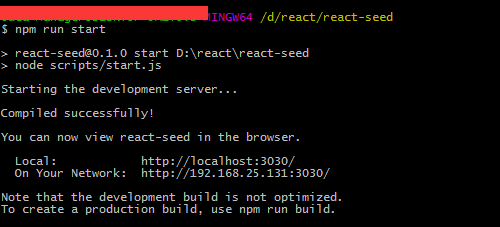
5.本地服务器启动
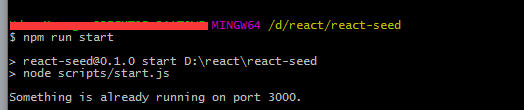
//启动本地服务server npm install start

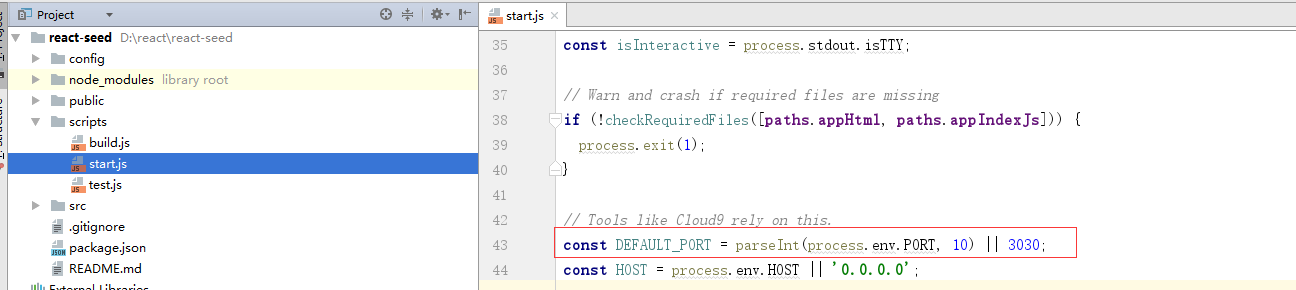
监听的端口号为:3000 ps:我自己电脑端口3000 已被使用 所以我改了别的
在该目录底下


6.redux集成
React是单向数据流,所以有些情况下单单依赖React自身是无法实现组件之间的通讯
安装Redux及Redux相关依赖
npm install redux@3.7.2 --save
npm install redux-thunk@2.1.0 --save
npm install react-redux@5.0.6 --save
7.UI组件集成
基于React的组件,听别人推荐的 蚂蚁金服的Ant Design或Material-UI
在此使用的的是Ant Design
npm install antd@2.13.10 --save
8.fetch集成
关于请求数据有很多种,该项目使用的是fetch
9.项目打包部署
首先对项目进行打包
npm run build
可以通过以下命令在本地环境运行打包后的项目
serve -s build
10.安装babel 全家桶
npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react