描述
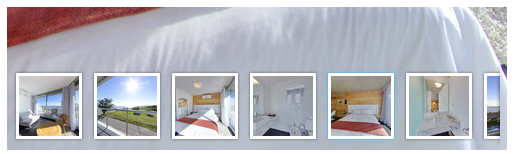
- 从巡视场景中自动生成漂亮的滚动缩略图。
- 它允许您将大拇指/场景分组到集合或专辑中,当您进行具有许多场景的大型巡视时非常有用。
- 可在桌面和移动/触摸设备中无缝工作。
- 需要Textfield,Scrollearea和Tooltip(包含)插件。对于Krpano 1.17及更高版本。
用法
包含xml文件(它们应该位于Textfield和Scrollarea插件的同一文件夹中):
< include url =“plugins / auto_thumbs.xml”/> < include url =“plugins / tooltip.xml”/>
文件下载地址:http://pan.baidu.com/s/1dFj7v0l
插件共有两个文件,auto_thumbs.xml和tooltip.xml,

auto_thumbs.xml负责对场景进行分组展示
tooltip.xml负责显示提示文字。
提示:如果需要商业使用,请自行去官网购买,谢谢合作。
只需一点拇指就会显示在游览的左下方。

注意:插件从每个场景中的thumburl属性获取缩略图图像。这些是在使用Make VTour工具时自动生成的,或者您也可以手动定义它们。
要定义组/专辑,请将专辑属性添加到每个所需专辑的第一个场景中。相册将包含第一个场景,以及所有以下场景,直到定义另一个相册。

例如,要定义2个分组,每个分组有2个场景:
<scene thumburl="..." title="Scene 1 title" album="Album 1 title" ... <scene thumburl="..." title="Scene 2" ... <scene thumburl="..." title="Scene 3 title" album="Album 2 title" ... <scene thumburl="..." title="Scene 4" ...
如何隐藏/显示插件
整个插件包含在name =“auto_thumbs”的图层中,您可以通过操作来显示或隐藏插件。一个基本的例子:
<layer name="toggle_thumbs_button" onclick="switch(layer[auto_thumbs].visible)" ... />
您还可以使用alpha属性,并使用tween()操作来实现更平滑的操作。
设置
这些是所有可能的设置及其默认值。
< settings name =“auto_thumbs” thumb_size =“120” thumb_background_size =“156” thumb_spacing =“0” left =“10” right =“10” bottom =“5” albums_right =“10” onstart =“” />
- thumb_size
thumb_background_size
thumb_spacing
定义缩略图的大小。值是2x。如果您使用默认的其他外观,则仅更改它们。 - left
right
bottom
允许您定义拇指相对于屏幕边缘的位置。 - albums_right
仅适用于专辑版本。允许您为底部的拇指行定义不同的右边距。 - onstart
在设置插件后将调用的操作。
例子
下面是两个示例,包括和不包含相册,以及指向其xml源的链接。
简单的:https://krpano.com/plugins/userplugins/autothumbs/example/example1.html
带有分组的:https://krpano.com/plugins/userplugins/autothumbs/example/example2.html