1.调后台的接口获得一些配置参数

2.把这些配置参数填充到支付方法中

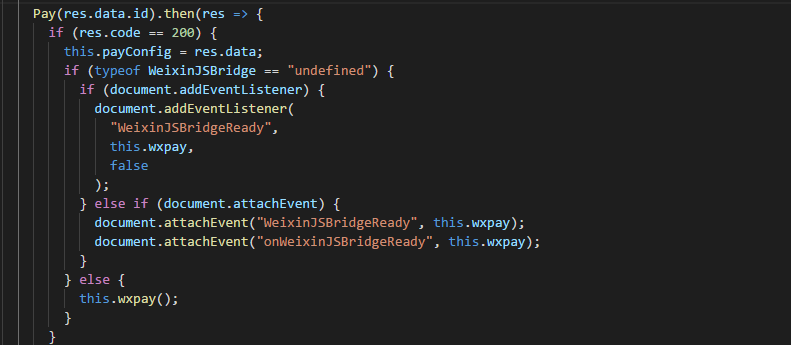
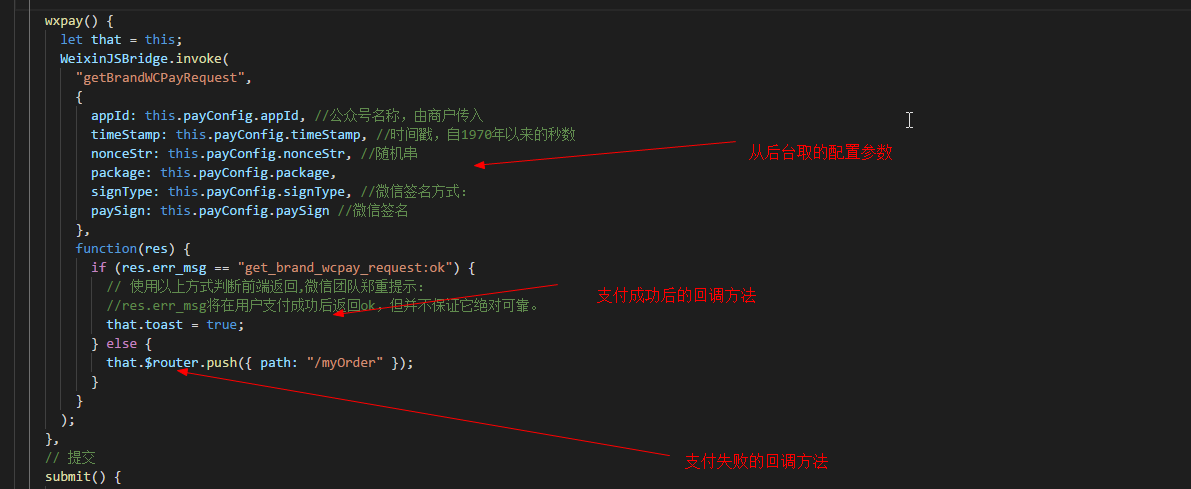
贴上代码:
wxpay() { let that = this; WeixinJSBridge.invoke( "getBrandWCPayRequest", { appId: this.payConfig.appId, //公众号名称,由商户传入 timeStamp: this.payConfig.timeStamp, //时间戳,自1970年以来的秒数 nonceStr: this.payConfig.nonceStr, //随机串 package: this.payConfig.package, signType: this.payConfig.signType, //微信签名方式: paySign: this.payConfig.paySign //微信签名 }, function(res) { if (res.err_msg == "get_brand_wcpay_request:ok") { // 使用以上方式判断前端返回,微信团队郑重提示: //res.err_msg将在用户支付成功后返回ok,但并不保证它绝对可靠。 that.toast = true; } else { that.$router.push({ path: "/myOrder" }); } } ); },