角色删除方法
[HttpPost] [ValidateAntiForgeryToken] public async Task<ActionResult> Delete(string id) { var role = await _roleManager.FindByIdAsync(id); if (role != null) { var result = await _roleManager.DeleteAsync(role); if (result.Succeeded) { return RedirectToAction(nameof(Index)); } } return RedirectToAction(nameof(Index)); }
角色删除视图,因这里只学习怎么使用Identity,故不想仔细研究视图,后期要用vue做分离开发,所以这里图个省事删除直接就删了,不提示确认删除等操作,故将角色组显示列表改为以下代码,也请忽略排版
@model IEnumerable<Microsoft.AspNetCore.Identity.IdentityRole> @{ ViewData["Title"] = "Index"; } <h1>Index</h1> <p> <a asp-action="Create">添加角色</a> </p> <table class="table"> <thead> <tr> <th>编号</th> <th>角色名</th> <th>操作</th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Id) </td> <td> @Html.DisplayFor(modelItem => item.Name) </td> <td> <a asp-action="Edit" asp-route-id="@item.Id" class="btn btn-success btn-sm">编辑</a> <a asp-action="Details" asp-route-id="@item.Id" class="btn btn-primary btn-sm">详情</a>
以下这里改了 <form asp-action="Delete" asp-route-id="@item.Id" method="post" id="DeleteForm"> <a href="javascript:document.getElementById('DeleteForm').submit()" class="btn btn-danger btn-sm">删除</a> </form> </td> </tr> } </tbody> </table>
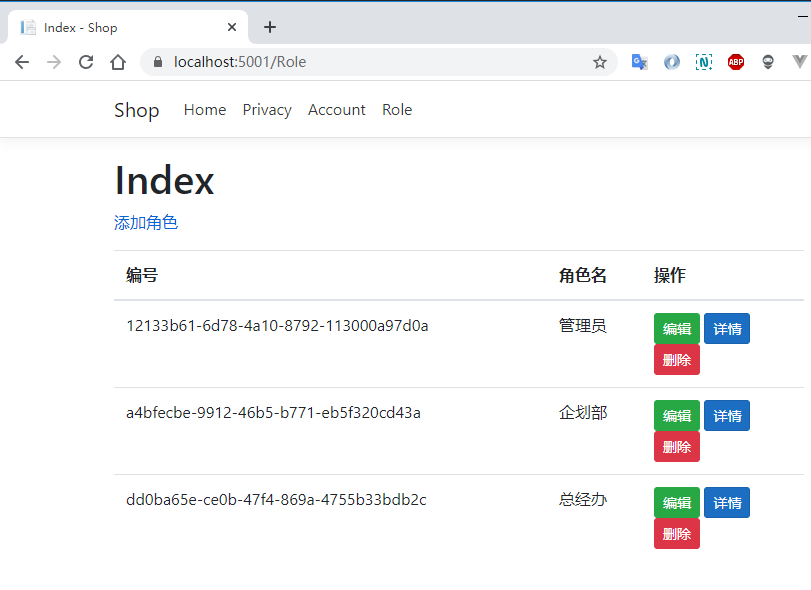
删除前

删除了财务部