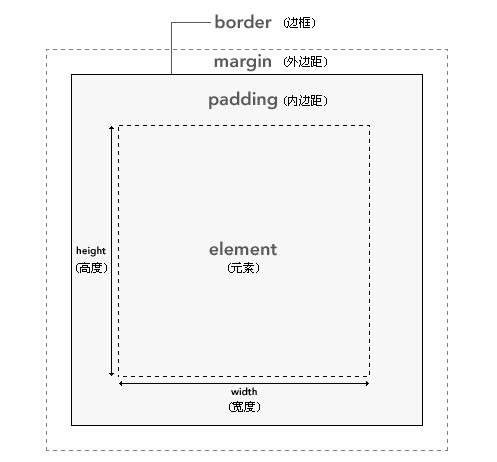
看下图:

css框模型(Box Model),也有叫做盒模型的。规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
element元素,也是内容的主体;
padding内边距,也右称为填充的;
border边框;
margin外边距。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
背景应用于由内容和内边距、边框组成的区域。
可以这样设置框模型的宽度:
1 #box { 2 20px; 3 margin: 10px; 4 padding: 5px; 5 }
当对整个模型的宽度有要求的时候,需要注意各边距的宽度计算,整个模型的宽度 = 左外边距宽度 + 左边框宽度 + 左内边距宽度 + element宽度 + 右边框宽度 + 右外边距宽度 + 右内边距宽度。
如果模型宽度为100,则可这么设置:
1 #box { 2 70px; 3 margin: 10px; 4 padding: 5px; 5 }
当然这时候边框宽度为0。
一切皆为框
div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。
与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
块级元素
块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签'P"。而“form"这个块元素比较特殊,它只能用来容纳其他块元素。
如果没有css的作用,块元素会顺序以每次另起一行的方式一直往下排。而有了css以后,我们可以改变这种html的默认布局模式,把块元素摆放到你想要 的位置上去。而不是每次都另起一行。
行内元素
行内元素(inline element)一般都是基于语义级(semantic)的基本元素。行内元素只能容纳文本或者其他行内元素,常见行内元素 “a”。
可变元素
可变元素的基本概念就是他需要根据上下文关系确定该元素是块元素或者行内元素。可变元素还是属于上述两种元素类别,一旦上下文关系确定了他的类别,他就要遵循块元素或者行内元素的规则限制。
块元素(block element)和行内元素(inline element)都是html规范中的概念。块元素和行内元素的基本差异是块元素一般都从新行开始。而当加入了css控制以后,块元素和行内元素的这种属性差异就不成为差异了。比如,我们完全可以把行内元素加上display:block这样的属性,让他也有每次都从新行开始的属性。
常见块级元素、行内元素和可变元素:
块元素(block element)
* address - 地址
* blockquote - 块引用
* center - 举中对齐块
* dir - 目录列表
* div - 常用块级容易,也是css layout的主要标签
* dl - 定义列表
* fieldset - form控制组
* form - 交互表单
* h1 - 大标题
* h2 - 副标题
* h3 - 3级标题
* h4 - 4级标题
* h5 - 5级标题
* h6 - 6级标题
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
* noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
内联元素(inline element)
* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体(不推荐)
* bdo - bidi override
* big - 大字体
* br - 换行
* cite - 引用
* code - 计算机代码(在引用源码的时候需要)
* dfn - 定义字段
* em - 强调
* font - 字体设定(不推荐)
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线(不推荐)
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
可变元素
可变元素为根据上下文语境决定该元素为块元素或者内联元素。
* applet - java applet
* button - 按钮
* del - 删除文本
* iframe - inline frame
* ins - 插入的文本
* map - 图片区块(map)
* object - object对象
* script - 客户端脚本