
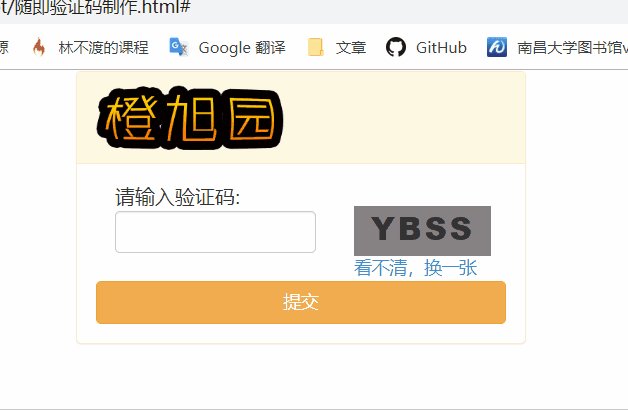
(感谢橙旭园给我打开了前端世界的大门)
var checkcode = document.getElementById("code");
var btn = document.getElementById("btn");
var refresh = document.getElementById("refresh");
var code = "";
//生成随机的验证码
function setCode(){
code = "";
var length = 4;
var array = [0,1,2,3,4,5,6,7,8,9,'Q','W','E','R','T','Y','U','I','O',
'P','A','S','D','F','G','H','J','K','L','Z','X','C','V','B','N','M'];
for (var i = 0;i<length;i++){
let index = Math.floor(Math.random() * 36);
code += array[index];
//Math.random()代表[0.0,1.0)这个区间的取值
// Math.floor()代表获取整数值(math.floor()向下取整,.ceil()向上取整,.round()执行标准取整(四舍五入))
}
checkcode.innerHTML = code;
}
setCode();
refresh.addEventListener("click",setCode,false);