PyQt提供了一个特殊的布局管理器QSplitter,支持拖动子控件的边界来控制子控件的大小,算是一个动态的布局管理器。
QSplitter对象中各子控件默认是横向布局(Qt.Horizontal)的,可以使用Qt.Vertical进行垂直布局。
总结:
1. 可使用QSplitter进行动态布局,通过拉动网格线改变大小
2. QHBoxLayout或者QVBoxLayout装小部件,使用addWidget()方法
3. QHBoxLayout和QVBoxLayout相互装,使用addLayout()方法
4. QFrame装QHBoxLayout或者QVBoxLayout,使用setLayout()方法,1个QFrame只能装1个QHBoxLayout或QVBoxLayout,装多个,则第一个有效
5. QSplitter装QFrame,使用addWidget()方法
6. QHBoxLayout或者QVBoxLayout装QSplitter,使用addWidget()方法
7. 主窗口self只支持.setLayout()方法,参数不能是QSplitter对象
代码如下(python3+PyQt5):
# coding=utf-8
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QLabel, QPushButton, QFrame,
QSplitter, QHBoxLayout, QVBoxLayout, QLineEdit)
from PyQt5.QtGui import QIcon
from PyQt5.QtCore import Qt
SECRET = {
'秘钥一:': 'ABCDEFGHIJKLMNOP',
'秘钥二:': 'ABCDEFGHIJKLMNOQ',
'秘钥三:': 'ABCDEFGHIJKLMNOR',
}
class MyGui(QWidget):
"""基础Gui页面"""
def __init__(self):
super().__init__()
self.init_ui() # 主窗口
def init_ui(self):
self.setGeometry(300, 300, 1000, 600) # 设置主窗口的位置和大小
self.setWindowTitle('Simple Little tools') # 设置主窗口的标题
self.setWindowIcon(QIcon('pics/icon1.gif')) # 设置主窗口的图标(左上角)
# 通用样式。页面上创建的一些部件,会默认使用设置的通用样式
self.setStyleSheet(
'QPushButton{font-weight: bold; background: skyblue; border-radius: 14px;'
' 64px; height: 28px; font-size: 20px; text-align: center;}'
'QPushButton:hover{background: rgb(50, 150, 255);}'
'QLabel{font-weight: bold; font-size: 20px; color: orange}'
'QLineEdit{ 100px; font: 微软雅黑}'
)
self.main_layout() # 布局函数
self.show() # 显示窗口
def main_layout(self):
"""
2x2界面。第一个区域里面装了点东西
"""
hbox = QHBoxLayout() # 外层大盒子
top_left = QFrame() # 上左QFrame
top_left.setFrameShape(QFrame.StyledPanel) # 显示边框
top_right = QFrame() # 上右QFrame
top_right.setFrameShape(QFrame.StyledPanel)
# 布局管理器QSplitter
splitter_top = QSplitter(Qt.Horizontal) # 横向QSplitter
# QSplitter装QFrame使用addWidget()方法
splitter_top.addWidget(top_left) # 将QFrame装入QSplitter中
splitter_top.addWidget(top_right)
bottom_left = QFrame() # 下左QFrame
bottom_left.setFrameShape(QFrame.StyledPanel)
bottom_right = QFrame() # 下右QFrame
bottom_right.setFrameShape(QFrame.StyledPanel)
splitter_bottom = QSplitter(Qt.Horizontal) # 横向QSplitter
splitter_bottom.addWidget(bottom_left) # 将QFrame装入QSplitter中
splitter_bottom.addWidget(bottom_right)
splitter = QSplitter(Qt.Vertical) # 竖向QSplitter
splitter.addWidget(splitter_top) # 将横向的两个QSplitter装在竖向的那个QSplitter中,这样才是2x2,不然是1x4布局
splitter.addWidget(splitter_bottom)
# 谷歌验证码相关
# gsk(谷歌秘钥) --> google_secret_key、 gc(谷歌验证码) --> google_code
gsk_title_label = QLabel("谷歌验证码生成器")
gsk_title_label.setStyleSheet("font:24px; font-weight: bold; color: black")
gsk_label = QLabel("秘 钥:") # 秘钥 字体 QLabel
gsk_input_box = QLineEdit() # 秘钥输入框
gsk_input_box.setPlaceholderText("请输入谷歌秘钥") # 秘钥输入框的提示信息
gsk_input_box.setMaxLength(16) # 最大输入位数
gsk_cal_btn = QPushButton("生成") # 生成验证码按钮,点击生成
gc_label = QLabel("验证码:") # 验证码字体QLabel
# QLabel不能设置长度,使用空格占位,让它和QLineEdit一样长,排版好看些
gc_show_label = QLabel(" ")
gc_show_label.setStyleSheet('color: black; height: 28px; background: skyblue;'
'border-radius: 14px;') # gc_show_label样式
gc_show_label.setAlignment(Qt.AlignCenter) # QLabel文字居中。 text-align: center无效
gc_copy_btn = QPushButton("复制") # 复制按钮
gsk_hbox1 = QHBoxLayout() # 手动更新验证码布局的第一行QHBoxLayout
gsk_hbox2 = QHBoxLayout() # 手动更新验证码布局的第二行QHBoxLayout
gsk_vbox = QVBoxLayout() # 整个验证码即将会装入一个QVBoxLayout
# QHBoxLayout或者QVBoxLayout装小部件时使用addWidget()方法
gsk_hbox1.addWidget(gsk_label)
gsk_hbox1.addWidget(gsk_input_box)
gsk_hbox1.addWidget(gsk_cal_btn)
gsk_hbox2.addWidget(gc_label)
gsk_hbox2.addWidget(gc_show_label)
gsk_hbox2.addWidget(gc_copy_btn)
# QHBoxLayout和QVBoxLayout相互装,需要使用addLayout()方法
gsk_vbox.addWidget(gsk_title_label)
gsk_vbox.addLayout(gsk_hbox1)
gsk_vbox.addLayout(gsk_hbox2)
gsk_vbox.addStretch() # 拉伸因子,自动占据剩余的空白位置。如果不使用这个,则两个QHBoxLayout会平分QFrame
# QFrame装QHBoxLayout或者QVBoxLayout,需要使用setLayout()方法
# 只能装1个,如果装多个,则仅第一个有效果
# 因此这里先使用一个QVBoxLayout装下多个QHBoxLayout,之后再装入QFrame中
top_left.setLayout(gsk_vbox)
# QHBoxLayout或者QVBoxLayout装QSplitter使用addWidget()方法
hbox.addWidget(splitter) # 将竖向的QSplitter装入外层大盒子hbox中
# self只支持.setLayout()方法,参数不能是QSplitter对象
self.setLayout(hbox) # 主窗口装入外层大盒子hbox
if __name__ == '__main__':
# 创建应用程序和对象。
# 每一pyqt5应用程序必须创建一个应用程序对象。sys.argv参数是一个列表,从命令行输入参数。
app = QApplication(sys.argv)
qt = MyGui()
# 系统exit()方法确保应用程序干净的退出
# exec_()方法有下划线。因为执行是一个Python关键词。因此,exec_()代替
sys.exit(app.exec_())
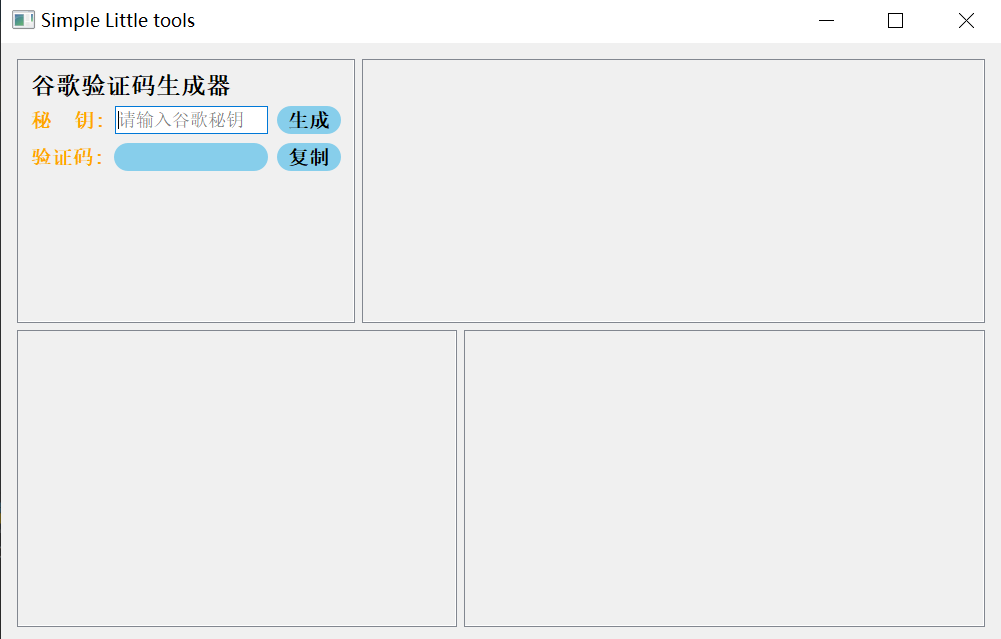
效果图:(左上角图标路径是错的,因此显示的默认图标)
如图,整个主窗口有四个区域,第一个区域装了部分东西。四个区域可以通过网格线拉动改变大小。
当然PyQt5还支持栅格布局(QGridLayout())、绝对布局(move方法,通过坐标)、QHBoxLayout/QVBoxLayout布局,几种布局应该能够
结合起来使用,比如QHBoxLayout/QVBoxLayout+栅格布局+QSplitter等,这里没有继续深究了(不是因为懒、不是因为懒、不是因为懒...)