图片
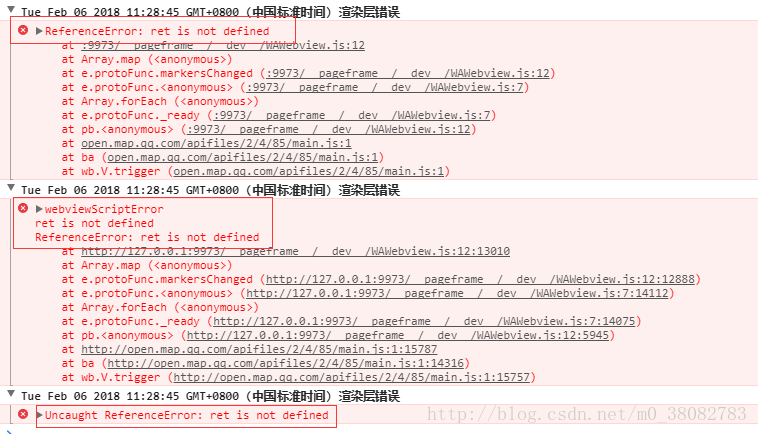
出现错误场景
微信小程序输入地址进行定位,在返回的数据进行处理时报错。
报错原因
在获取location取值时将经纬度取反,location的格式是‘经度,纬度’,在取值的时候’纬度,经度’,导致报错。
报错代码:
myAmap.getInputtips({
keywords: '欧尚庭院',
city: '成都',
success(res) {
var tip = res.tips[0];
//错误地方
*var la = tip.location.split(',')[0];*
*var lo = tip.location.split(',')[1];*
_this.setData({
latitude: la,
longitude: lo,
location: tip.location,
markers: [{
id: 0,
latitude: la,
longitude: lo,
iconPath: '../../src/images/ding.png',
32,
height: 32
}]
})
}
})修改后的正确代码:
myAmap.getInputtips({
keywords: '欧尚庭院',
city: '成都',
success(res) {
var tip = res.tips[0];
//location的格式**'经度,纬度'**
var lo = tip.location.split(',')[0];
var la = tip.location.split(',')[1];
_this.setData({
latitude: la,
longitude: lo,
location: tip.location,
markers: [{
id: 0,
latitude: la,
longitude: lo,
iconPath: '../../src/images/ding.png',
32,
height: 32
}]
})
}
})注意
- 认真阅读文档,按照文档给的标准进行数据处理;
- 按照文档格式解析数据,减少错误。