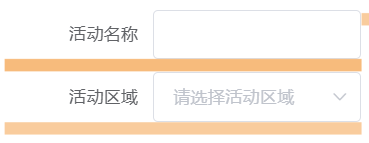
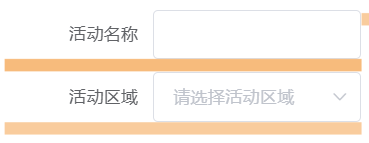
在一些情况下,一个输入表单中可能有很多输入框,下拉等等,ElementUI默认的表单组件感觉还是有点大,而且间距也不小
表单内组件尺寸大小控制可以通过设置表单组件的size属性来解决
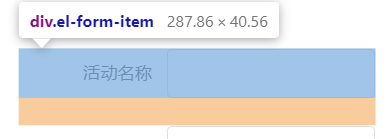
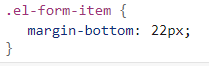
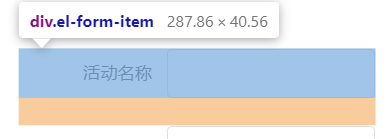
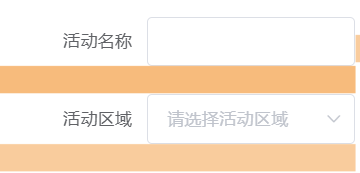
表单组件之间的间距可以在CSS中设置
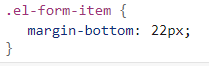
.el-form-item{
margin-bottom: 0px;
}





在一些情况下,一个输入表单中可能有很多输入框,下拉等等,ElementUI默认的表单组件感觉还是有点大,而且间距也不小
表单内组件尺寸大小控制可以通过设置表单组件的size属性来解决
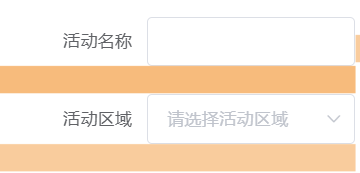
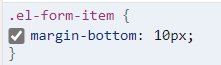
表单组件之间的间距可以在CSS中设置
.el-form-item{
margin-bottom: 0px;
}