今天在这篇文章里,会对 vue-cli 的功能做个详细的整理,把 vue-cli 所有的功能都列出来。
注:这个是官网连接:https://cli.vuejs.org/zh/guide/ ,建议多看细看不但要看还要多想,这里的介绍才是最全最准确的。
①.vue-cli 是什么?
vue-cli 又称为vue 脚手架,(我发现在起名这件事上前端从来就没输过)这个名字很通俗易懂。百度百科对脚手架的解释是:脚手架是为了保证各施工过程顺利进行而搭设的工作平台。其实基建工程和软件工程有很多东西都是相通的,软件工程中的很多开发思想和管理方法也是从基建那边引入的。在前端vue框架中引入脚手架这个名词我就觉得非常好。另外从百度百科的解释上看,也能大致猜出 vue-cli 在项目中是做什么用的。vue-cli是一个工作平台,在这个平台里面可以对项目开发进行高效的管控,使项目开发更符合标准,即使多人同时开发也能保证代码规范要求一样。在vue-cli这个工作平台里,多人协作开发效率更高,产品经理再也不用担心我写的代码与小伙伴的不兼容了。因为有了这些优秀的框架前端也有机会能体验到工程化编程了。其实我感觉最牛之处还是在项目迁移与备份方面。现在有了vue-cli只需要一个配置文件(package.json)和vue-cli中的几个命令就能搭建出来一个同样的脚手架(工作平台)出来。
前提是得在你的电脑中先安装好 vue-cli。
②.vue-cli 安装
运行命令:cnpm install -g vue-cli
vue-cli 安装之前先确定你的电脑中已经安装好了nodejs,至于nodejs和怎么安装可以参考我的上一篇文章:走进vue2.0大观园。
如果已经安装好了nodejs,进入你的工作目录‘E:WorkSpacevue2.0-tutorial’,打开命令窗口
运行命令:cnpm install –g vue-cli
cnpm 安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
注:cnpm 是淘宝的安装镜像,在速度上会快很多
-g 是全局安装
vue-cli 安装完成后,就可以使用vue 命令进行项目构建搭建一个项目平台了。
③.vue-cli 构建项目
运行命令:vue init webpack your-project
在这个命令里有个混入了一个奇怪的东西:webpack,webpack是什么?为什么在vue的命令里会出现webpack这个指令?
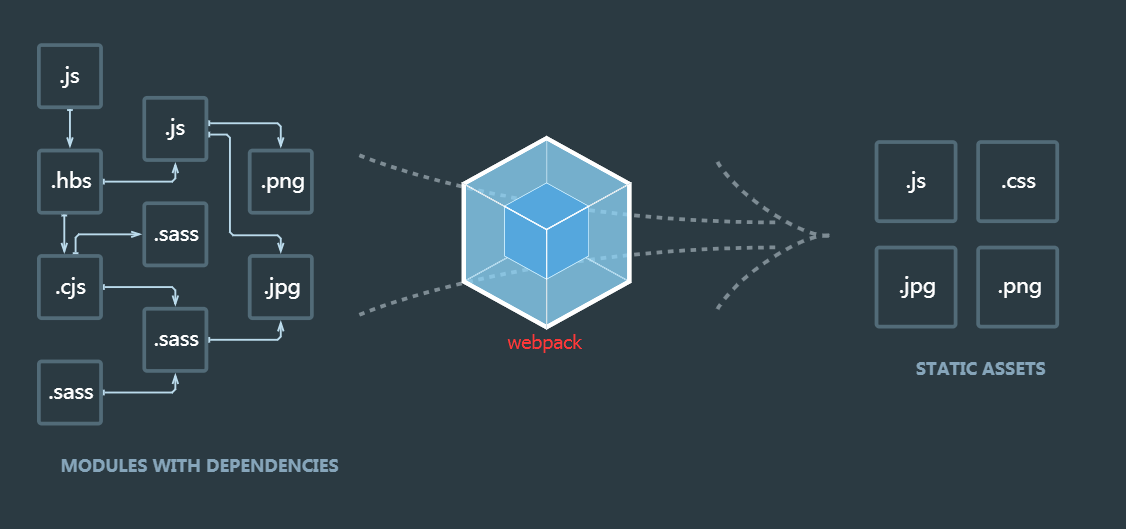
先看一下官网:https://www.webpackjs.com/

从图上可以看出来,左侧的脚本、样式、图片、表、资源等文件经过webpack 后变成了简单的三类四个文件:样式、脚本、图片。
so,webpack的作用就是对项目中的静态资源文件进行打包操作,按照类别进行归纳集结。经过webpack打包之后的文件结构更清晰明了,最重要的是可以直接在浏览器中运行。因为webpack 已经集成到vue-cli中了,不需要单独安装,但是webpack4.X之后的版本需要安装webpack依赖,
运行命令:cnpm install webpack webpack-cli -g
输入命令:vue init -h

可以看到有两种构建项目的方法可供选择,第一中就是我们用的这种,这种构建的项目是使用官方的模板进行构建的,第二种 vue init username/repo my-porject 是使用github上的模板进行构建的。这里我们我们选择的就是第一种。

项目构建时配置的信息详情如下:
Project name :项目名称,可以自定义,直接回车默认是指令中指定的项目名
Project description :项目描述,也可直接点击回车,使用默认名字
Author:作者,可以自己指定,也可直接回车
Runtime + Compiler: recommended for most users
运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere
仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n)
是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n)
是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的和标准的,这里我选择了“n”不安装。
Setup unit tests with Karma + Mocha? (Y/n)
是否安装单元测试。我选择了“n”不安装。
Setup e2e tests with Nightwatch(Y/n)?
是否安装e2e测试。我选择了“n”不安装。
命令运行完成后,进入项目目录会看到多了很多的文件,接下来就需要在这个基础上进行项目开发。比直接进行文件夹创建和新建文件简单多了吧。
④.vue-cli 配置讲解
项目构建完成后一般是不需要再做额外的配置的,在命令行中输入命令:cnpm run dev 进行项目启动,然后可以在浏览器中打开就可以。
但是我还想把一些基本的配置在这里做个介绍,这样对这个构建完的项目如可配置和运行的能有个初步的了解。
用IDE导入刚才构建好的项目,我在这里用的是visual studio code,功能能满足日常开发需要,最重要的是免费,不用担心软件过期全网扒拉着找注册码了,这种痛用过破解版的都会懂。
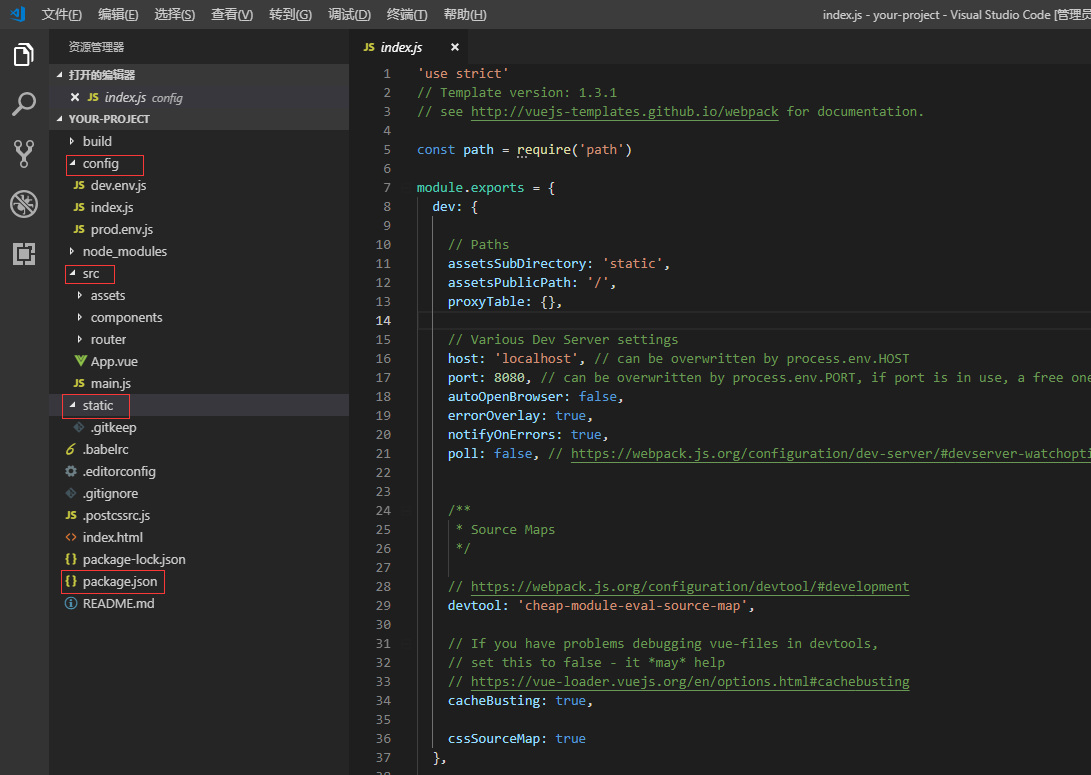
项目目录结构如下图所示:

我在截图中用红框标出了几个重点,看看都是什么?
config:这里就是整个项目的配置中心,全局配置都是在这里做的。
dev.env.js:开发环境使用的变量
index.js:项目运行的配置信息,比如端口、文件的生成路径、资源的存放目录
prod.env.js:生产环境使用的变量
// index.js 文件
'use strict' // 启用严格模式
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// 资源路径
assetsSubDirectory: 'static', // 静态资源文件子目录
assetsPublicPath: '/', // 公共静态资源文件
proxyTable: {}, // 代理列表,在做跨域请求时会使用到
// 开发环境配置项
host: 'localhost', // 主机地址可以设置成:localhost/127.0.0.1/*.*.*.*(本机IP)
port: 8080, // 可以自定义,如果改端口被占用会启用一个新的端口
autoOpenBrowser: false, // 是否允许自动打开浏览器
errorOverlay: true,
notifyOnErrors: true,
poll: false, //
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// 生产环境的首页地址
index: path.resolve(__dirname, '../dist/index.html'),
// 生产环境路径
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true, // 是否生成map文件
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false, // 是否开启文件压缩
productionGzipExtensions: ['js', 'css'], // 压缩文件过滤
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
⑤.项目编译打包
项目安装完成,并且正常运行,接下来怎么把项目上传到服务器上去呢?能在服务器上访问我们的项目文件,难道是把我们整个项目上传上去?话说我就添加了一个文件,就把整个工程全都搞到服务器上是不是有点崩溃。如果这样的话,vue框架就没有存在的理由了。
那要怎么做?
接下来就要介绍另一个功能了,项目打包,这就是安装webpack的原因。
运行命令:cnpm run build
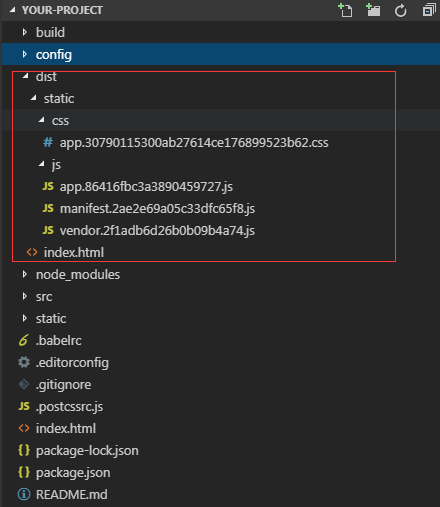
运行结束后会生成一个新文件夹:dist ,这里面的文件就是我们需要上传到服务上去的静态文件。
打开dist目录,看里面的文件和目录结构是不是清爽多了,这里的文件就是经过webpack打包后生成的,和上面介绍的webpack是不是对应在一起了。

⑥.vue-cli 使用总结
下面对使用过的脚手架功能做个总结:
问:在使用 vue-cli 的时候我们共使用了几个命令?
答:三个。
1.cnpm install -g vue-cli (vue-cli 安装)
2.vue init webpack your-project (项目构建)
3.cnpm run build (项目编译打包)