下载地址:
https://files.cnblogs.com/files/ligenyun/element%E4%B8%BB%E9%A2%98%E7%94%9F%E6%88%90%E5%B7%A5%E5%85%B7.rar
1.安装elementui的自定义主题工具
npm i element-theme -g
npm i element-theme-chalk -D
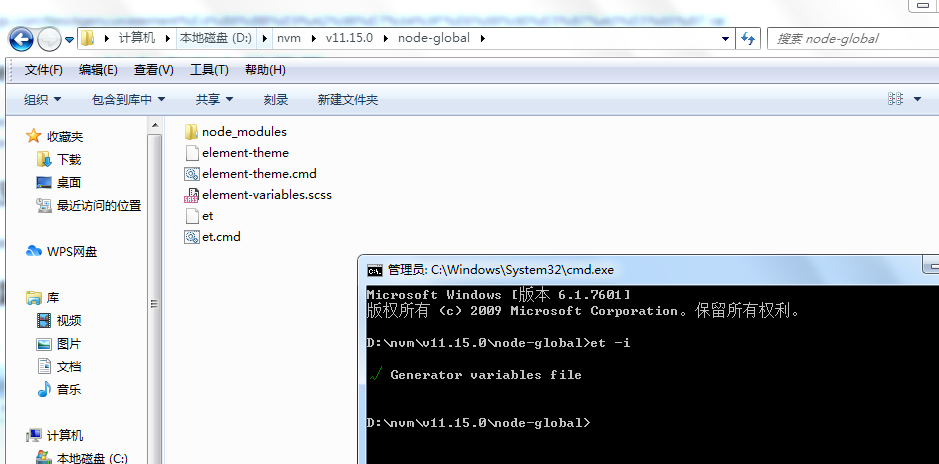
2.初始化变量文件
et -i element-variables.scss
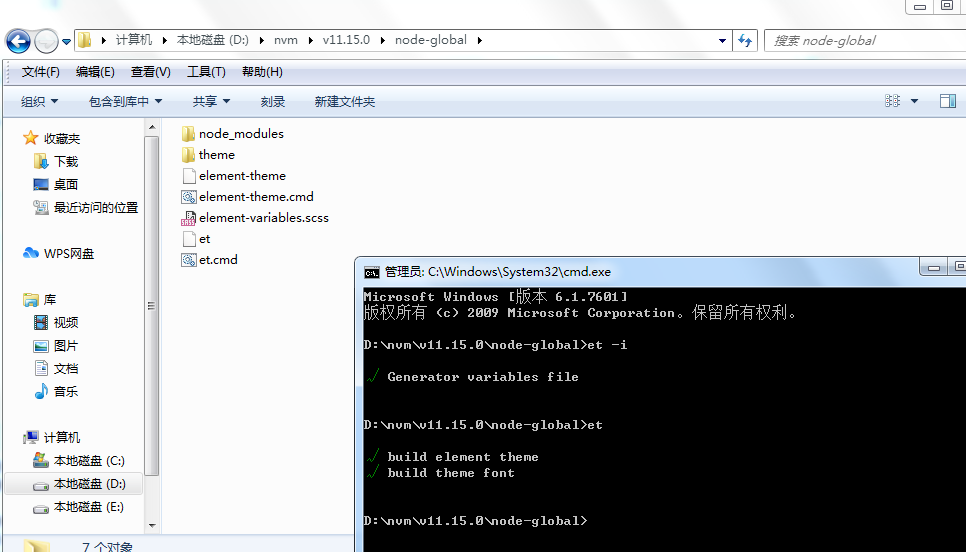
3.编译主题
更改primary的值, 命令行输入et