第一种方法,如果对体验要求不高的话:
// 直接把 radio单选换成多选框,然后设置 max最大为1,这个需要把选中的点没,才能再去选择别的 <el-checkbox-group v-model="checkList" :max="1"> <el-checkbox label="选项 A"></el-checkbox> <el-checkbox label="选项 B"></el-checkbox> <el-checkbox label="选项 C"></el-checkbox> </el-checkbox-group> data () { return { checkList: ['选项A'] } }
第二种,自己定个点击事件,手动给他清除
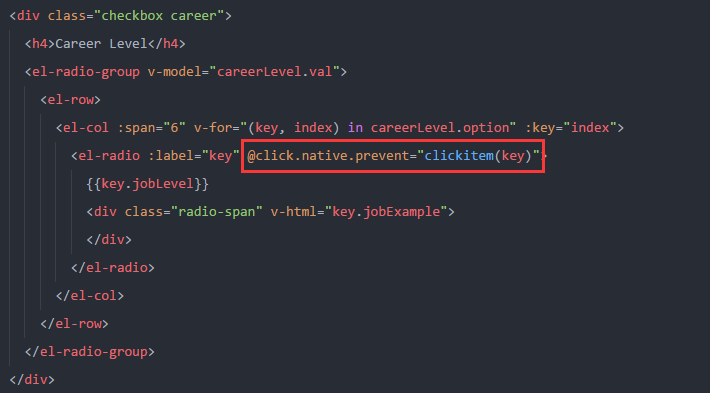
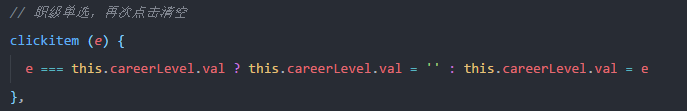
<el-radio-group v-model="radio2"> <el-radio @click.native.prevent="clickitem(3)" :label="3"> 备选项</el-radio> <el-radio @click.native.prevent="clickitem(6)" :label="6"> 备选项</el-radio> <el-radio @click.native.prevent="clickitem(9)" :label="9"> 备选项</el-radio> </el-radio-group> clickitem (e) { e === this.radio2 ? this.radio2 = '' : this.radio2 = e }