H5打包的app实现支付及支付宝支付,本章主要详解支付宝支付,微信支付请查看另一篇“H5使用codovar插件实现微信支付(微信APP支付模式,前端)”
ps:本文只试用H5开发的,支付宝 APP支付
流程:
1.首先给项目中打上支付宝插件,我使用的是cordova-plugin-alipay-v2-master插件(下载地址)

此插件中点就是payInfo,这个由后台生成,主要由支付宝的应用私钥和应用公钥,需要再支付宝开放平台配置

应用私钥和应用公钥是一对,由支付宝提供的生成工具secret_key_tools_RSA_win,zip,生成,后台需要用私钥来生成签名,并将订单信息进行编码(具体参考支付宝蚂蚁金服官方文档)返回前台,应用公钥上传开放平台,会自动生成支付宝公钥(后台用),拿到后台返回的订单信息,那么直接发起支付宝支付即可实现。
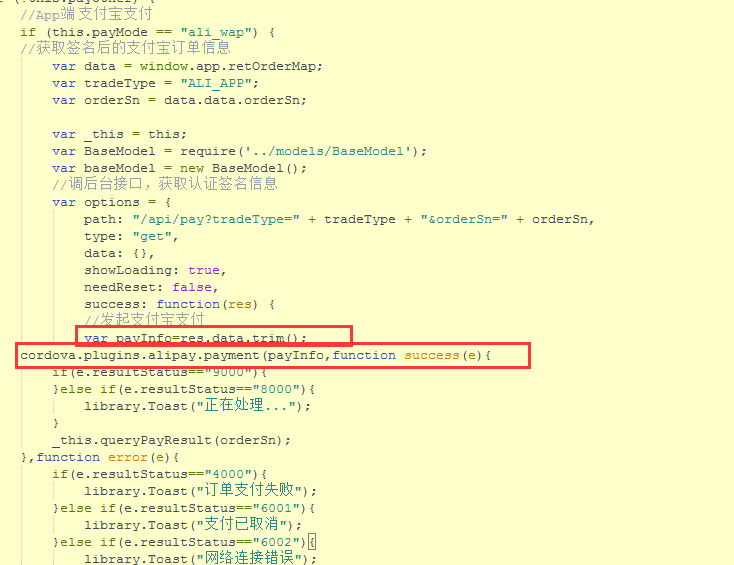
cordova.plugins.alipay.payment(payInfo,function success(e){
if(e.resultStatus=="9000"){
library.Toast("支付成功");
}else if(e.resultStatus=="8000"){
library.Toast("正在处理...");
}
_this.queryPayResult(orderSn);
},function error(e){
if(e.resultStatus=="4000"){
library.Toast("订单支付失败");
}else if(e.resultStatus=="6001"){
library.Toast("支付已取消");
}else if(e.resultStatus=="6002"){
library.Toast("网络连接错误");
}
_this.queryPayResult(orderSn);
});