本文告诉大家如何在 VisualStudio 2022 的 XAML 设计器中,在设计时给第三方控件加上设计用的属性和数据的方法
此功能要求使用不低于 VisualStudio 2019 的 16.8 版本以上,要求第三方控件设计上不要太过诡异(稍微偏离规范问题不大)即可在 XAML 设计上使用此功能
在 2020 重新组建(谜)的 XAML 设计器团队给 WPF 的设计时带来了更强的功能,可以让 d: 设置任意的设计时属性,例如给 TextBlock 加上设计用到的内容。这些设计用到的内容,在运行时是被完全忽略的,如下面代码
<TextBlock Text="{Binding Name}" d:Text="Name!" />
对于第三方的库引用,也是受支持的。本文使用 HandyControl 作为例子,告诉大家如何使用设计时的属性设置
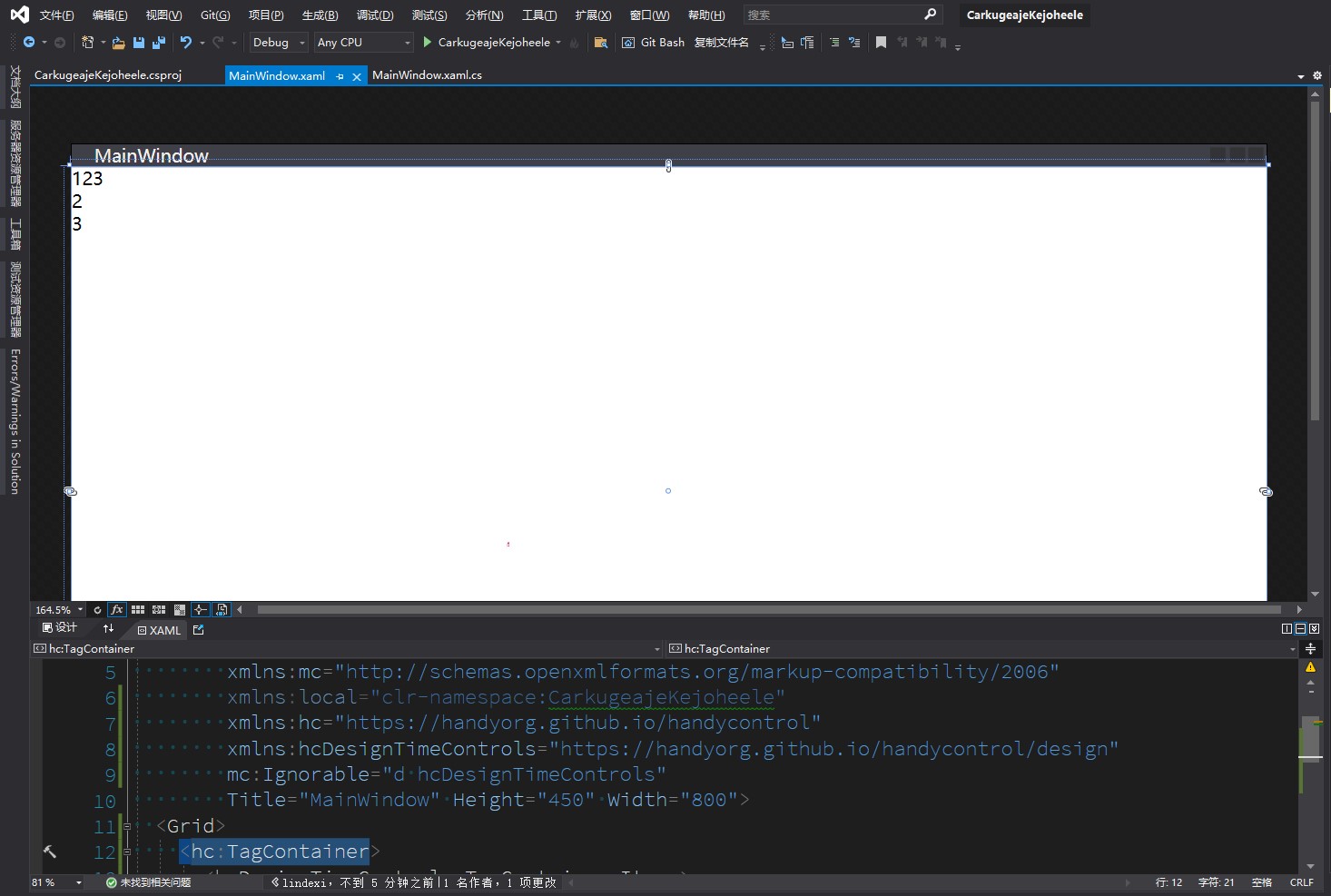
将使用 TagContainer 控件作为例子,在此控件中,可以设置 TagContainer.Items 的内容,期望在设计时有如下效果

给 HandyControl 加上设计时之前,需要加上此控件的设计时引用,如下面代码
xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design"
对于绝大部分控件库来说,都是简单在后缀上加上 /design 即可。对于控件库开发者来说,也不需要额外做什么,这是自然的支持
需要将上面定义的 hcDesignTimeControls 也加入到 mc:Ignorable 里面,用来告诉 XAML 构建,这是一个设计时的内容,还请忽略。否则对于一些控件库来说,将会提示找不到对应的属性
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:hcDesignTimeControls="https://handyorg.github.io/handycontrol/design"
mc:Ignorable="d hcDesignTimeControls"
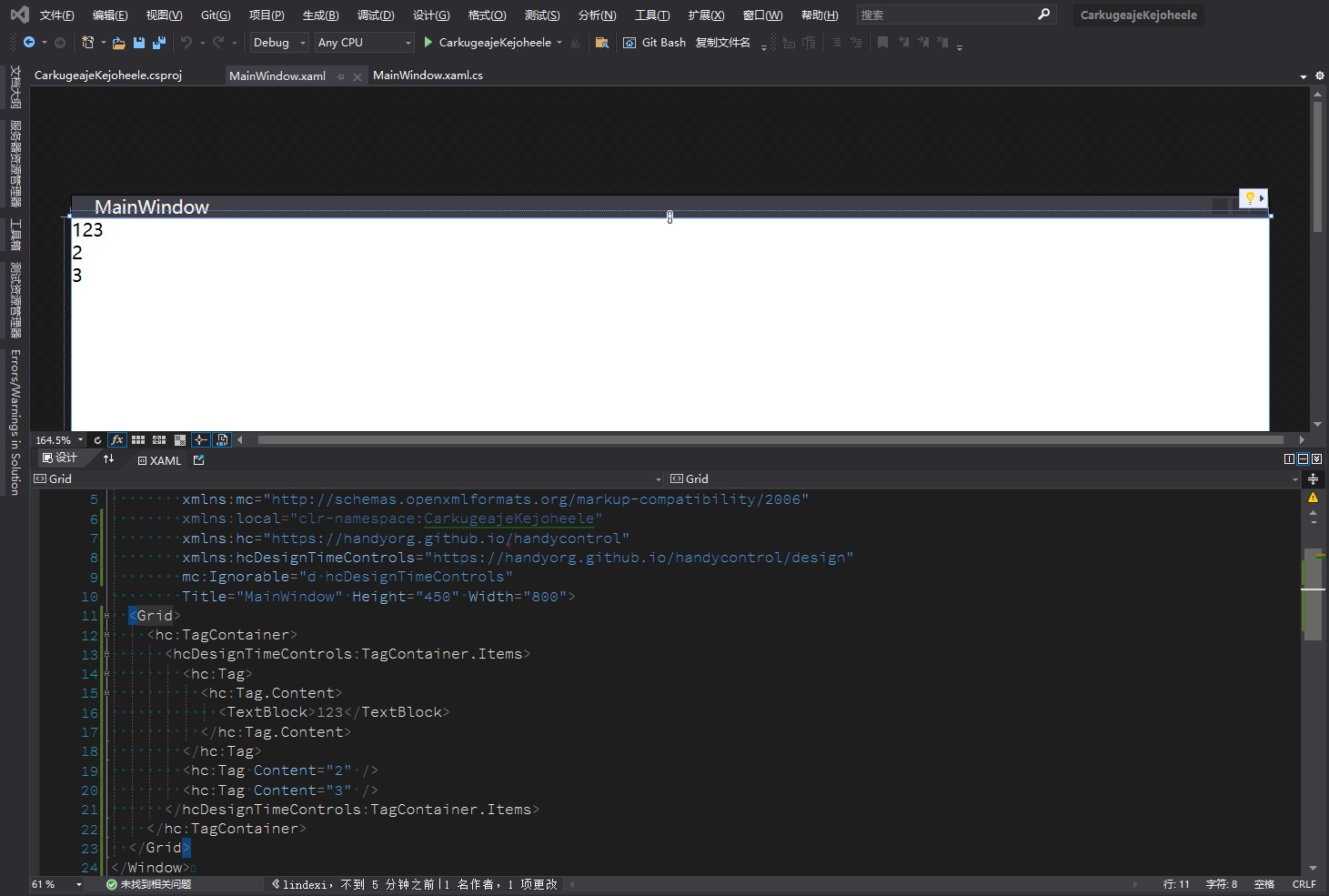
编写的 TagContainer 控件内容如下
<hc:TagContainer>
<hcDesignTimeControls:TagContainer.Items>
<hc:Tag>
<hc:Tag.Content>
<TextBlock>123</TextBlock>
</hc:Tag.Content>
</hc:Tag>
<hc:Tag Content="2" />
<hc:Tag Content="3" />
</hcDesignTimeControls:TagContainer.Items>
</hc:TagContainer>
效果如下

更多请看
Use Design Time Data with the XAML Designer in Visual Studio - Visual Studio (Windows)
