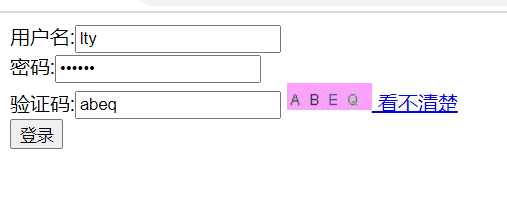
实现用户使用用户名和密码登录 要求:界面美观,有验证码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<script type="text/javascript">
function reloadCode()
{
var time=new Date().getTime();
document.getElementById("imagecode").src="<%= request.getContextPath()%>/servlet/ImageServlet?d="+time;
}
</script>
<body>
<form action="<%= request.getContextPath()%>/servlet/UserServlet" method="post" >
用户名:<input type="text" name="uname"/>
<br>
密码:<input type="password" name="password"/>
<br>
验证码:<input type="text" name="checkCode"/>
<a href="javascript:reloadCode();">
<img alt="验证码" id="imagecode" src="<%= request.getContextPath()%>/servlet/ImageServlet"/>
看不清楚</a><br>
<input type="submit" value="登录">
</form>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h2 style="color: cadetblue">登录成功!!!</h2>
</body>
</html>
package servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(urlPatterns="/servlet/UserServlet") public class UserServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("do Post"); String uname = request.getParameter("uname"); String password = request.getParameter("password"); System.out.println(uname+"----"+password); //验证码 String piccode=(String) request.getSession().getAttribute("piccode"); String checkCode=request.getParameter("checkCode"); //取值 checkCode=checkCode.toUpperCase(); //把字符全部转换为大写的(此语句可以用于验证码不区分大小写) response.setContentType("text/html;charset=gbk");//解决乱码问题 PrintWriter out=response.getWriter(); if(checkCode.equals(piccode) && "lty".equals(uname) && "123456".equals(password)) { //转跳页面 String contextPath = request.getContextPath(); response.sendRedirect(contextPath+"/ok.jsp"); } else { request.getRequestDispatcher("/index.jsp").forward(request, response); } out.flush();//将流刷新 out.close();//将流关闭 } }
package servlet; import java.awt.Color; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; import javax.imageio.ImageIO; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @WebServlet(urlPatterns="/servlet/ImageServlet") public class ImageServlet extends HttpServlet{ public void doGet(HttpServletRequest request,HttpServletResponse response) throws IOException{ //这个方法实现验证码的生成 BufferedImage bi=new BufferedImage(68, 22,BufferedImage.TYPE_INT_RGB);//创建图像缓冲区 Graphics g=bi.getGraphics(); //通过缓冲区创建一个画布 Color c=new Color(253, 161,255); //创建颜色 /*根据背景画了一个矩形框 */ g.setColor(c);//为画布创建背景颜色 g.fillRect(0, 0, 68,22); //fillRect:填充指定的矩形 char[] ch="ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();//转化为字符型的数组 Random r=new Random(); int len=ch.length; int index; //index用于存放随机数字 StringBuffer sb=new StringBuffer(); for(int i=0;i<4;i++) { index=r.nextInt(len);//产生随机数字 g.setColor(new Color(r.nextInt(88),r.nextInt(188),r.nextInt(255))); //设置颜色 g.drawString(ch[index]+"",(i*15)+3, 18);//画数字以及数字的位置 sb.append(ch[index]); } request.getSession().setAttribute("piccode",sb.toString()); //将数字保留在session中,便于后续的使用 ImageIO.write(bi, "JPG", response.getOutputStream()); }}