
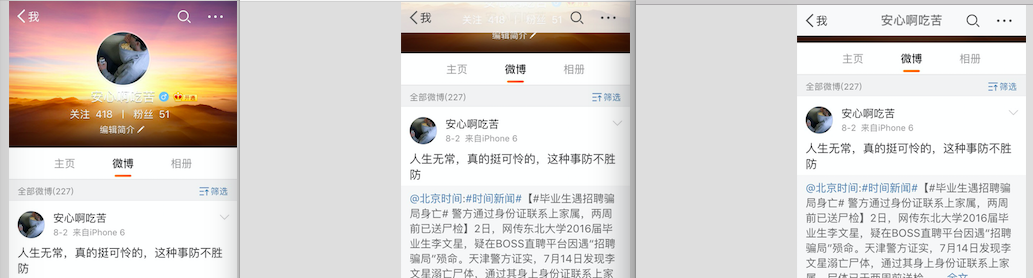
滚动时导航栏透明度变化,然后滚动到一定距离,导航栏完全出现。
这里是做法的主要思路:
1. 整个页面是一个tableView, 然后个人信息部分是一个背景图片,作为tableView的headView。因为UITableView继承自UIScrollView,滚动处理在这个方法里处理
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{}
2. 可以设置3个重要的长度值:
#define NAVBAR_COLORCHANGE_POINT (IMAGE_HEIGHT - NAV_HEIGHT*2) //滚动到一个临界点,这时判断导航栏出现 #define IMAGE_HEIGHT 220 //个人信息背景图片 #define NAV_HEIGHT 64 //导航栏高度
3. 重写scrollViewDidScroll方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat offsetY = scrollView.contentOffset.y; if (offsetY > NAVBAR_COLORCHANGE_POINT)//92 { //NSLog(@"offsetY 临界: %f",offsetY);//93 CGFloat alpha = (offsetY - NAVBAR_COLORCHANGE_POINT) / NAV_HEIGHT; //处理导航栏部分。。。 self.title = @"wangrui460"; } else { //处理导航栏部分。。。 self.title = @""; } }
大致思路是这样,因为面试时被问到,所以略微记一下。代码参考的是:Github地址:https://github.com/wangrui460/WRNavigationBar