JS中sort()方法原理及使用
转载--https://www.cnblogs.com/saifei/p/9043821.html
sort() 方法用于对数组的元素进行排序,并返回数组。默认排序顺序是根据字符串UniCode码。因为排序是按照字符串UniCode码的顺序进行排序的,所以首先应该把数组元素都转化成字符串(如有必要),以便进行比较。
语法:arrayObject.sort(sortby);
参数sortby 可选,用来规定排序的顺序,但必须是函数。
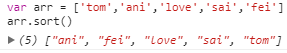
例一:按照字母顺序排序

例二:还是按照字母进行排序

纳尼,这次排序似乎没有得到想要的结果。。。。。。
如果要得到自己想要的结果,不管是升序还是降序,就需要提供比较函数了。该函数比较两个值的大小,然后返回一个用于说明这两个值的相对顺序的数字。
比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,即 a - b 小于零,则返回一个小于零的值,数组将按照升序排列。
若 a 等于 b,则返回 0。
若 a 大于 b, 即 a - b 大于零,则返回一个大于零的值,数组将按照降序排列。
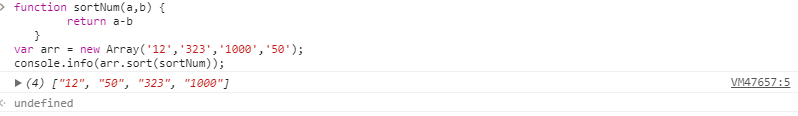
例三:升序排列

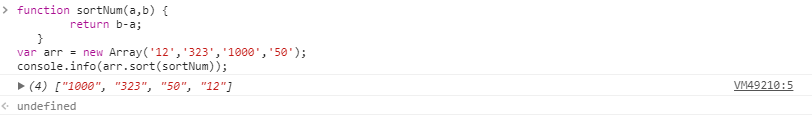
例四:降序排序

如果想根据数组对象中的某个属性值进行排序怎么办呢???
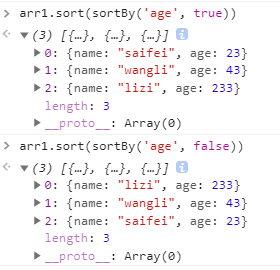
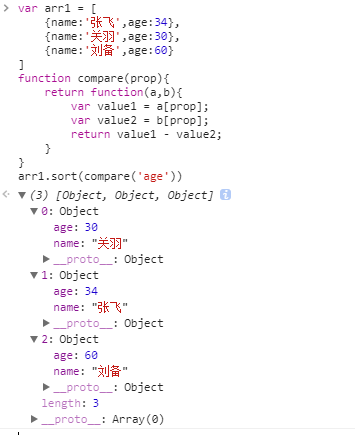
例五:按照数组对象中某个属性值进行排序

例六:根据参数来确定是升序还是降序
|
1
|
arr1 = [<br><br> {name:'saifei',age: 23},<br> {name:'lizi',age: 233},<br> <em id="__mceDel"><em id="__mceDel">{name:'wangli', age:43}<br><br></em></em><em id="__mceDel">];</em> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<em id="__mceDel"><br>function sortBy(attr, rev) { if (rev == undefined) { rev = 1; } else { rev = (rev) ? 1 : -1; } return function(a,b) { a = a[attr]; b = b[attr]; if (a < b) {return rev * -1;} if (a > b) {return rev * 1;} return 0; }}</em> |