1、案例1
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>花括号表达式</title> </head> <body> <div id="app"> <input type="text" v-model="username" /> <p>Hello{{username}}</p> <p>{{msg}}</p> <p>{{msg.toUpperCase()}}</p> </div> <script src="../js/vue.js" type="text/javascript"></script> <script> const vm = new Vue({ el: "#app", data: { username: "liuyang", msg: "<a href='http://www.baidu.com'>百度</a>" } }); </script> </body> </html>
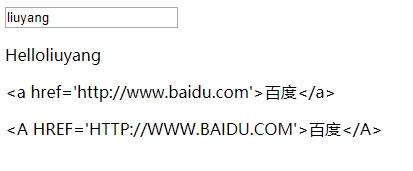
运行结果: