图片和文字居中
1、当图片和文字在同一行的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片居中</title>
<style type="text/css">
.div-box{
background: #fff;
padding: 5px;
border:1px solid red;
}
.div-box img{
border-radius: 10px;
80px;
}
</style>
</head>
<body>
<div class="div-box">
<img src="./images/ni.png"/>
<span style="font-size: 20px;">Marydon</span>
<span style="color: grey;font-size: 18px;">12345678900</span>
</div>
</body>
</html>
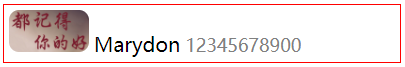
文字是默认在图片的右下角对齐
效果如下:

2、使用vertical-align:middle属性使图片和文字居中,同使用line-height等于div的height值,使文字垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片居中</title>
<style type="text/css">
.div-box{
background: #fff;
padding: 5px;
border:1px solid red;
line-height:20px;
}
.div-box img{
border-radius: 10px;
80px;
vertical-align: middle;
}
</style>
</head>
<body>
<div class="div-box">
<img src="./images/ni.png"/>
<span style="font-size: 20px;">Marydon</span>
<span style="color: grey;font-size: 18px;">12345678900</span>
</div>
</body>
</html>
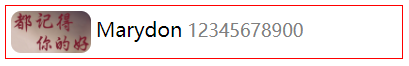
效果如下:

3、如果让文字和图片都居中,则使用text-alig:center;
.div-box{
background: #fff;
padding: 5px;
border:1px solid red;
line-height:20px;
text-align: center;
}
.div-box img{
border-radius: 10px;
80px;
vertical-align: middle;
}
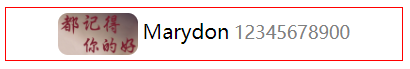
效果如下:

让图片水平居中/居左/居右的写法
因为img是inline元素,所以可以用:text-align:left/center/right;
也可以用:
.imgLeft {
display: inline;
float: left;
}
.imgRight {
display: inline;
float: right;
}
.imgCenter {
clear: both;
display: block;
margin:0 auto;
}