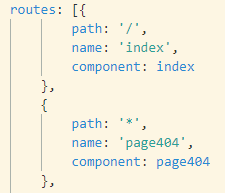
1、路由如何设置404页面

注:配置404页面一定要在路由表的最后一个,放在*的下面路由是不起作用的
2、给路由增加公共前缀
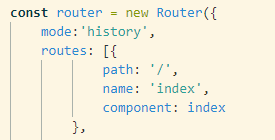
3、vue路径中去掉#

路由默认是hash模式,改成history模式,可去掉#号。而且可以使用 pushState 和 replaceState 来管理记录。
4、子路由不需要加"/"


在配置的路由后面,添加 children,并在 children 中添加二级路由,就能实现路由嵌套
配置 path 的时候,以 " / " 开头的嵌套路径会被当作根路径,所以子路由的 path 不需要添加 " / "
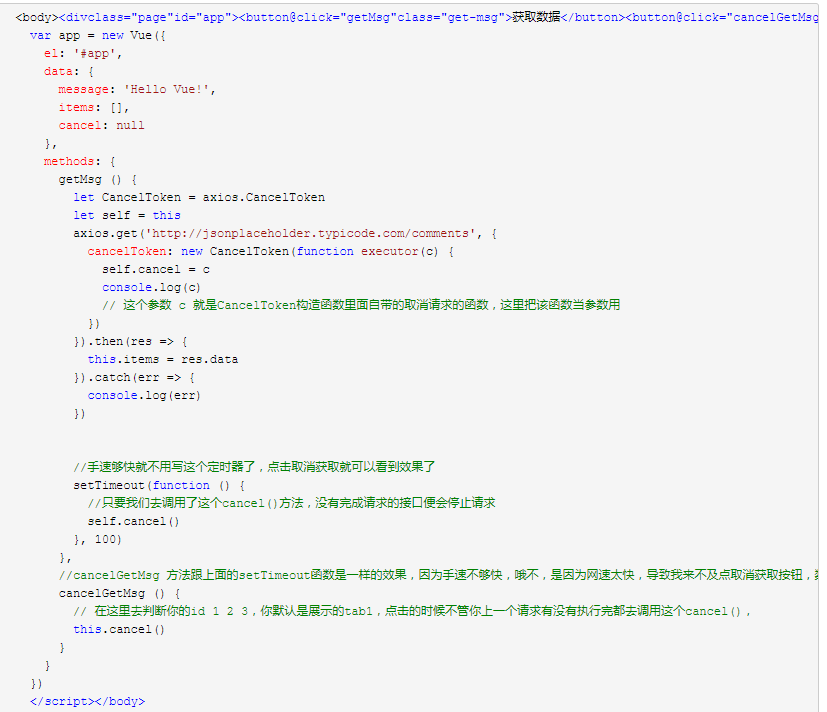
5、axios如何取消请求
Axios 提供了一个 CancelToken的函数。参考

6、props传值验证
props: { data1: { type: String, //设定类型 required: true, //是否必须 default: 'default value', //默认值 validator (value) { return (value.length < 5) } }, //校验规则 返回false 校验失败 }}
7、vue打开新窗口
页面跳转一般使用this.$router.push ,this.$router.go(n)。打开新页面如下:
let routeData = this.$router.resolve({ name: "searchGoods", query: params, params:{catId:params.catId} }); window.open(routeData.href, '_blank');