使用showdown.js实现的Markdown在线编辑器
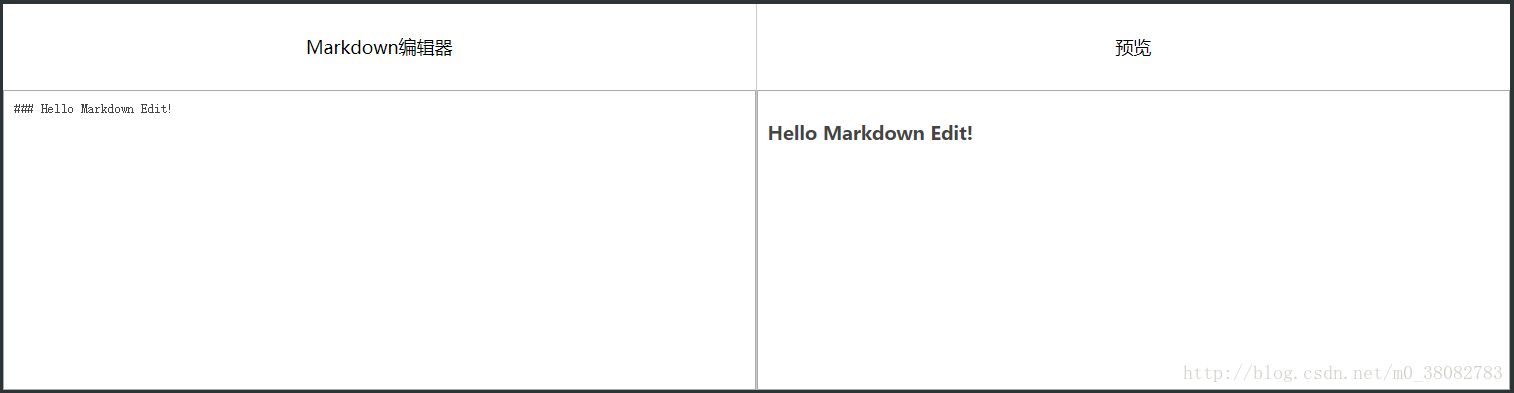
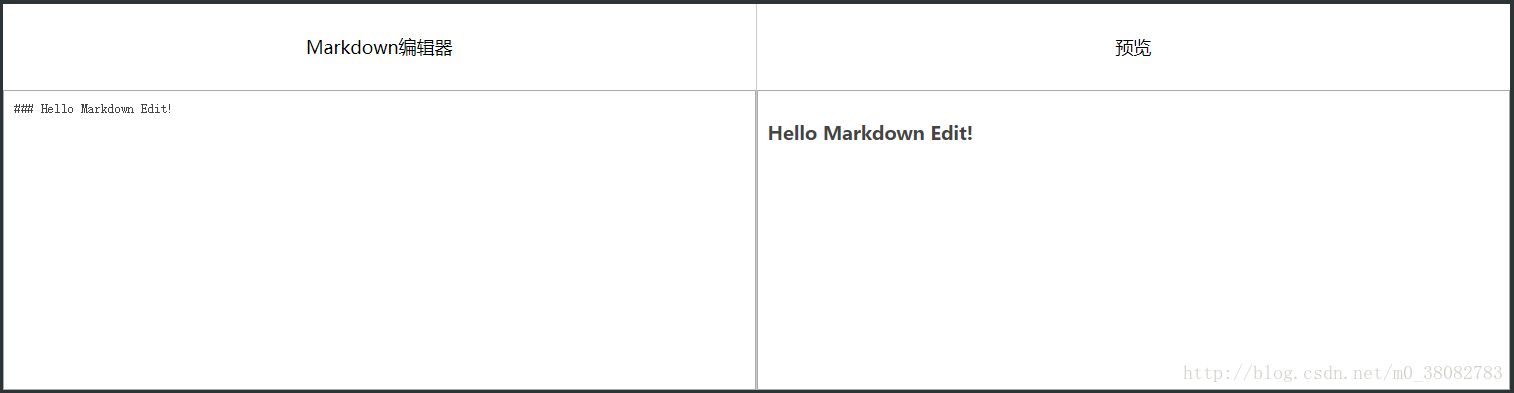
DEMO效果图

引入showdown.js
<script src="https://cdn.bootcss.com/showdown/1.3.0/showdown.min.js"></script>
HTML代码
<div class="editor-box">
<p class="head-name">Markdown编辑器</p>
<textarea class="markdown-editor" id="editor" onkeyup="preview()">
</div>
<div class="preview-box">
<p class="head-name">预览</p>
<div class="markdown-preview" id="preview">
</div>
</div>
CSS代码
body{margin: 0;background-color: #000;}
blockquote {
border-left:#eee solid 5px;
padding-left:20px;
}
ul li {
line-height: 20px;
}
p{line-height: 30px;font-size: 18px;}
pre{overflow-x: auto;font-family: '微软雅黑','Rotis','sans-serif';background: #000;width: 100%;border: 1px solid #000;border-radius: 5px;box-sizing: border-box;padding: 10px;}
code {
color:#fff;
width: 100%;
font-size: 16px;
}
.editor-box{
width:50%;
background-color:#fff;
float:left;
box-sizing:border-box;
border-right:1px solid #ccc;
}
.preview-box{
width:50%;
background-color:#fff;
float:right;
}
.head-name{
height:50px;
line-height:50px;
text-align:center;
}
.markdown-editor,.markdown-preview{
width:100%;
box-sizing:border-box;
resize:none;
height:500px;
padding:10px;
text-align:left;
color:#444;
border:1px solid #aaa;
display:block;
overflow:auto;
}
JS代码
(function(win,doc){
var converter = new showdown.Converter()
function $(elem){
return doc.getElementById(elem)
}
var preview = win.preview = function(){
$('preview').innerHTML = converter.makeHtml($('editor').value)
}
preview()
})(window,document)
DEMO预览1
DEMO预览2
DEMO下载1
DEMO下载2
其他
我的博客,欢迎交流!
我的CSDN博客,欢迎交流!
微信小程序专栏
前端笔记专栏
微信小程序实现部分高德地图功能的DEMO下载
微信小程序实现MUI的部分效果的DEMO下载
微信小程序实现MUI的GIT项目地址
微信小程序实例列表
前端笔记列表
游戏列表