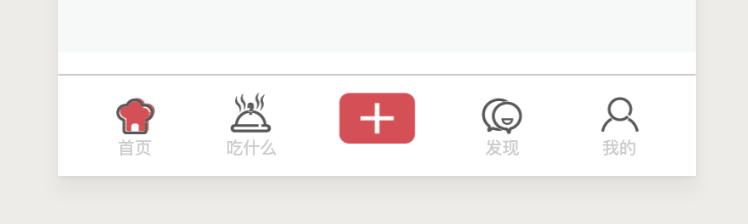
在小程序开发中,默认底部导航栏很难满足实际需求,好在官方给出了自定义形式,效果如下:

话不多说,直接上代码
1.组件
custom-tarbar.vue文件

<template>
<view class="tarbar">
<view
class=".tarbar-list"
:style="{
background: tabBar.backgroundColor,
color: tabBar.color,
'border-top': tabBar.position == 'bottom' ? '1rpx solid ' + tabBar.borderStyle : 0,
'border-bottom': tabBar.position == 'top' ? '1rpx solid ' + tabBar.borderStyle : 0
}"
>
<view class="tarbar-list-ul">
<view class="tarbar-list-li" :class="index == 2 ? 'tarbar-list-li-center' : ''" v-for="(item, index) in tabBar.list" :key="index" @click.top="setSelected(index)">
<block v-if="index != 2">
<view class="tarbar-list-li-icon"><image :src="selected == index ? item.selectedIconPath : item.iconPath" mode=""></image></view>
<view class="tarbar-list-li-name">{{ item.text }}</view>
</block>
<block v-else>
<view class="tarbar-list-li-icon"><image :src="item.selectedIconPath" mode=""></image></view>
</block>
</view>
</view>
</view>
<block v-if="isShowMask"><release-popup @close-mask="closeMask"></release-popup></block>
</view>
</template>
<script>
import releasePopup from './release-popup.vue';
export default {
components: {
'release-popup': releasePopup
},
props: ['selected'],
data() {
return {
tabBar: {
color: '#ccc',
selectedColor: '#E84351',
borderStyle: '#ccc',
backgroundColor: '#fff',
position: 'bottom',
list: [
{
pagePath: '/pages/index/index',
iconPath: '/static/tarbar/home1.png',
selectedIconPath: '/static/tarbar/home2.png',
text: '首页'
},
{
pagePath: '/pages/foodie/foodie',
iconPath: '/static/tarbar/foodie1.png',
selectedIconPath: '/static/tarbar/foodie2.png',
text: '吃什么'
},
{
pagePath: '/pages/releaseBtn/releaseBtn',
iconPath: '',
selectedIconPath: '/static/tarbar/release.png'
},
{
pagePath: '/pages/discover/discover',
iconPath: '/static/tarbar/discover1.png',
selectedIconPath: '/static/tarbar/discover2.png',
text: '发现'
},
{
pagePath: '/pages/personal/personal',
iconPath: '/static/tarbar/personal1.png',
selectedIconPath: '/static/tarbar/personal2.png',
text: '我的'
}
]
},
oldSelected: 0, // 记录之前访问的索引; 值为2的时候显示遮罩
isShowMask: false
};
},
onLoad() {},
methods: {
setSelected(index) {
console.log(index);
if (index != 2) {
uni.switchTab({
url: this.tabBar.list[index].pagePath
});
} else {
this.isShowMask = true;
}
this.$forceUpdate();
},
closeMask() {
this.isShowMask = false;
}
}
};
</script>
<style>
.tarbar {
100%;
z-index: 9999;
position: fixed;
}
.tarbar-list {
100%;
height: 120upx;
background: #4d586f;
position: fixed;
left: 0;
bottom: 0;
}
.tarbar-list-ul {
100%;
height: 100%;
padding: 20upx 50upx;
display: flex;
justify-content: space-between;
box-sizing: border-box;
}
.tarbar-list-li {
80upx;
height: 80upx;
}
.tarbar-list-li-icon {
50upx;
height: 50upx;
margin: 0 auto;
}
.tarbar-list-li-icon image {
50upx;
height: 50upx;
}
.tarbar-list-li-name {
100%;
text-align: center;
line-height: 30upx;
font-size: 20upx;
height: 30upx;
}
.tarbar-list-li-center {
100upx;
}
.tarbar-list-li-center .tarbar-list-li-icon,
.tarbar-list-li-center .tarbar-list-li-icon image {
90upx;
height: 60upx;
}
</style>
release-popup.vue文件(弹窗)

<template>
<view class="mask">
<view class="mask-top">
<view class="mask-title">唯美食与爱不可辜负</view>
<view class="mask-desc">对于美食的热爱,如果用一句话来形容,那就是:唯美食与爱不可辜负。</view>
<view class="mask-btn">
<view class="mask-btn-list" v-for="(item, index) in btnList" :key="index" @click.stop="toRelease(index)">
<view class="mask-btn-list-icon iconfont" :class="item.icon"></view>
<view class="mask-btn-list-name">{{ item.name }}</view>
</view>
</view>
</view>
<view class="mask-close iconfont iconfabu-guanbi" @click.stop="closeMask"></view>
</view>
</template>
<script>
export default {
data() {
return {
btnList: [
{ icon: 'iconfabu-fashipin', name: '发视频' },
{ icon: 'iconfabu-facaipu', name: '发菜谱' },
{ icon: 'iconfabu-shaimeishi', name: '晒美食' },
{ icon: 'iconfabu-caogaoxiang', name: '草稿箱' }
]
};
},
methods: {
closeMask() {
this.$emit('close-mask');
},
toRelease(index) {
let url = '';
if (index == 1) {
url = '';
} else if (index == 2) {
url = '/pages/release/release';
} else if (index == 3) {
url = '';
} else {
url = '';
}
if (!url) {
this.getMessage('敬请期待', 0);
return;
}
uni.navigateTo({
url: url
});
},
getMessage(title, icon = 0, duration = 2000, mask = true) {
icon = icon == 1 ? 'success' : icon == 2 ? 'loading' : 'none';
uni.showToast({
title: title,
icon: icon,
duration: duration,
mask: mask
});
}
}
};
</script>
<style>
.mask {
padding: 100upx 80upx 0;
100%;
height: 100vh;
background: #f6f7f7;
position: relative;
box-sizing: border-box;
/* left: 0;
top: 0; */
}
.mask-top {
100%;
color: #595656;
}
.mask-title {
height: 100upx;
line-height: 100upx;
font-size: 50upx;
}
.mask-desc {
100%;
height: 260upx;
line-height: 50upx;
font-size: 30upx;
}
.mask-btn {
100%;
height: 560upx;
padding: 0 10upx;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-between;
box-sizing: border-box;
}
.mask-btn-list {
260upx;
height: 260upx;
border-radius: 20upx;
background: #007aff;
padding: 70upx;
box-sizing: border-box;
}
.mask-btn-list:nth-child(1) {
background: -webkit-linear-gradient(30deg, #fadde9, #eb68a3); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(30deg, #fadde9, #eb68a3); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(30deg, #fadde9, #eb68a3); /* Firefox 3.6 - 15 */
background: linear-gradient(30deg, #fadde9, #eb68a3); /* 标准的语法(必须放在最后) */
color: #5d163a;
}
.mask-btn-list:nth-child(2) {
background: -webkit-linear-gradient(30deg, #d7e378, #1eb7b6); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(30deg, #d7e378, #1eb7b6); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(30deg, #d7e378, #1eb7b6); /* Firefox 3.6 - 15 */
background: linear-gradient(30deg, #d7e378, #1eb7b6); /* 标准的语法(必须放在最后) */
color: #113d41;
}
.mask-btn-list:nth-child(3) {
background: -webkit-linear-gradient(30deg, #a7daf6, #7b4d9b); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(30deg, #a7daf6, #7b4d9b); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(30deg, #a7daf6, #7b4d9b); /* Firefox 3.6 - 15 */
background: linear-gradient(30deg, #a7daf6, #7b4d9b); /* 标准的语法(必须放在最后) */
color: #2a274c;
}
.mask-btn-list:nth-child(4) {
background: -webkit-linear-gradient(30deg, #ffef01, #ee7437); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(30deg, #ffef01, #ee7437); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(30deg, #ffef01, #ee7437); /* Firefox 3.6 - 15 */
background: linear-gradient(30deg, #ffef01, #ee7437); /* 标准的语法(必须放在最后) */
color: #562f15;
}
.mask-btn-list-icon {
100%;
height: 70upx;
line-height: 70upx;
text-align: center;
font-size: 50upx;
}
.mask-btn-list-name {
100%;
height: 50upx;
line-height: 50upx;
text-align: center;
font-size: 30upx;
}
.mask-close {
80upx;
height: 80upx;
position: absolute;
left: 50%;
margin-left: -40upx;
bottom: 40upx;
font-size: 50upx;
line-height: 80upx;
text-align: center;
color: #595656;
}
</style>
2.调用

<template>
<view class="content">
<custom-tarbar :selected="0"></custom-tarbar>
<view class="home">
home
</view>
</view>
</template>
<script>
import customTarbar from '@/wxcomponents/custom-tarbar/custom-tarbar.vue';
export default {
components: {
'custom-tarbar': customTarbar
}
};
</script>
<style>
.content {
100%;
}
</style>
注意:组件传值(selected)索引对应默认从0开始
