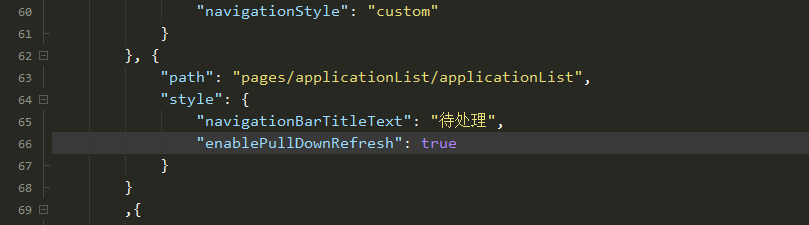
1、需要在
pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启enablePullDownRefresh。
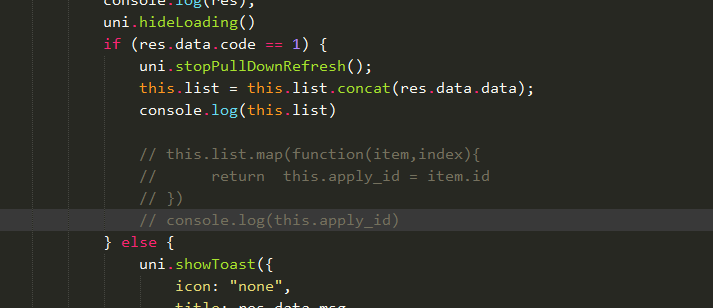
2、当处理完数据刷新后,
uni.stopPullDownRefresh可以停止当前页面的下拉刷新。onPullDownRefresh
在js中定义onPullDownRefresh处理函数(和onLoad等生命周期函数同级),监听该页面用户切换刷新事件。

this.pendingList()用来请求数据的
// 待处理列表 pendingList() { // uni.showLoading({ // title: "提交中", // mask: true // }) this.http .request({ method: 'GET', url: ' center.Pending/list', data: { // 请求参数 type: this.tab_list[this.tab_index].status } }) .then(res => { console.log(res); uni.hideLoading() if (res.data.code == 1) { uni.stopPullDownRefresh(); this.list = this.list.concat(res.data.data); console.log(this.list) // this.list.map(function(item,index){ // return this.apply_id = item.id // }) // console.log(this.apply_id) } else { uni.showToast({ icon: "none", title: res.data.msg, duration: 2000 }); } }) .catch(e => { // this.mescroll.endSuccess(0); uni.hideLoading() }); },
参考文档
https://www.jianshu.com/p/eb24c489027a
https://uniapp.dcloud.io/api/ui/pulldown?id=onpulldownrefresh