Beta版本的新功能
中英文切换
为了实现中英文切换功能,我们在网站的底部增加了一列,通过点击的方式进行中英文切换

英文界面:

中文界面:

中英文切换的实现:
在网站的actions目录中加入LanguageActions.js文件,在其中可以对当前选择的语言进行保存,当点击底栏中的语言按钮,就会触发LanguageAction,在app.jsx中加入language属性,点击按钮之后刷新页面,language属性也就随之改变。
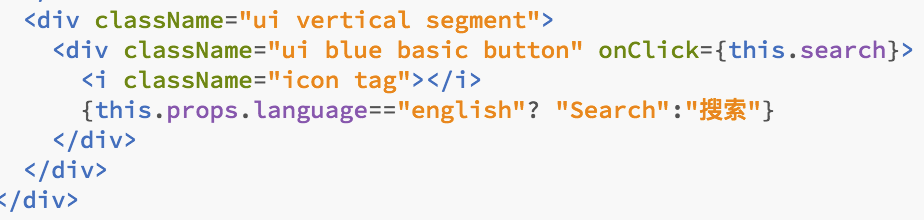
之前所有的显示文字都改为根据language属性二选一的形式:

在线课程
原有的Course界面显示为stay tuned,我们在Beta阶段开发了完整的Course界面,并提供了视频播放的功能
Course界面样式如下:

每个课程以一个卡片的形式展示,卡片各模块代表的含义如下

由于暂时没有视频内容,我们仅提供了Music课程界面的演示播放,其他课程暂时无法查看
点击Music课程的Watch按钮,就会进入Video Player界面,在此可以进行以下操作:
- 课程视频的学习
- 切换章节
- 查看课程的描述
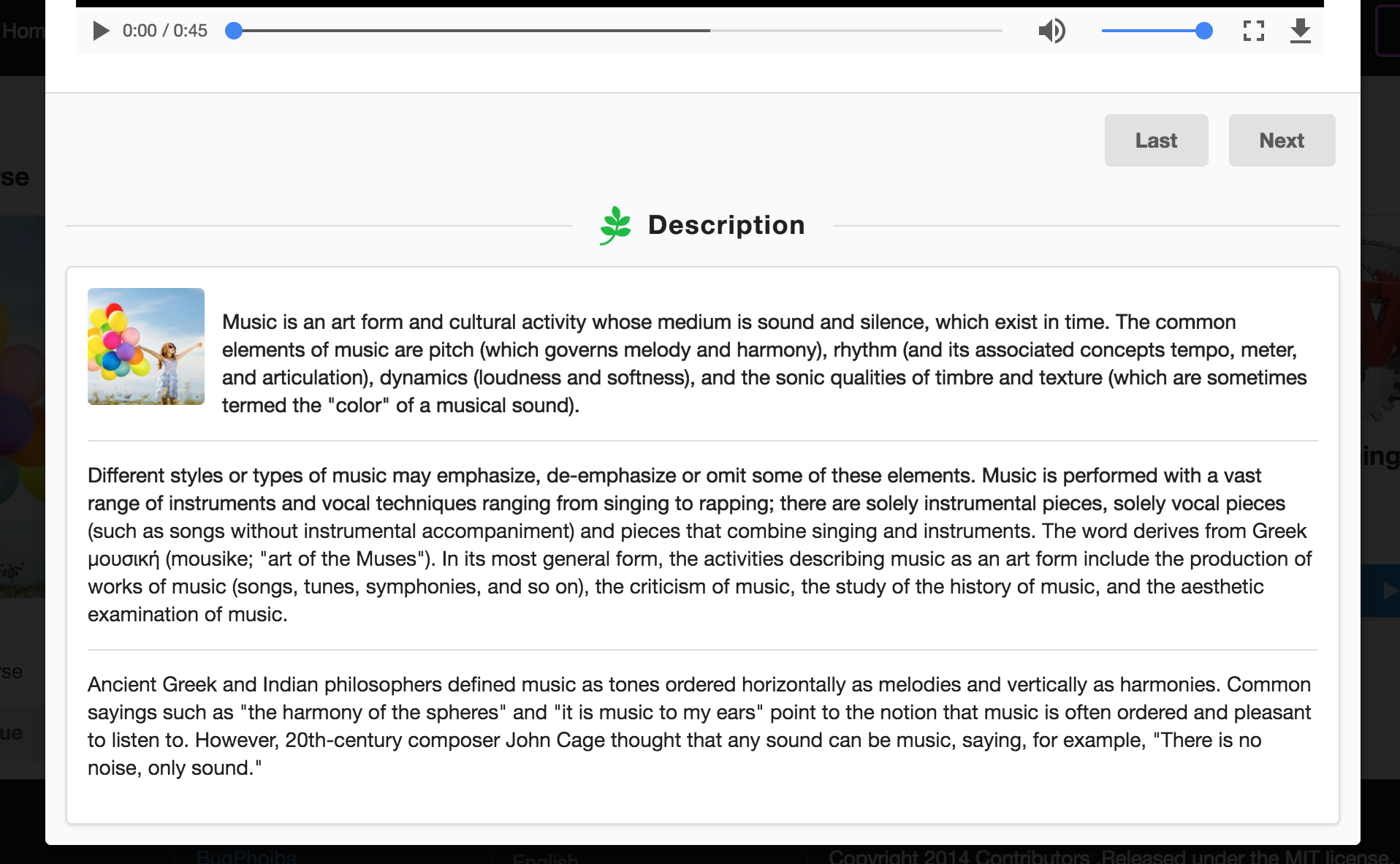
Video Player界面(由于界面很长,分成两张图片查看)


对Alpha版本的反馈进行的改进
针对新的数据进行搜索功能完善,搜索的结果可以显示数据处理提供的一万余条最新数据
搜索结果展示:

根据用户调查得到的结果,删除了robot按钮
细节优化
为网站设计了Logo,在标题栏也可以显示Logo
Logo设计稿:

对界面进行了美化
运行环境
Chrome,Edge,Safari等现代浏览器,推荐分辨率1366x768及以上
由于我们沿用了ReactJS,IE6等浏览器会有兼容性问题
安装方法
无需安装,直接在浏览器中打开即可
系统已知的问题和限制
手机查看时会有排版错误
软件的发布方式以及发布地址
发布方式:在线发布
发布地址:http://xueba.nlsde.buaa.edu.cn/
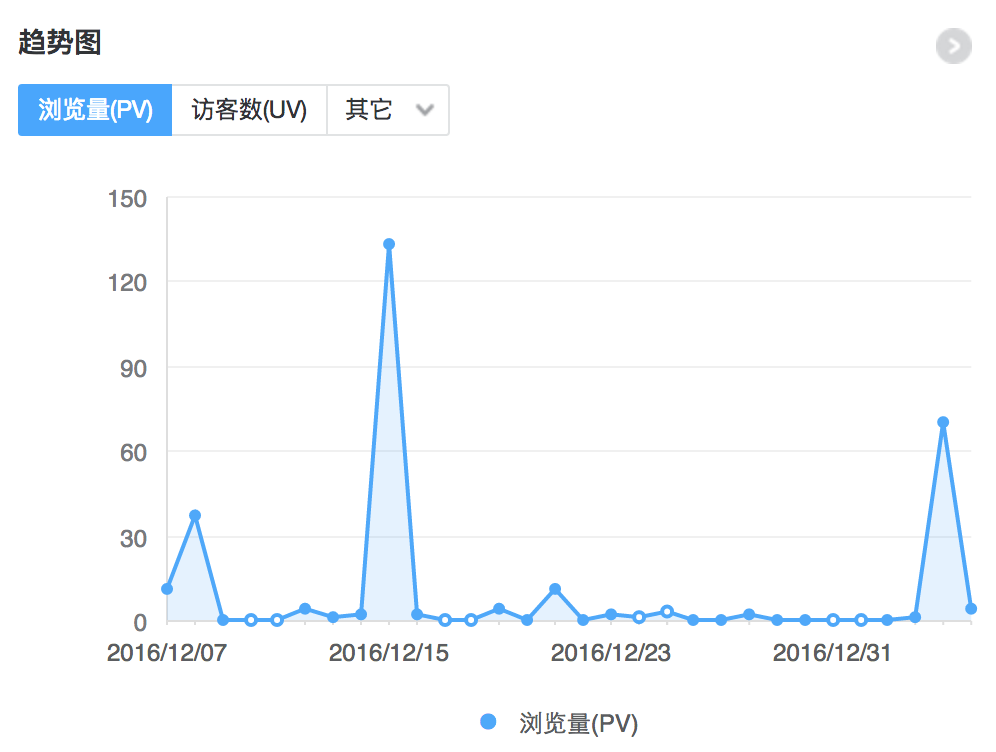
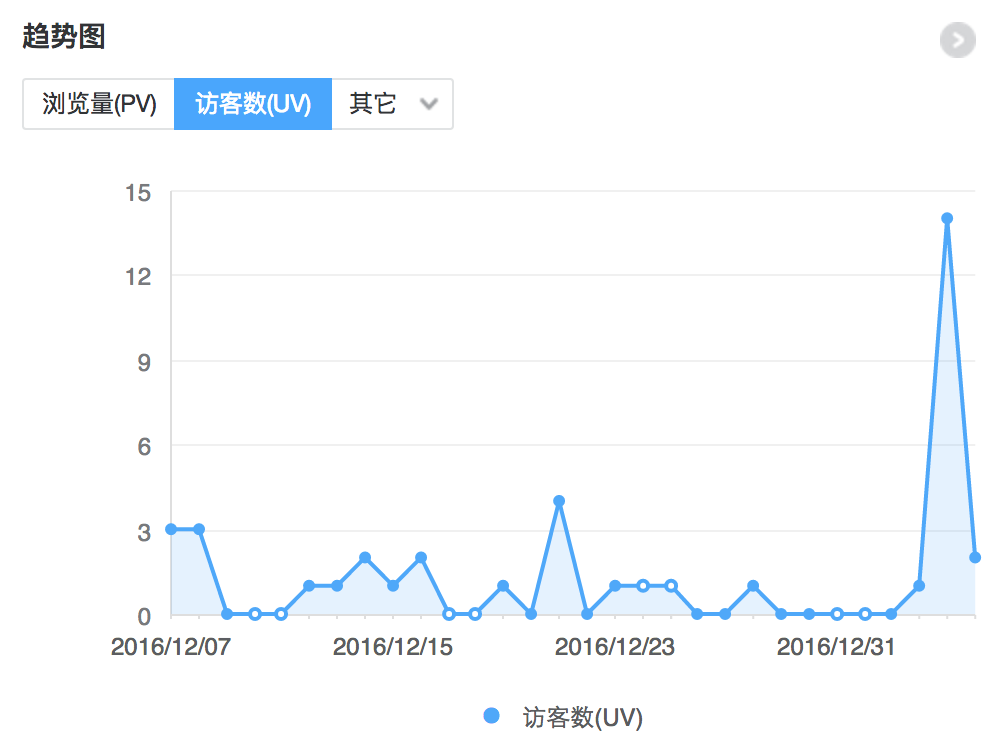
发布后访问量统计


团队成员在Beta阶段的角色和具体贡献
团队共5人,共有250分的团队贡献分
| 姓名 | 角色 | 团队贡献分 | 具体贡献 |
| 姬索肇 | PM | 96 | 发布任务、开发知识学习、例会记录撰写、博客撰写、前端开发、后端开发 |
| 韩慧敏 | 后端 | 95 | 服务器配置、开发知识学习、技术文档撰写、博客撰写、前端开发、后端开发 |
| 李文涛 | 前端 | 40 | 开发知识学习 |
| 黎柏文 | 前端 | 19 | 开发知识学习 |
| 叶能端 | 测试 | 0 | 无 |