涉及到图片展示总避不开拉伸压缩的问题,针对这个问题,主要是依赖UIViewContentMode的几个属性来处理,下面从小图、大图(所谓的小图、大图是以imgview的尺寸来对比的,图片尺寸小于imgview的尺寸为小图,图片尺寸大于imgview的尺寸为大图)角度探讨这几个属性
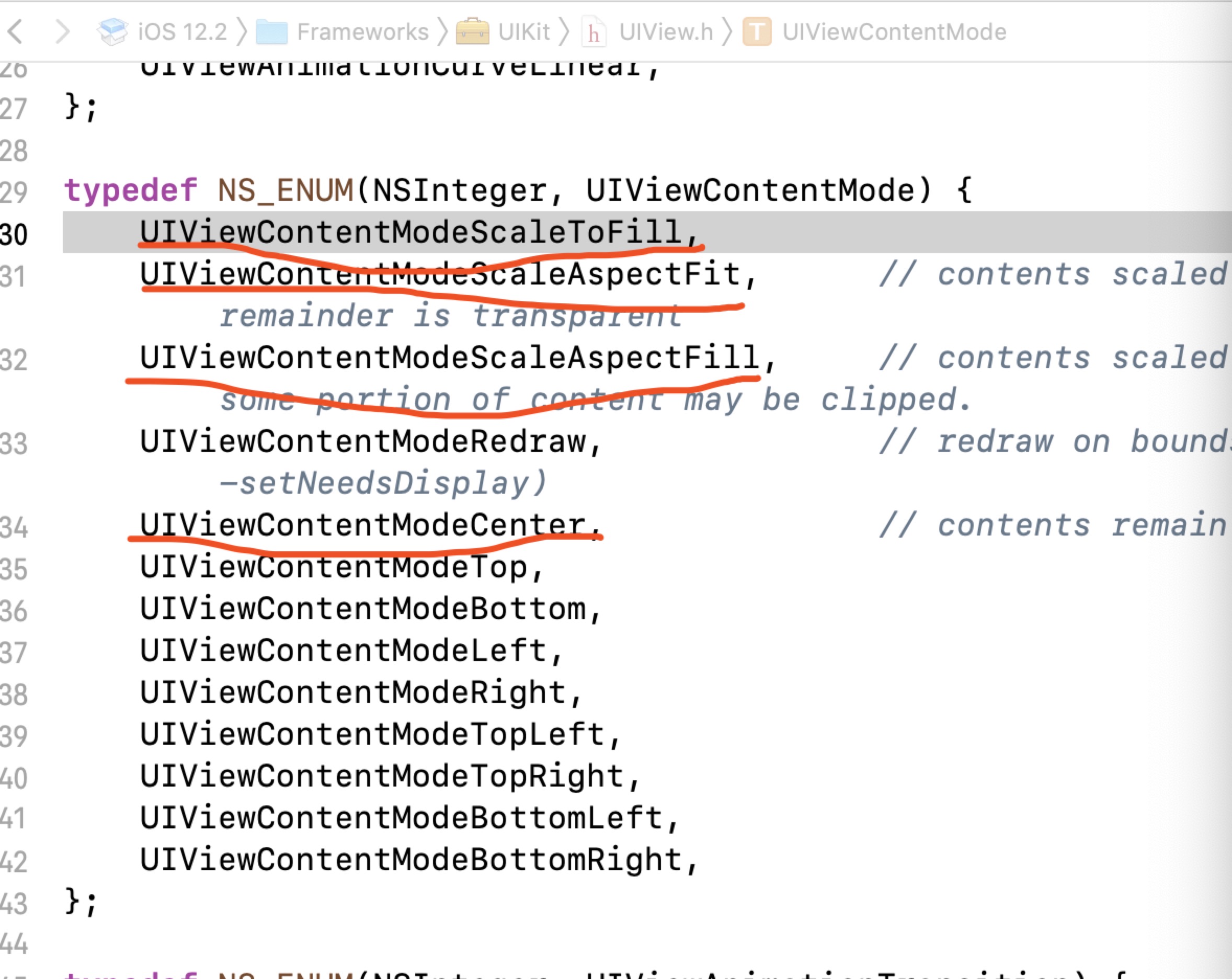
一般我们常用的是以下四个属性,如图

UIViewContentModeScaleToFill
小图拉伸(会虚化) 大图压缩 变形 (除非imgview按照图片宽高比设置宽高)改变图片适应imgview
UIViewContentModeScaleAspectFit
小图等比拉伸(会虚化) 大图等比压缩 不能完全充满imgview
以imgview短边为基准 大图 等比(图片宽高比)例缩放至imgview完全装下图片为止 小图 拉伸至短边相等(图片并没有变形,等比例缩放至imgview完全装下图片为止.图片没有变形) 图片不变形完整显示 不能完全充满imgview
UIViewContentModeScaleAspectFill
小图等比拉伸(会虚化) 大图等比压缩 居中显示 能完全充满imgview (图片拉伸后居中显示 , 宽度或者高度拉伸到了与imgview的宽度或者高度相等, 图片并没有变形,但超出了imgview的范围)图片不变形 居中显示 能完全充满imgview 多余部分超出imgview 需要裁剪超出部分
UIViewContentModeCenter
按照图片原尺寸显示 小图不能充满 大图超出 需要裁剪超出部分(图片并没有被拉伸,原尺寸显示,中点与imageView 的中点相等.由于原图的尺寸比imageView 的尺寸要大很多,所以完全超出了imageView的显示范围.)
综上所述:
凡是带有scale单词的属性,小图拉伸大图压缩.
凡是带有Ascept单词属性,图片会保持原来的宽高比调整
ScaleToFill 非等比调整会变形能够充满imgview 且不超出
ScaleAspectFit ScaleAspectFill 等比调整(图片会保持原来的宽高比调整)不会变形 Fit不能完全充满imgview Fill能完全充满imgview,大图时会超出需要裁剪
Center 按照图片原尺寸显示 小图不能充满 大图超出 需要裁剪超出部分(其余模式如Center 都不会调整图片)
所以大图时要如果想让图片占满整个imgview,并且不变形,可以采用一种折中的方式
self.imgview.contentMode =UIViewContentModeScaleAspectFill;
//超出容器范围的切除掉
self.imgview.clipsToBounds = YES;
小图的话直接使用UIViewContentModeCenter