一 http协议
client server之间的传输数据的协议
报文 首行 头 空行 体
二 servlet
用户请求 静态资源不能处理 要编程语言来处理 java类来处理
服务器 也可以成为 servlet容器
server applet 服务端小程序 servlet
->作用
接受用户请求
处理用户请求 java类
->编写 servlet流程
服务员的功能
1 创建以一个java类 实现servlet接口
2 在service方法中处理请求
3 web.xml中配置容器 servlet-class servlet-name servlet-mapping url-pattern
servlet 生命周期
创建到销毁的过程
---生命周期方法 自动被服务器调用的方法
构造器 第一次访问 调用 创建 servlet
init 初始化
service 每次请求调用此方法
destroy 服务器销毁前调用
--相关接口 servletconfig
对应在 web.xml中的 配置信息
init时候 出入此对象
getservletname
getinitparameter(name) <servlet></servlet>
获取 servletcontext对象
--servletcontext
一个项目 唯一一个servletcontext对象 项目启动时候创建 项目卸载时候 销毁
当前的web应用 web.xml
获取 getservletcontext 有很多方式来获取
--功能 getcontextpath 获取上下文路径 /项目名
获取全局的初始化参数
获取文件的真是路径 物理路径 getrealpath
整个项目的共享数据
HttpServlet
三种方式
实现servlet接口
继承genericservlet
继承httpservlet
--创建一个servlet文件
extends httpservlet
调用init方法 genericservlet.init()
调用service方法处理 重载的
service调用doget或者 dopost方法
HttpServletRequest:
请求对象 包装后的请求报文
在接受请求时候 创建一个request对象 并有相关的方法
获取用户的参数
request.getparameter(‘name’)
name是表单里面的属性值
value 表单的value属性值
请求头 value = request.getHeader(‘user-agent’)
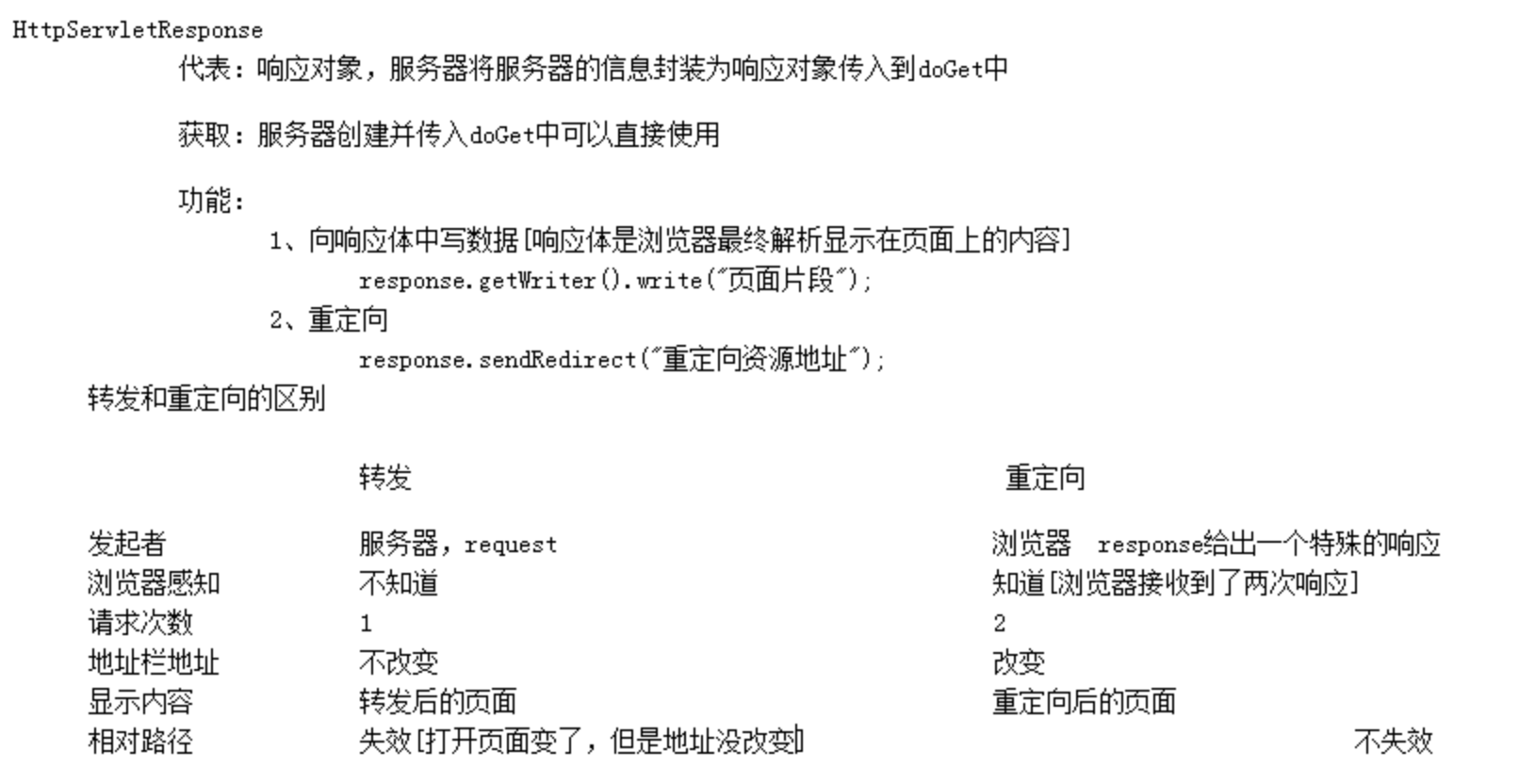
转发 dispatcher = request.getrequestdispatcher(‘转发资源的地址’)
发起转发 dispatcher.forward(request,response)

[8]乱码.
编码格式和解码格式不一致会造成乱码
浏览器发送数据(通过请求报文,参数编码格由页面的编码决定UIF-8)到服务器(服务器默认的解码格式是IS08859-1)
服务器响应数据(通过响应报文,编码由页面文件的编码格式决定)到浏览器(解码格式由页面的编码格式决定,如果页面没有设置编码,使用系统默认的)
》get请求乱码解决 了当前工作空间中的所有的get请求乱码
在服务器配置文件server. xm1中65行标签内设置 属性: URIEncoding= "UTF-8* (告诉服务器在读取请求首行时使用的解码格式)
》post请求乱码解决 了当前servletpost请求乱码
post请求参数在请求体中携带
在doGet中第一行(在request对象使用之前) : request. setCharacterEncoding("UTF-8");
》响应乱码解决当前servlet响应乱码
response. setHeader (' Content-Type' ,”text/html;charset=UIF-8");
写在reponse使用之前:response. setContentType( text/html; charset=UTF-8 ");
[8]相对路径和绝对路径
相对路径:不推荐使用
相对当前资源所在的路径
转发时会造成相对路径失效
绝对路径:
以/开始的路径就是绝对路径
浏览器解析使用的路径: [标签,重定向地址]默认在绝对路径前添加http: //主机。地址:端口号
浏览器解析的绝对路径需要自己手动添加项目名
服务器解析使用的路径: [转发, 配置文件中]默认添加http://主 机地址:端口号/项目名
不需要手动添加项目名|
[9]base标签
base+相对路径可以替代绝对路径
让相对路径可以当做绝对路径使用,默认会和base标签的地址拼接
base标签只会对当前页面的相对路径起作用
<base href=' http: //localhost:8080/项目名/* /><a href=* a/1. html' >1. html</a>
饭店的架构:
顾客-----服务员---厨师---采购--菜市场
服务员:
负责直接和顾客打交道,将用户请求收集,交给厨师,调用厨师的方法
厨师完成需求之后将结果交给服务员,服务员将结果交给顾客
厨师:
根据服务器传递的参数,让采购去购买原材料
再对原材料进行加工,加工完成return
好处:解耦,分工明确,出问题比较好定位
坏处:成本高,效率低
采购:
根据厨师的需求到菜市场购买原材料然后交给厨师