1、需求
左边宽度高度,右边自动占满,右边内容过大左边自动缩小,内容三个点显示
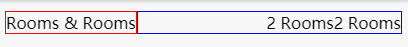
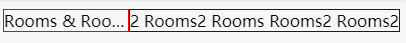
2、实现效果:


3、案例
//html
<div class="divBox">
<div class="left">Rooms & Rooms</div>
<div class="right">2 Rooms2 Rooms2Rooms2Rooms2</div>
</div>
//css
.divBox {
display:flex;
justify-content:space-between
}
.left {
flex-basis:130px;
flex-shrink:1;
border:1px solid red;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.right {
flex-grow:1;
flex-shrink:0;
text-align:right;
border:1px solid blue;
}
声明:此博客为个人学习之用,如与其他作品雷同,纯属巧合,并请明示指出