
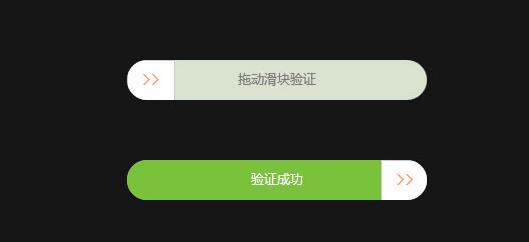
HTML:

<!DOCTYPE html> <html lang="en"> <head> <title>jQuery手机触屏拖动滑块验证跳转插件</title> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link type="text/css" rel="stylesheet" href="css/slide-unlock.css"> </head> <body> <div id="demo"> <div id="slider"> <div id="slider_bg"></div> <span id="label">>></span> <span id="labelTip">拖动滑块验证</span> </div> </div> <script type="text/javascript" src="js/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/jquery.slideunlock.js"></script> <script> $(function () { var slider = new SliderUnlock("#slider",{ successLabelTip : "验证成功" },function(){ alert("验证成功,即将跳转至素材火"); window.location.href="https://www.sucaihuo.com"; //以下四行设置恢复初始,不需要可以删除 setTimeout(function(){ $("#labelTip").html("拖动滑块验证"); $("#labelTip").css("color","#787878"); },2000); slider.init(); }); slider.init(); }) </script> </body> </html>
CSS:

#slider{margin: 100px auto;width: 300px;height: 40px;position: relative;border-radius: 20px;background-color: #dae2d0;overflow: hidden;text-align: center;user-select: none;-moz-user-select: none;-webkit-user-select: none;} #slider_bg{position: absolute;left: 0;top: 0;height: 100%;background-color: #7AC23C;z-index: 1;} #label{width: 46px;position: absolute;left: 0;top: 0;height: 40px;line-height: 38px;border: 1px solid #cccccc;background: #fff;z-index: 3;cursor: move;color: #ff9e77;font-size: 16px;font-weight: 900;} #labelTip{position: absolute;left: 0;width: 100%;height: 100%;font-size: 13px;font-family: 'Microsoft Yahei', serif;color: #787878;line-height: 38px;text-align: center;z-index: 2;} html, body, h1{margin: 0;padding: 0;} body{background-color: #151515;color: #d5d4ff;overflow: hidden;} #demo{width: 600px;margin: 150px auto;padding: 10px;border: 0px dashed #d5d4ff;border-radius: 10px;text-align: left;} #label{font-family: "宋体";}
jquery.slideunlock.js:

/** * jquery plugin -- jquery.slideunlock.js * Description: a slideunlock plugin based on jQuery * Version: 1.1 * Author: Dong Yuhao * created: March 27, 2016 */ ;(function ($,window,document,undefined) { function SliderUnlock(elm, options, success){ var me = this; var $elm = me.checkElm(elm) ? $(elm) : $; success = me.checkFn(success) ? success : function(){}; var opts = { successLabelTip: "Successfully Verified", duration: 200, swipestart: false, min: 0, max: $elm.width(), index: 0, IsOk: false, lableIndex: 0 }; opts = $.extend(opts, options||{}); //$elm me.elm = $elm; //opts me.opts = opts; //是否开始滑动 me.swipestart = opts.swipestart; //最小值 me.min = opts.min; //最大值 me.max = opts.max; //当前滑动条所处的位置 me.index = opts.index; //是否滑动成功 me.isOk = opts.isOk; //滑块宽度 me.labelWidth = me.elm.find('#label').width(); //滑块背景 me.sliderBg = me.elm.find('#slider_bg'); //鼠标在滑动按钮的位置 me.lableIndex = opts.lableIndex; //success me.success = success; } SliderUnlock.prototype.init = function () { var me = this; me.updateView(); me.elm.find("#label").on("mousedown", function (event) { var e = event || window.event; me.lableIndex = e.clientX - this.offsetLeft; me.handerIn(); }).on("mousemove", function (event) { me.handerMove(event); }).on("mouseup", function (event) { me.handerOut(); }).on("mouseout", function (event) { me.handerOut(); }).on("touchstart", function (event) { var e = event || window.event; me.lableIndex = e.originalEvent.touches[0].pageX - this.offsetLeft; me.handerIn(); }).on("touchmove", function (event) { me.handerMove(event, "mobile"); }).on("touchend", function (event) { me.handerOut(); }); }; /** * 鼠标/手指接触滑动按钮 */ SliderUnlock.prototype.handerIn = function () { var me = this; me.swipestart = true; me.min = 0; me.max = me.elm.width(); }; /** * 鼠标/手指移出 */ SliderUnlock.prototype.handerOut = function () { var me = this; //停止 me.swipestart = false; //me.move(); if (me.index < me.max) { me.reset(); } }; /** * 鼠标/手指移动 * @param event * @param type */ SliderUnlock.prototype.handerMove = function (event, type) { var me = this; if (me.swipestart) { event.preventDefault(); event = event || window.event; if (type == "mobile") { me.index = event.originalEvent.touches[0].pageX - me.lableIndex; } else { me.index = event.clientX - me.lableIndex; } me.move(); } }; /** * 鼠标/手指移动过程 */ SliderUnlock.prototype.move = function () { var me = this; if ((me.index + me.labelWidth) >= me.max) { me.index = me.max - me.labelWidth; //停止 me.swipestart = false; //解锁 me.isOk = true; } if (me.index < 0) { me.index = me.min; //未解锁 me.isOk = false; } if (me.index+me.labelWidth == me.max && me.max > 0 && me.isOk) { //解锁默认操作 $('#label').unbind().next('#labelTip'). text(me.opts.successLabelTip).css({'color': '#fff'}); me.success(); } me.updateView(); }; /** * 更新视图 */ SliderUnlock.prototype.updateView = function () { var me = this; me.sliderBg.css('width', me.index); me.elm.find("#label").css("left", me.index + "px") }; /** * 重置slide的起点 */ SliderUnlock.prototype.reset = function () { var me = this; me.index = 0; me.sliderBg .animate({'width':0},me.opts.duration); me.elm.find("#label").animate({left: me.index}, me.opts.duration) .next("#lableTip").animate({opacity: 1}, me.opts.duration); me.updateView(); }; /** * 检测元素是否存在 * @param elm * @returns {boolean} */ SliderUnlock.prototype.checkElm = function (elm) { if($(elm).length > 0){ return true; }else{ throw "this element does not exist."; } }; /** * 检测传入参数是否是function * @param fn * @returns {boolean} */ SliderUnlock.prototype.checkFn = function (fn) { if(typeof fn === "function"){ return true; }else{ throw "the param is not a function."; } }; window['SliderUnlock'] = SliderUnlock; })(jQuery, window, document);
