Object类是所有JavaScript类的基类,提供了一种创建自定义对象的简单方式,不需要程序员再定义构造函数。
主要属性:
constructor-对象的构造函数
prototype-获得类的prototype对象,static性质
主要方法:
hasOwnProperty(property)-是否属于本类定义的属性
isPrototypeOf(object)-是否是指定类的prototype
propertyIsEnumerable(property)-是否可例举的属性
toString()-返回对象对应的字符串
valueOf()-返回对象对应的原始类型值
js中所有类的超类都是Object.
//初步体验Object类,通过Object直接创建对象 var p1=new Object(); p1.name="sp"; window.alert(p1.constructor);
运行结果:

var i1=new Number(10); var i2=10; window.alert(i1.constructor); window.alert(i2.constructor);
运行结果是一样的。
加深对类和对象的认识
如何给类添加方法(如何给某类型的所有对象添加方法)
代码:
//体验一下array var arr1=new Array(3); arr1[0]="George"; arr1[1]="John"; arr1[2]="Thomas"; //遍历该数组 for(var i=0;i<arr1.length;i++){ document.writeln(arr1[i]+" "); } document.writeln("<br/>"); //使用Array提供的方法颠倒数据 arr1.reverse(); for(var i=0;i<arr1.length;i++){ document.writeln(arr1[i]+" "); } //如何给所有array对象添加一个方法find(Val); Array.prototype.find=function(val){ //遍历数组 this for(var i=0;i<this.length;i++){ if(val==this[i]){ return i; } } return -1; } document.writeln("下标为:"+arr1.find("Thomas"));
运行结果:

闭包
在讲封装时会提到。
成员函数的细节说明
①成员函数的参数可以是多个
function函数名(参数1,参数2,...)
例题:求三个数中的最大数
var a=window.prompt(); var b=window.prompt(); var c=window.prompt(); a=parseInt(a); b=parseInt(b); c=parseInt(c); var temp=a; if(a<b){ temp=b; } if(temp<c){ temp=c; } document.writeln("最大的数是:"+temp);
在键盘中输入三个数,然后把最大的数输出。这里不要忘记代码
a=parseInt(a);
②函数可以没有返回值但最多只能有一个返回值。
js中的函数还有以下两点特别说明一下
js支持参数个数可变的函数
js支持创建动态函数。
在js中没有重载的概念,这里写了两个貌似重载的函数,但是它不会报错,它只会让最后一个函数覆盖之前写的所有函数。
function test(a,b){ window.alert("hello"); } function test(a){ window.alert(a); } function test(a,b){ window.alert(a+" "+b); } test(23);
上述案例中,只有最后一个函数会生效,输出:23 undefined.
结论:js在调用一个函数的时候,是根据函数名来调用,如果有多个函数名相同,则人最后那个函数。
①js函数不支持重载
②直接定义一个函数或者变量实际上这些函数和变量就是全局函数和全局变量(本质上它们都是属于window对象的)
function abc(a,b){ return a+b; } function abc(a,b,c){ return a+b+c; } window.alert(abc(1,2)); window.alert(abc(1,2,3));
第一个打印出:NaN
第二个打印出:6
function abc(){ var res=0; for(var i=0;i<arguments.length;i++){ res+=arguments[i]; } return res; } window.alert(abc(1,2)); window.alert(abc(7,8,9));
结果:3,24.
面向对象编程的综合案例
采用面向对象的思想设计超级马里奥游戏人物。

游戏的分析:
(1)如何通过案例来控制mario的位置
(2)设计相关的对象(Mario x,y...)
事件驱动机制:event.
基本代码:
要求 1.mario碰到边界给一个提示
2.mario可以找另外一个物体。
问题:
怎么直接获取css的内容
构造函数
基本用法
function 类名(参数列表){
属性=参数值;
}
举例:
function Person(name,age){ this.name=name; this.age=age; } //创建Person对象的时候,就可以直接给名字,和年龄 var p1=new Person("abc",80); window.alert(p1.name); var p2=new Person("hello",9); window.alert(p2.name);
构造函数是一种特殊的方法,
①构造函数(方法)和类名相同;
②在创建一个对象实例时,系统会自动地调用该类的构造方法完成对新对象的初始化。
特别注意:构造方法和普通方法在编写上是没有区别的,不一样的地方在于使用方式。
普通方法是直接调用,而构造方法是用来初始化对象的。如:var p=new Person("abc",90);
能否在创建一个对象实例的时候就给该对象实例指定成员方法呢?
通过将参数作为参数传递就可以完成。
在给一个对象初始化属性值的时候,也可以指定函数属性。
案例:
function jiSuan(num1,num2,oper){ if(oper=="+"){ return num1+num2; }else if(oper=="-"){ return num1-num2; }else if(oper=="*"){ return num1*num2; }else{ return num1/num2; } } function Person(name,age,fun){ this.name=name; this.age=age; this.myfun=fun; } var p1=new Person("aa",9,jiSuan); window.alert(p1.name); window.alert(p1.myfun(89,90,"+"));
③在创建对象实例时,系统自动调用该对象的构造方法。
ext js可以做什么?它的基础就是JavaScript。web开发最核心的就是JavaScript。
◆创建对象的又一种形式
如果一个对象比较简单,我们可以直接创建(可以指定普通属性和函数属性)。
var dog={name:'小狗',age:8};
var dog={name:"小狗",age:8}; window.alert(dog.name+" "+dog.age); //这样写,dog的属性是天然公开的,而js中一般都是公开的 window.alert(dog.constructor);
运行结果:


扩展:
var dog={name:"小狗", age:8, fun1:function(){window.alert('hello');}, fun2:function(){window.alert('ok');} }; dog.fun1(); dog.fun2();
运行后,将hello和ok输出。
有时,我们会看到这样一种调用方法
函数名.call(对象实例)
//这样调用,该函数的this就是这个对象实例(这个和java的反射有点像,call(()和invoke()比较像)。
var dog={name:'hello'}; function test(){ window.alert(this.name); //this.name不要把this.给忘记了。 } test();//和window.test();是一样的。 //window.test(); test.call(dog);//<==>dog.test(); //确定调用者 var name="shunping"; test.call(window);
输出:shunping,hello,shunping.
for ...in
它在遍历数组的时候用过。
var dog={ name:'小明', sayHello:function(a,b){window.alert("结果"+(a+b));} }; for(var key in dog){ alert(dog[key]); }
将'小明'和函数代码输出。

以下代码同理:
function Person(){ this.name="abc"; this.age=90; this.abc=function(){ window.alert("hello!"); } } var p=new Person(); for(var key in p){ document.writeln(p[key]+"<br/>"); }
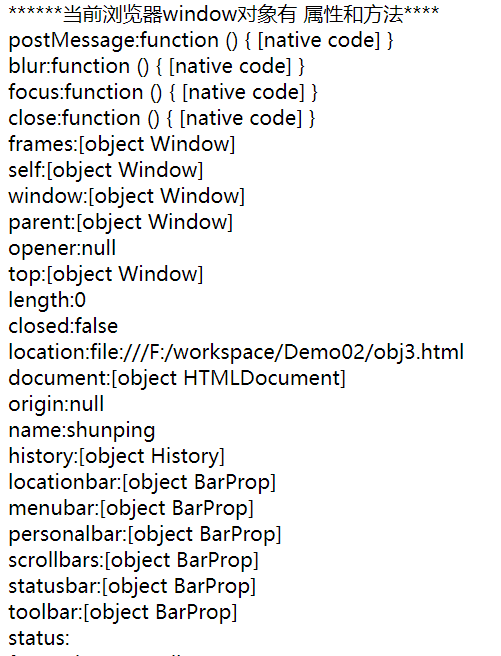
可以将window和document的属性和方法输出:
document.writeln("******当前浏览器window对象有 属性和方法****<br/>");
for(var key in window){
document.writeln(key+":"+window[key]+"<br/>");
}
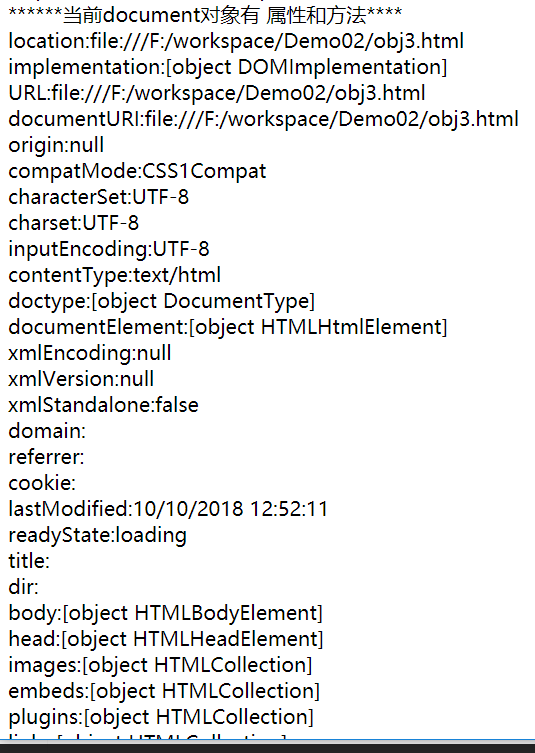
document.writeln("******当前document对象有 属性和方法****<br/>");
for(var key in document){
document.writeln(key+":"+document[key]+"<br/>");
}
运行结果: