网址:https://vue-loader.vuejs.org/zh/
Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件的格式撰写 Vue 组件

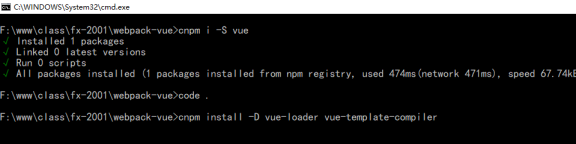
安装loader
npm i -S vue
npm i -D vue-loader vue-template-compiler

配置
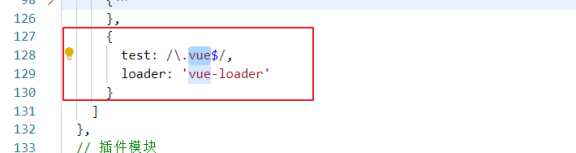
// webpack.config.js const VueLoaderPlugin = require('vue-loader/lib/plugin') module.exports = { module: { rules: [ { test: /.vue$/, loader: 'vue-loader' } ]
},
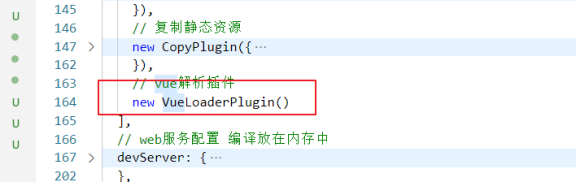
plugins: [
new VueLoaderPlugin()
]
}
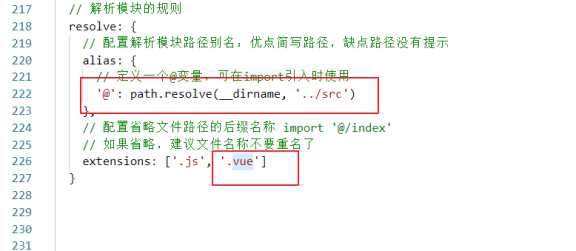
在webpack.config.js文件中完成vue配置

添加vue解析的loader

plugins中添加vue解析插件