Git地址https://github.com/PanJiaChen/vue-admin-template/blob/master/README-zh.md
官方文档https://panjiachen.github.io/vue-element-admin-site/zh/guide/
官方注明:本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。所以我选择的是基础版
需要修改配置文件.env.development把VUE_APP_BASE_API = '/dev-api'修改为VUE_APP_BASE_API = ''
修改Axios访问基址改成本地Abp API访问地址baseURL或者修改.env.development中的配置选项VUE_APP_BASE_API = 'https://localhost:44365/'

根据手摸手,带你用vue撸后台 系列二(登录权限篇)介绍,只是为了拿到Token,所以我只取得Token保存到cookie中,不知有没有其他需要设置的地方,如果您发现了,请也跟我说下,谢谢

viewsloginindex.vue是登录入口,这里只摘主要代码贴上来讲述登录过程,不需要任何修改
登录对象定义,为了测试方便直接写上了用户名及密码
loginForm: { username: 'admin', password: '1q2w3E*' }
登录方法
handleLogin() { this.$refs.loginForm.validate(valid = >{ if (valid) { this.loading = true this.$store.dispatch('user/login', this.loginForm).then(() = >{ this.$router.push({ path: this.redirect || '/' }) this.loading = false }). catch(() = >{ this.loading = false }) } else { console.log('error submit!!') return false } }) }
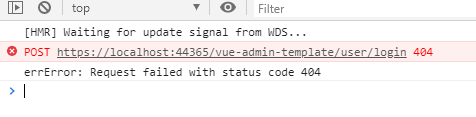
先测试一下访问基址对不对

发现基址对了,也把api去掉了,但中间多了/vue-admin-template,去下图mock目录中的user.js修改为真实存在的接口

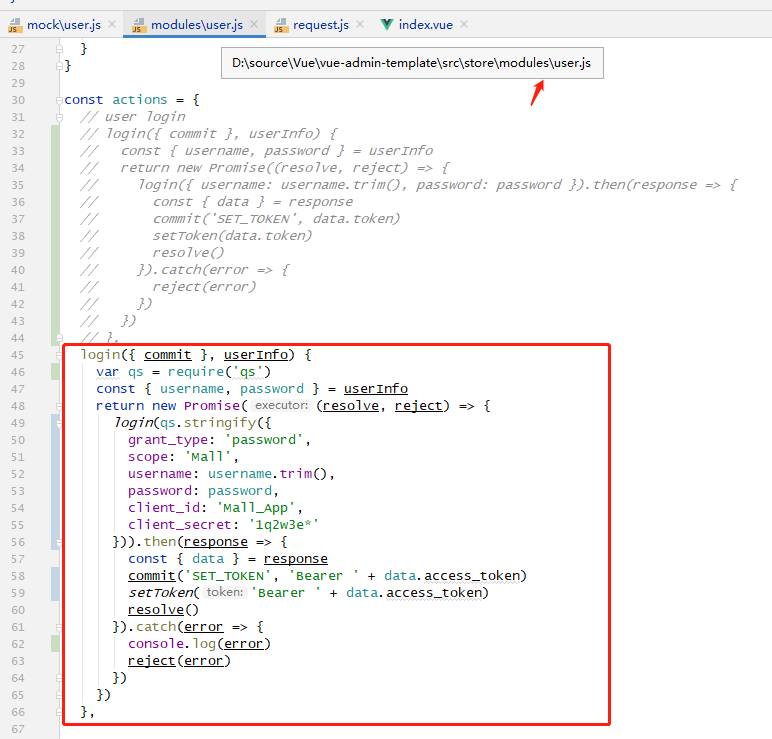
访问地址对了,开始进入登陆方法,把下图路径的原来登陆方法修改下边的登录方法,之前登录方法用的Json传输,我们需要用qs序列化一下,并添加了一些abp获取token需要的字段,也可把需要变动的加入配置文件,所以因为懒没配置


login({ commit }, userInfo) { var qs = require('qs') const { username, password } = userInfo return new Promise((resolve, reject) => { login(qs.stringify({ grant_type: 'password', scope: 'Mall', username: username.trim(), password: password, client_id: 'Mall_App', client_secret: '1q2w3e*' })).then(response => { const { data } = response commit('SET_TOKEN', 'Bearer ' + data.access_token) setToken('Bearer ' + data.access_token) resolve() }).catch(error => { console.log(error) reject(error) }) }) },
请将get user info、user logout、remove token三个方法暂时注释一下,还没修改到不然一堆报错,修改到后再取消注释
进入下图路径,修改我们请求访问方法,

将service.interceptors.response.use方法中的内容全部删除,我们目前只需要判断状态码200就作为正确获得token并返回调用
service.interceptors.response.use( response => { const res = response if (res.status === 200) { return res } return Promise.reject(new Error(res.message || 'Error')) }
发现token名不对,不是我们需要的,把下图常亮修改为我们需要的access_token

登录测试正常,并成功保存token及跳转后台主页

接下来还有很多事要做,上边注释掉的三个方法需要实现(获取用户信息,退出登录,清除token),但还需要用户管理,用户组,权限管理等
网上也没找到相关文章,自己Vue基础也不好,简直一波三折才搞明白怎么登陆,如果写的不对的,请指正,谢谢
