一、安装vue-cli + vue-router + vuex + axios
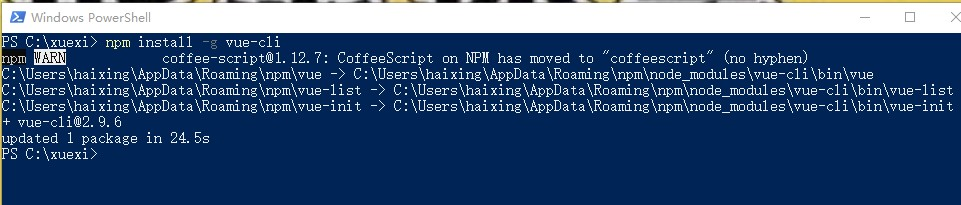
1、安装vue-cli

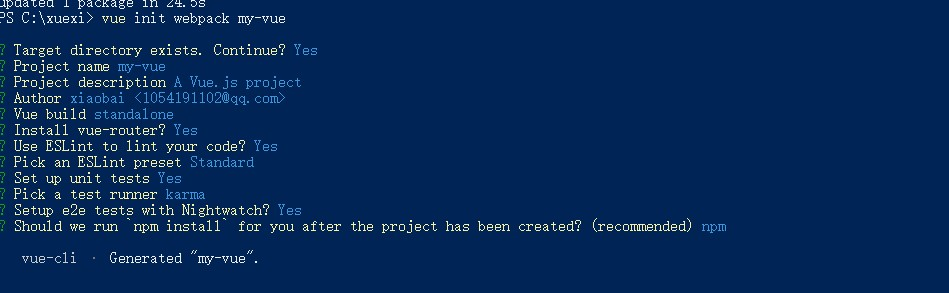
2、创建项目

3、安装vuex和axios

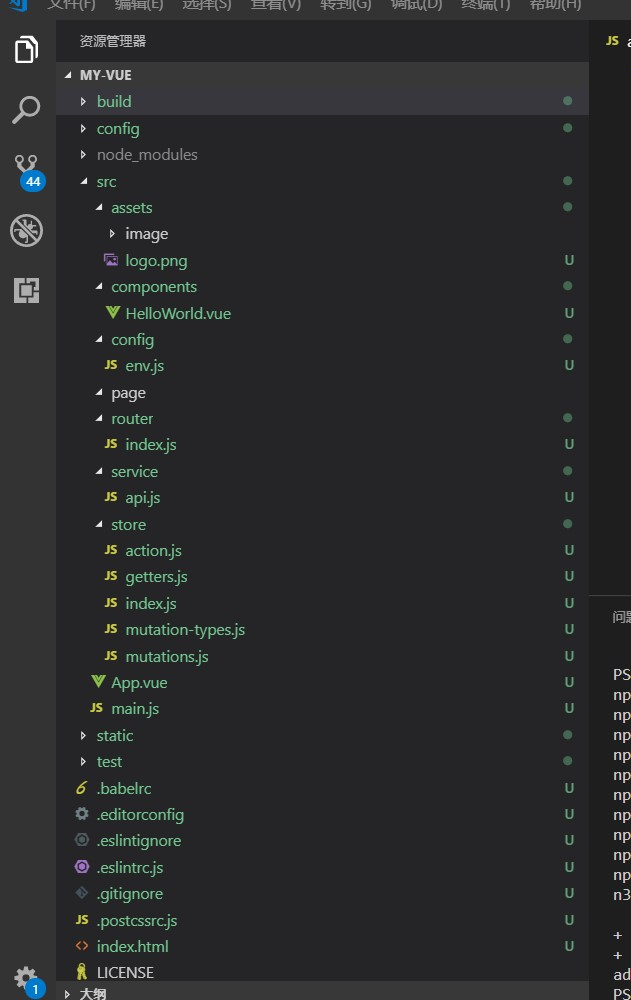
二、搭建项目目录结构,如下所示:

1、assets目录用于存放静态文件,如图片等等。
2、components目录用于存放一些封装的公用的组件。
3、config目录用于存放配置项信息。
4、page目录用于存放页面组件。
5、router目录用于存放路由信息。
6、service目录用于存放请求后台接口的操作。api.js用于封装统一请求接口。
7、store目录用于存放vuex的相关信息。
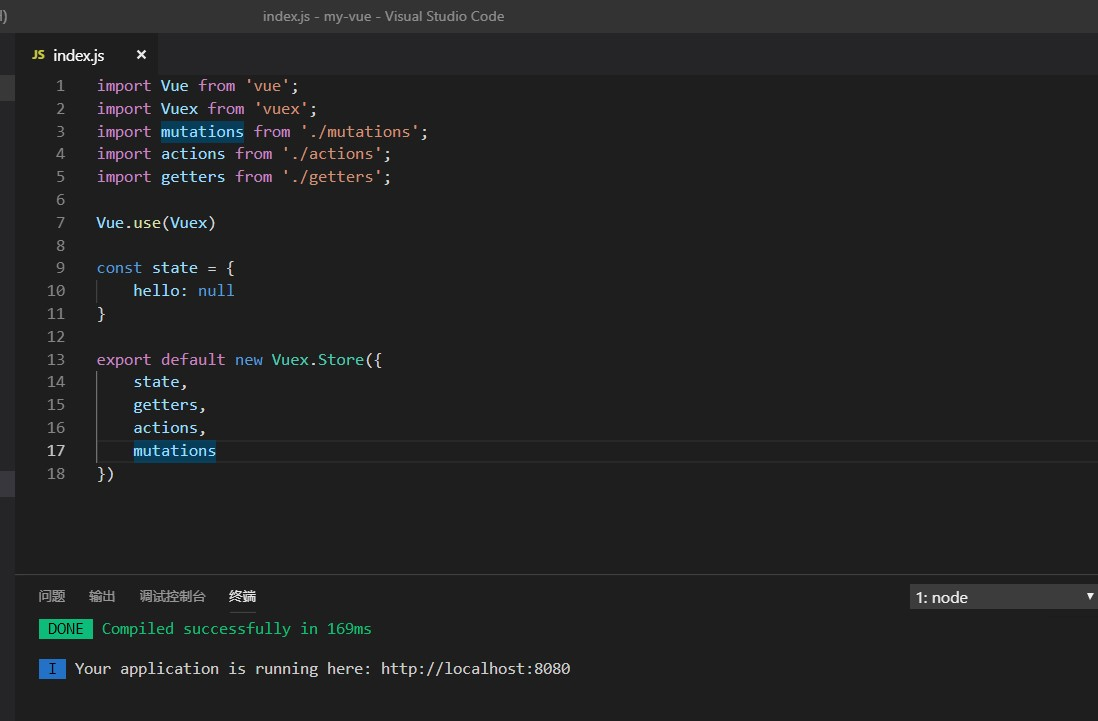
三、配置vuex
在/src/store/index.js中,写入如下内容

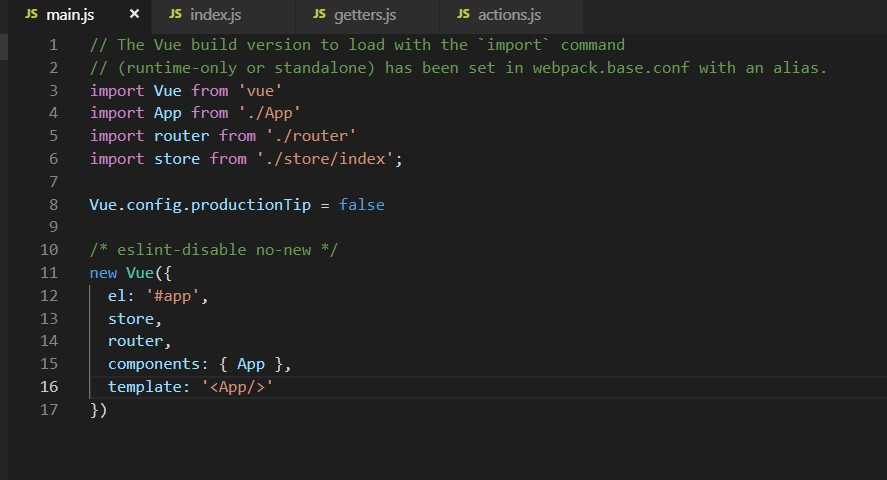
在main.js中引入store:

四、项目结构就此搭建完成,控制台中输入npm run dev可查看到如下页面: