安装Vetur插件

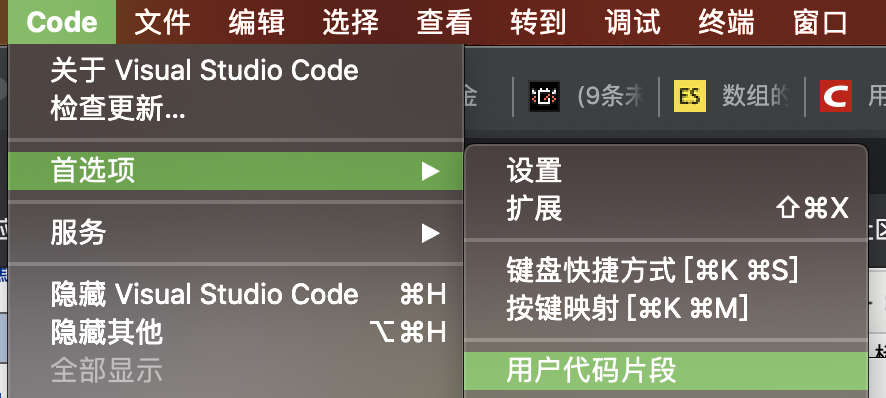
code-首选下-用户代码片段-新建全局代码片段-在输入框中新建名称为vue.json

删除json文件内容,把下面的内容复制粘贴上
{
"Print to console": {
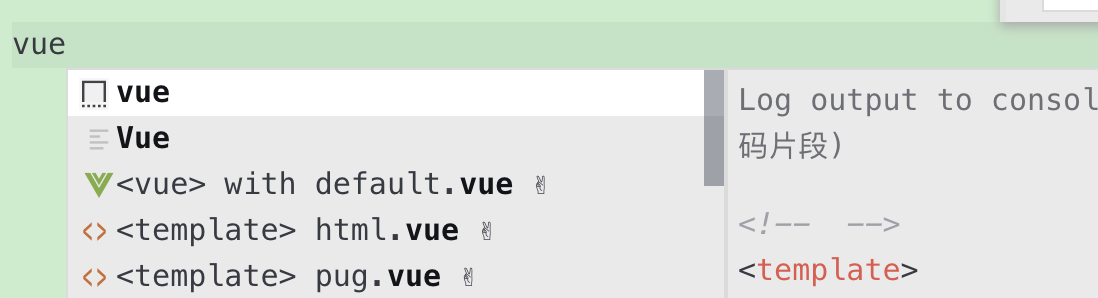
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" }",
" },",
" components:{",
" }",
"}",
"",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>",
""
],
"description": "Log output to console"
}
}
在页面中输入vue按tab键就出来了