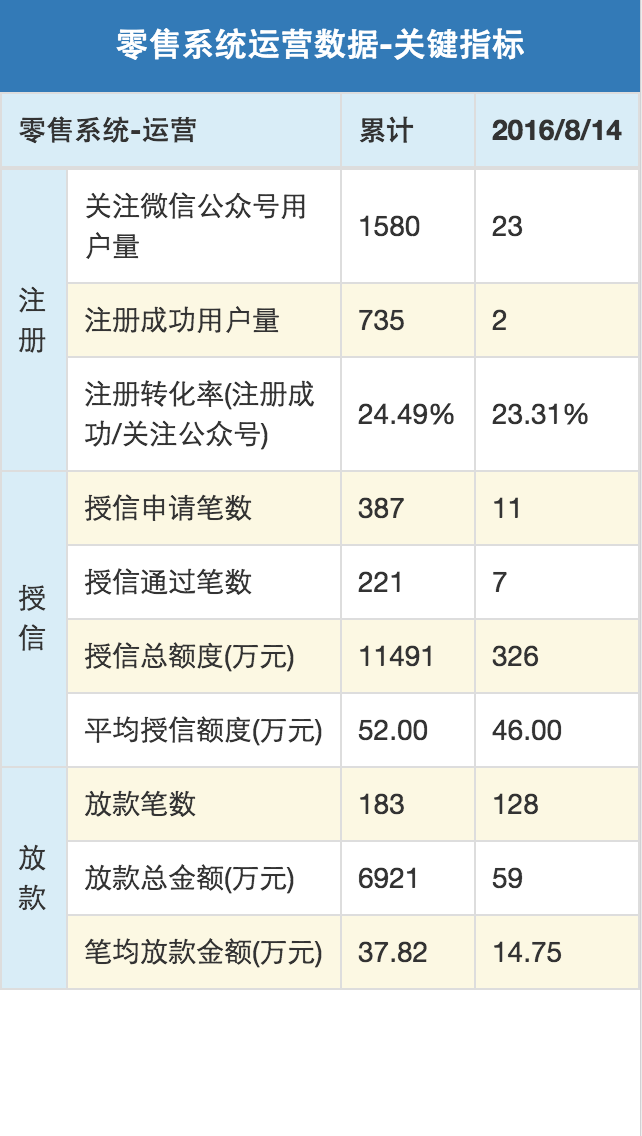
1.bootstrap做了一个表格
花了一下午做了一个表格:大致是这样:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>广发互联小贷</title>
<meta name="keywords" content="广发互联小贷" />
<meta name="description" content="广发互联小贷" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="#ffa74d">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<style>
tr td {
vertical-align: middle !important;
}
.warning td[rowspan]:first-child {
background-color: #d9edf7;
}
.col-xs-full{
padding: 0
}
.label-addition {
font-size: 22px;
padding: 10px 0;
}
</style>
<body>
<div class="container-fluid">
<div class ="row">
<div class="col-md-12 label-primary text-center label-addition">
<h1 class="label">零售系统运营数据-关键指标</h1>
</div>
<div class="col-xs-12 col-xs-full">
<div class="table-responsible">
<table class="table table-bordered" align="center">
<thead>
<tr class="info">
<th colspan=2>零售系统-运营</th>
<th>累计</th>
<th>2016/8/14</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan=3 class="info">注册</td>
<td>关注微信公众号用户量</td>
<td>1580</td>
<td>23</td>
</tr>
<tr class="warning">
<td>注册成功用户量</td>
<td>735</td>
<td>2</td>
</tr>
<tr>
<td>注册转化率(注册成功/关注公众号)</td>
<td>24.49%</td>
<td>23.31%</td>
</tr>
<tr class="warning">
<td rowspan=4>授信</td>
<td>授信申请笔数</td>
<td>387</td>
<td>11</td>
</tr>
<tr>
<td>授信通过笔数</td>
<td>221</td>
<td>7</td>
</tr>
<tr class="warning">
<td>授信总额度(万元)</td>
<td>11491</td>
<td>326</td>
</tr>
<tr>
<td>平均授信额度(万元)</td>
<td>52.00</td>
<td>46.00</td>
</tr>
<tr class="warning">
<td rowspan=3>放款</td>
<td>放款笔数</td>
<td>183</td>
<td>128</td>
</tr>
<tr>
<td>放款总金额(万元)</td>
<td>6921</td>
<td>59</td>
</tr>
<tr class="warning">
<td>笔均放款金额(万元)</td>
<td>37.82</td>
<td>14.75</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="js/deps/zepto.js"></script>
<script type="js/deps/bootstrap.min.js"></script>
<script src="js/statistics/genernal.js"></script>
</body>
</html>
以后遇到类似的表格就可以参考下了。
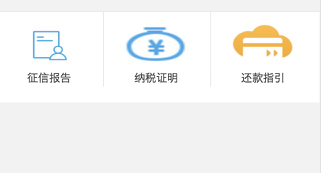
2.一行显示多张图片链接
需求描述,如图:

1.三张图片显示一列,每列占据屏幕的三分之一。
2.下面的文字居中显示。
3.上面有分割线,同时中间有两条分割线隔开三张图片。
css 代码如下:
.question-area { background-color: #ffffff; padding-bottom: 20px; border-top: 1px solid #e3e3e3; } .question-area a{ display:inline-block; /*让a标签有宽度*/ 内联标签的padding,margin和块级标签有所不同:https://www.cnblogs.com/enmeen/p/5286564.html 32.3%; /*占屏幕的1/3*/ } .question-area a:not(:first-child) { border-left: 1px solid #e3e3e3; } .question-area a img{ width:100%; /*继承父元素的宽度*/ height: 75px; } .question-area a div { font-weight: normal; font-size: 14px; text-align: center; }
html代码如下:
<div>
<h1 class="question-title">问题分类</h1>
<div class="question-area">
<a href="more/icbc_guide.html">
<img src="/m/img/zhenxinbaogao.png">
<div>征信报告</div>
</a>
<a href="more/icbc_guide.html">
<img src="/m/img/nashuizhenming.png">
<div>纳税证明</div>
</a>
<a href="more/icbc_guide.html">
<img src="/m/img/huankuanzhiyin.png">
<div>还款指引</div>
</a>
<div>
</div>