想用做一个静态图片为背景的页面。结果遇到了一些阻碍。其主要原因还是路径没有找对。网上也参考了不少方法,也许是因为版本不同,处理的方法也不同,因此按照网上的处理方式,也没有得到解决。
为此困惑了一天。结果在下班回到家后,改了些配置。竟然就能正常打开了。
首先声明下版本。python :3.6.2
django:2.1
配置里: 在settings.py里,添加STATICFILES_DIRS
1 STATIC_URL = '/static/' 2 3 STATICFILES_DIRS = ( 4 os.path.join(BASE_DIR,"static"), 5 )
在前端界面,最前面加上
{% load staticfiles %}
<img src="{% static "images/back2.jpg" %}" style="height: 100%; 100%"/>
1 {% load staticfiles %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>Title</title> 7 8 </head> 9 <body> 10 <div class="backdrop"> 11 <img src="{% static "images/back2.jpg" %}" style="height: 100%; 100%"/> 12 </div> 13 </body> 14 </html
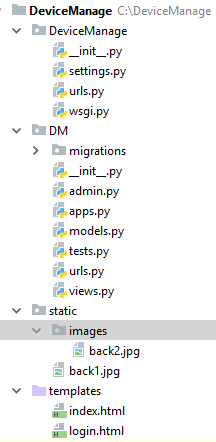
组织架构

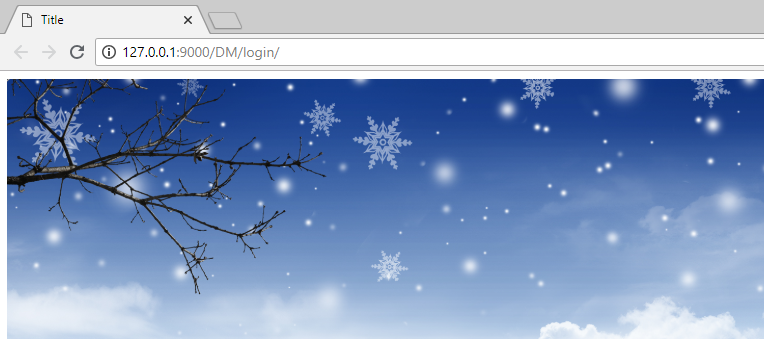
实际效果

后续将一步一步继续,在背景图片上,做一个登陆验证的登录框。
====================================================================================
贴上在另一台电脑上出错的截图


已经get到图片了,但还是提示404
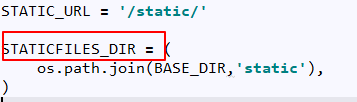
再次检查配置 发现是settings.py里 STATICFILES_DIR这里出错了

这里写错了。。应该是STATICFILES_DIRS
这里写错了。。应该是STATICFILES_DIRS
这里写错了。。应该是STATICFILES_DIRS
重要的事情说三遍,少一个字母都不行。这里还有其他设置的,后续遇到补上。
加了S后就正常了。