DOM 节点
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
节点层次
DOM(Document Object Model——文档对象模型)是用来呈现HTML或XML文档交互的一个API(应用程序编程接口)。
dom将任意HTML或XML文档描述成一个由多层节点构成的结构(节点树)。
Node类型(节点类型)
DOM1级定义了一个Node接口。
Node接口由DOM中的所有节点类型实现。
除IE外,所有节点类型继承了Node节点类型
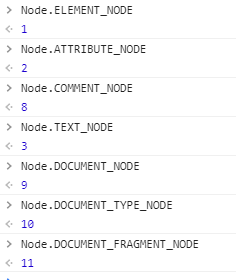
Node节点类型共有12种,由12个数值常量来表示,如下:


控制台运行例子:

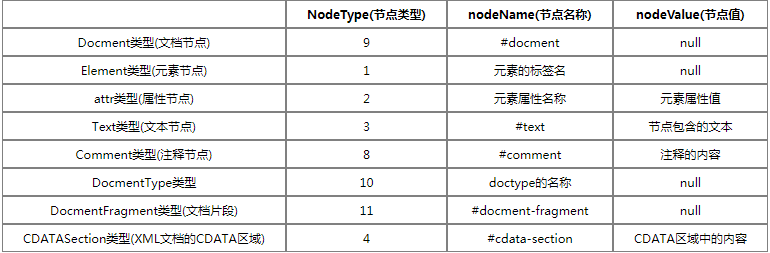
nodeType、nodeName、nodeValue相关

例子:
<body> 大头 <!-- 毛毛最帅 --> <h3 id="main"></h3> <a id="aid" href="https://www.baidu.com"></a> <script> //文档节点 var doc = document; console.log('===文档节点',doc.nodeName, doc.nodeType, doc.nodeValue); // DocumentType var docType = document.doctype; console.log('===DocumentType类型',docType.nodeName, docType.nodeType, docType.nodeValue); //元素节点 var div_main = document.getElementByTagName('h3') console.log('---元素节点',div_main.nodeName, div_main.nodeType, div_main.nodeValue); // 属性节点 var a_aid = document.getElementById('aid').getAttributeNode('href') console.log('---属性节点',a_aid.nodeName, a_aid.nodeType, a_aid.nodeValue); //文本和注释节点 var span_node = document.querySelector('body').childNodes span_node.forEach(function (item, index) { if(item.nodeType==1){ console.log('===元素节点',item.nodeName, item.nodeType, item.nodeValue); } if(item.nodeType==3){ console.log('===文本节点',item.nodeName, item.nodeType, item.nodeValue); } if(item.nodeType==8){ console.log('===注释节点',item.nodeName, item.nodeType, item.nodeValue); } if(item.nodeType==9){ console.log('===文档节点',item.nodeName, item.nodeType, item.nodeValue); } }) // DocumentFragment类型 var frag = document.createDocumentFragment(); var p=document.createElement('p'); p.innerHTML="hello world" p.append(frag); console.log('文档片段类型',frag.nodeType,frag.nodeName,frag.nodeValue) </script> </body>
