实现内容:
1、时间戳 1587024986952 转成年月日时分秒 2020-04-16 16:16:46
2、当前时间new Date()转成年月日时分秒2019-04-17 10:27:27
3、2020-5-16 17:00:00与当前时间new Date()比较时间差
4、2020-5-16 17:00:00 与 2020-04-16 16:21:53 的时间差
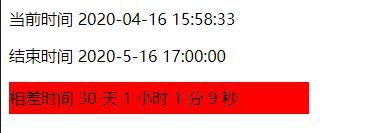
效果:

代码1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1、JS结束时间与当前时间间隔</title> </head> <body> <div class='divClass' id='timeCont'> <p>当前时间 <span id='nowTime'></span></p> <p>结束时间 <span id='end'></span></p> <p style='background:#f00; 300px;line-height: 2rem;'>相差时间 <span id='interval'></span></p> </div> <script> //1、当前时间new Date()转成年月日时分秒2019-04-17 10:27:27 function time(now){ var yy = now.getFullYear(); //年 var mm = now.getMonth() + 1; //月 var dd = now.getDate(); //日 var hh = now.getHours(); //时 var ii = now.getMinutes(); //分 var ss = now.getSeconds(); //秒 var time = yy + "-"; if (mm < 10) time += "0"; time += mm + "-"; if (dd < 10) time += "0"; time += dd + " "; if (hh < 10) time += "0"; time += hh + ":"; if (ii < 10) time += '0'; time += ii + ":"; if (ss < 10) time += '0'; time += ss; return time; } setInterval(function(){ var nowTime = time(new Date()) var end_time = '2020-5-16 17:00:00'; document.querySelector('#nowTime').innerHTML = nowTime; document.querySelector('#end').innerHTML = end_time; document.querySelector('#interval').innerHTML = timeDown(end_time); },1000) // 2、结束时间2020-5-16 17:00:00与当前时间new Date()比较时间差 function timeDown(endDateStr) { //结束时间 var endDate = new Date(endDateStr); //当前时间 var nowDate = new Date(); //相差的总秒数 var totalSeconds = parseInt((endDate - nowDate) / 1000); //天数 var days = Math.floor(totalSeconds / (60 * 60 * 24)); //取模(余数) var modulo = totalSeconds % (60 * 60 * 24); //小时数 var hours = Math.floor(modulo / (60 * 60)); modulo = modulo % (60 * 60); //分钟 var minutes = Math.floor(modulo / 60); //秒 var seconds = modulo % 60; //输出到页面 this.timeCon=days + " 天 " + hours + " 小时 " + minutes + " 分 " + seconds + " 秒"; return this.timeCon; } </script> </body> </html>
代码二:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>2、JS结束时间与当前时间间隔</title> </head> <body> <div class='divClass' id='timeCont'> <p>当前时间 <span id='nowTime'></span></p> <p>结束时间 <span id='end'></span></p> <p style='background:#f00; 300px;line-height: 2rem;'>相差时间 <span id='interval'></span></p> </div> <script> //1、时间戳 1587024986952 转成年月日时分秒 2020-04-16 16:16:46 function timestampToTime(timestamp) { var date = new Date();//时间戳为10位需*1000,时间戳为13位的话不需乘1000 var Y = date.getFullYear() + '-'; var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-'; var D = (date.getDate() < 10 ? '0'+date.getDate() : date.getDate()) + ' '; var h = (date.getHours() < 10 ? '0'+date.getHours() : date.getHours()) + ':'; var m = (date.getMinutes() < 10 ? '0'+date.getMinutes() : date.getMinutes()) + ':'; var s = (date.getSeconds() < 10 ? '0'+date.getSeconds() : date.getSeconds()); strDate = Y+M+D+h+m+s; return strDate; }; // 2020-5-16 17:00:00 与 2020-04-16 16:21:53 的时间差 function timeInterval(endTime,startTime){ var time1=startTime.replace(new RegExp(/-/gm) ,"/"); var time2=endTime.replace(new RegExp(/-/gm) ,"/"); var stime=new Date(time1).getTime(); var etime = new Date(time2).getTime(); var usedTime = etime - stime; var days=Math.floor(usedTime/(24*3600*1000)); var leave1=usedTime%(24*3600*1000); var hours=Math.floor(leave1/(3600*1000))+''; hours= hours.length==1 ? '0'+hours:hours; var leave2=leave1%(3600*1000); var minutes=Math.floor(leave2/(60*1000))+''; minutes= minutes.length==1 ? '0'+minutes:minutes; var leave3=leave2%(60*1000); var seconds=(Math.round(leave3/1000))+''; seconds= seconds.length==1 ? '0'+seconds:seconds; var time = days + "天"+hours+"时"+minutes+"分"+seconds+'秒'; return time; } setInterval(function(){ var end_time = '2020-5-16 17:00:00'; var nowTime=self.timestampToTime( new Date().getTime()); //2020-04-16 16:21:53 document.querySelector('#nowTime').innerHTML = nowTime; document.querySelector('#end').innerHTML = end_time; document.querySelector('#interval').innerHTML = self.timeInterval(end_time,nowTime); },1000) </script> </body> </html>