px:css pixels逻辑像素,浏览器使用的抽象单位
dp,pt :device independent pixels 设备无关像素
dpr:devicePixelRatio 设备像素缩放比
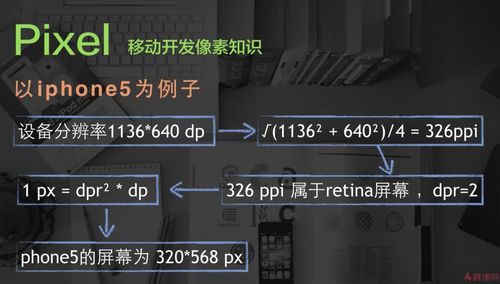
计算公式:1px=(dpr)2 * dp
iphone 5 的dpr等于2
因此:平面上 1px=4*dp 640dp*1136dp
纬度上 1px=2*dp 320px*568px
DPI:打印机每英寸可以喷的墨汁点
PPI:屏幕每英寸的像素数量,即单位英寸内的像素密度
在计算机显示设备参数描述上,二者意思表达的是一样
计算公式:以iphone5为例
ppi=√(11362+6402)/4=326ppi(视网膜Retina屏) 注意:单位为硬件像素,非px
ppi越高,像素数越高,图像越清晰
但可视度越低(小),系统默认设置缩放比越大